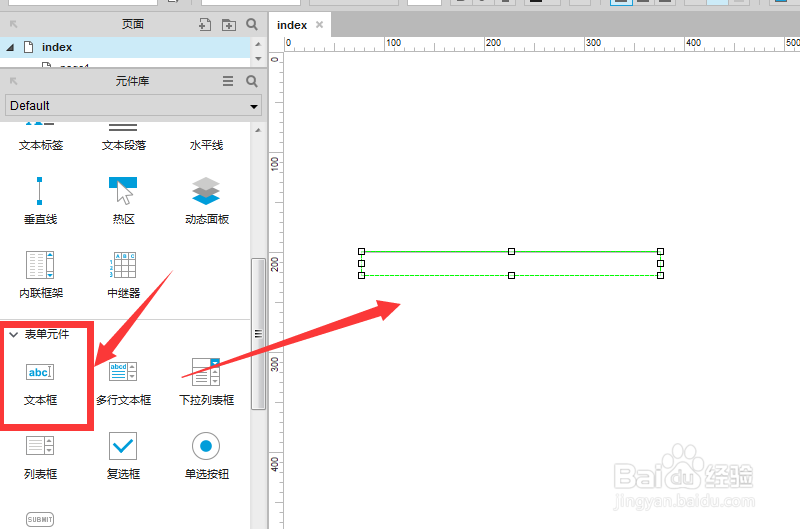
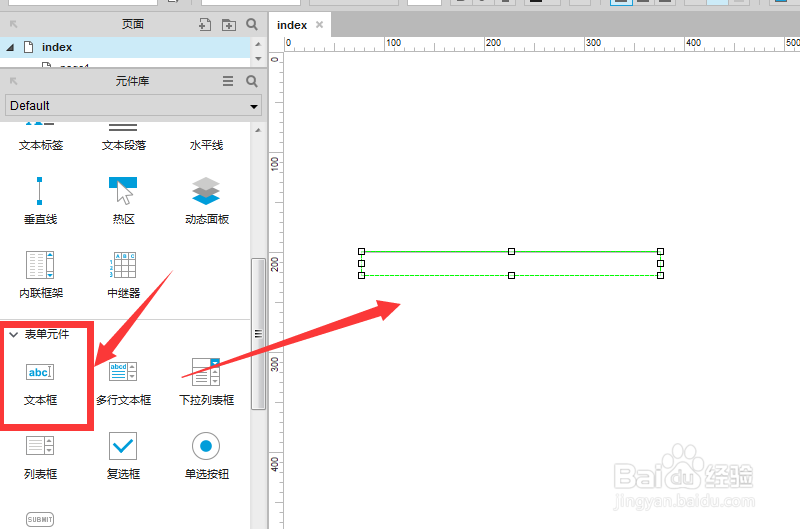
1、在axure的原件库中有个文本框表单元件,选择将其打开

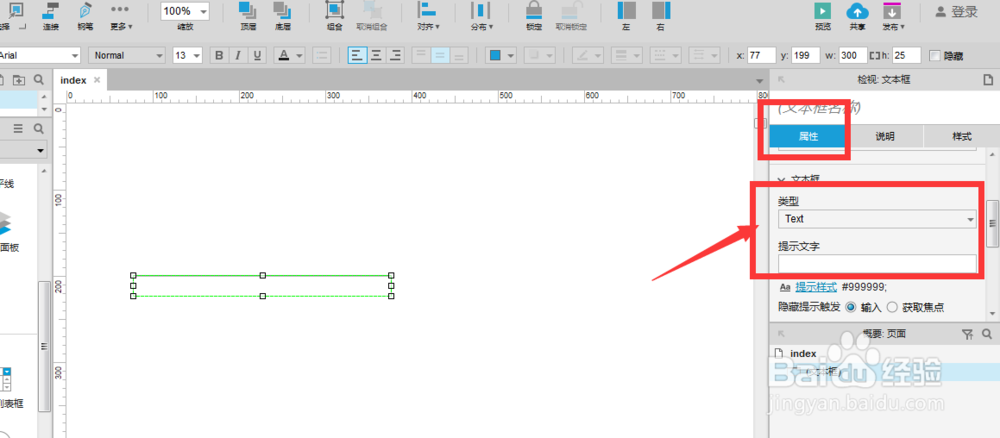
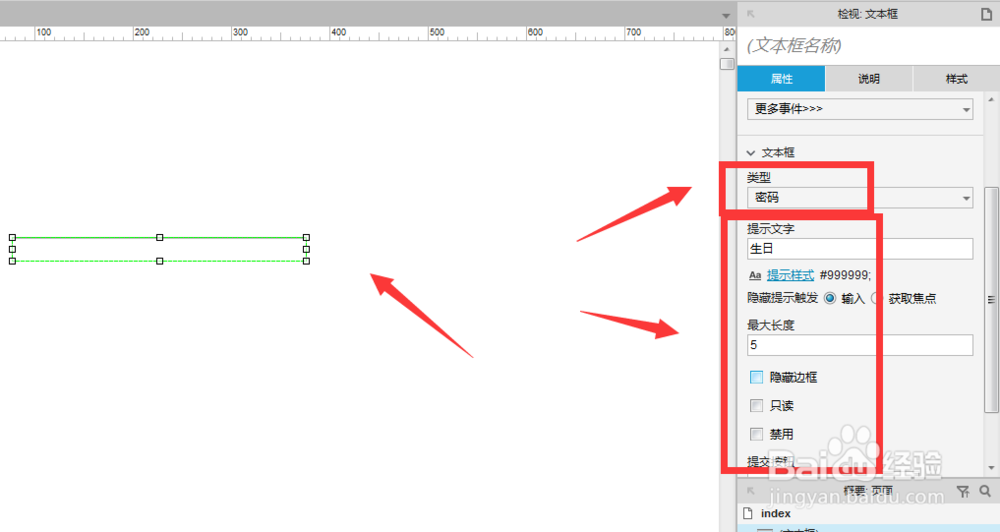
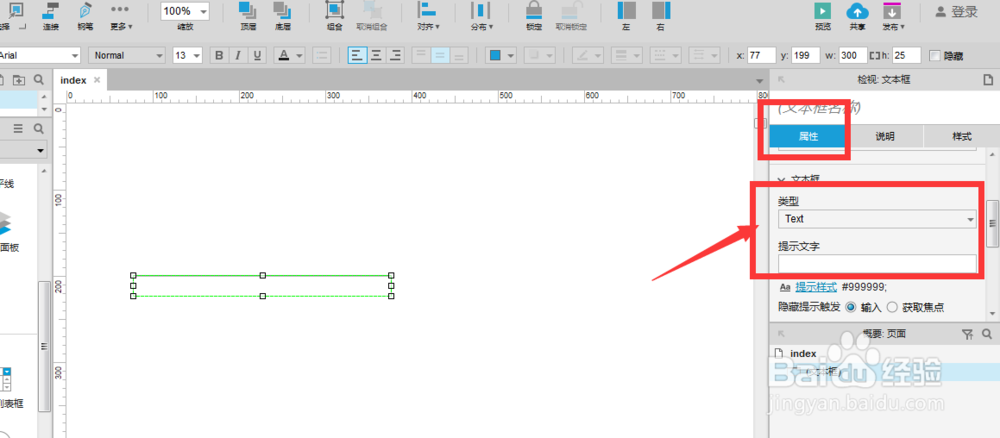
2、如图,创建好文本框后,在右侧找到他的属性栏设置

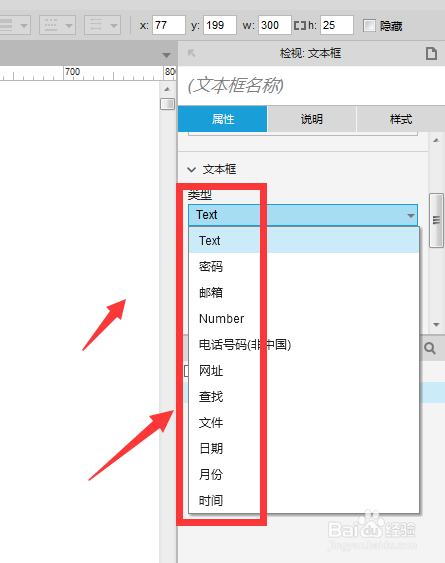
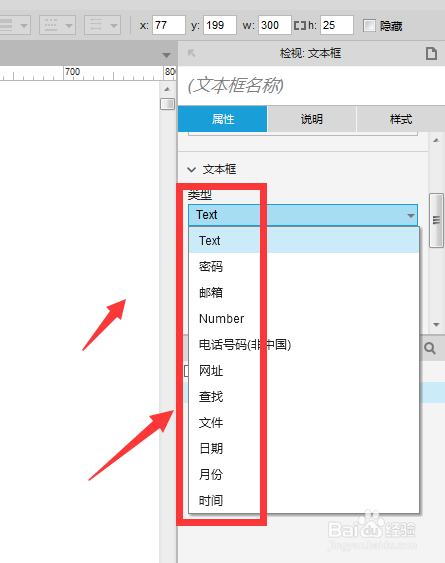
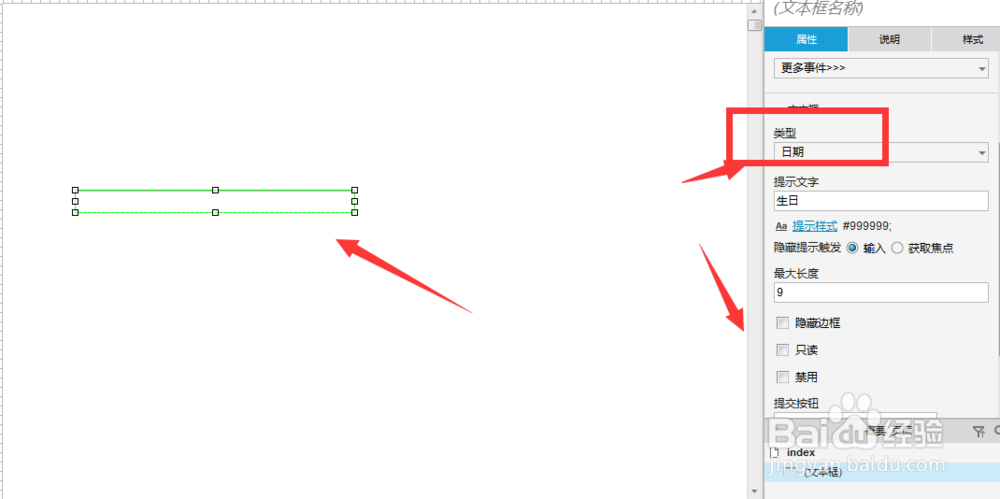
3、在类型中,有多种的类型模式,有文本类型、密码类型以及日期等类型,需要选择自己需要的种类来制作

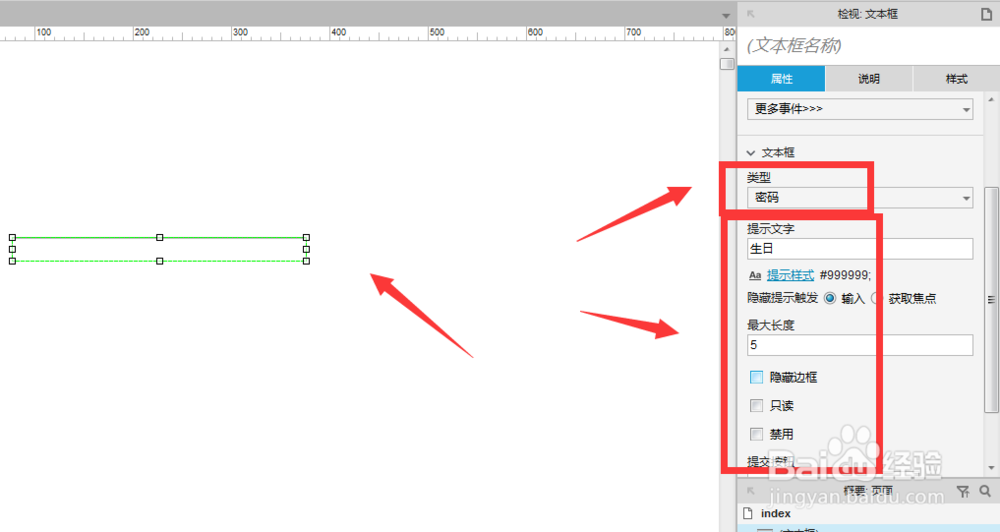
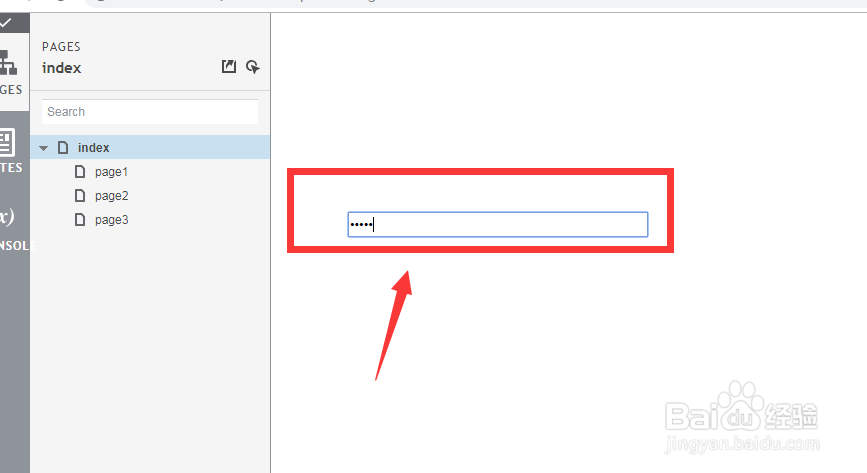
4、如图,选择密码类型设置,然后下方属性中,可以添加最大数字个数等属性设置

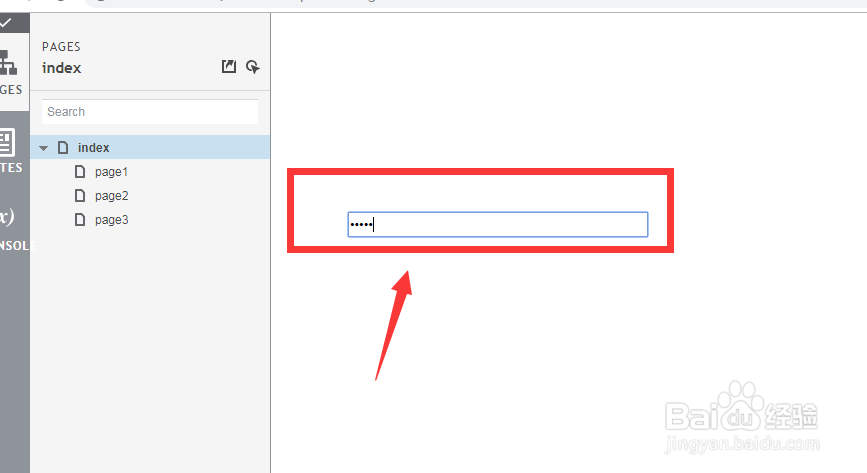
5、添加完设置后,需要再预览发布中观看当前的演示效果,如图所示

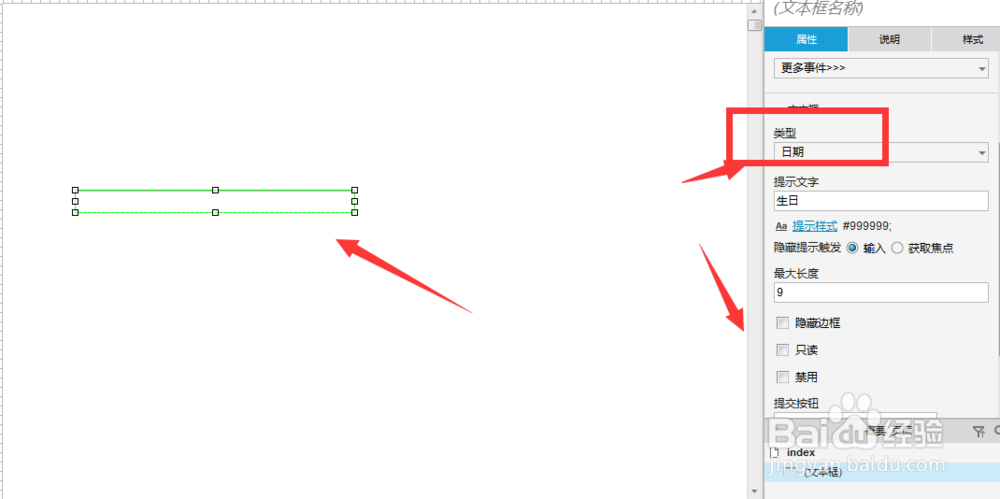
6、如图,如果选择的类型是日期属性

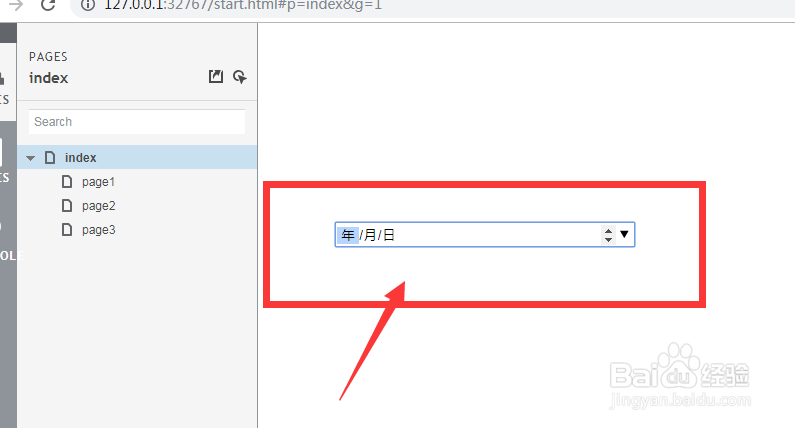
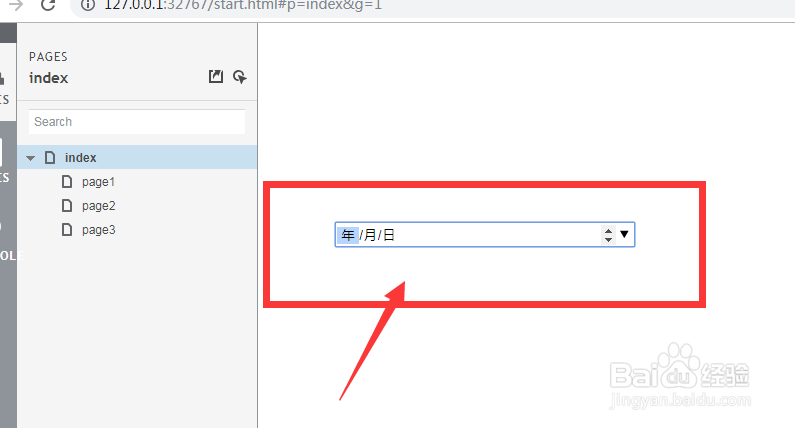
7、则在预览的时候,就会显示关于日期的显示效果,如图所示。

1、在axure的原件库中有个文本框表单元件,选择将其打开

2、如图,创建好文本框后,在右侧找到他的属性栏设置

3、在类型中,有多种的类型模式,有文本类型、密码类型以及日期等类型,需要选择自己需要的种类来制作

4、如图,选择密码类型设置,然后下方属性中,可以添加最大数字个数等属性设置

5、添加完设置后,需要再预览发布中观看当前的演示效果,如图所示

6、如图,如果选择的类型是日期属性

7、则在预览的时候,就会显示关于日期的显示效果,如图所示。