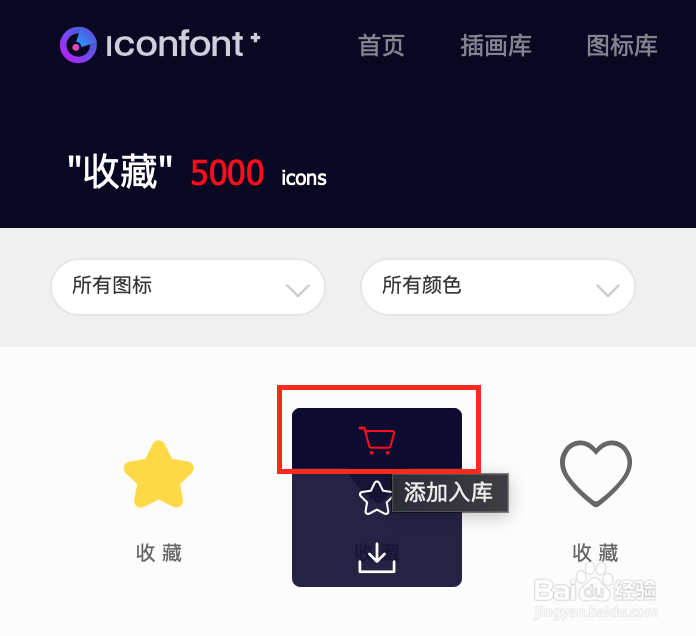
1、首先在iconfont图标库中找到需要的图标,点击购物车图标“添加入库”。

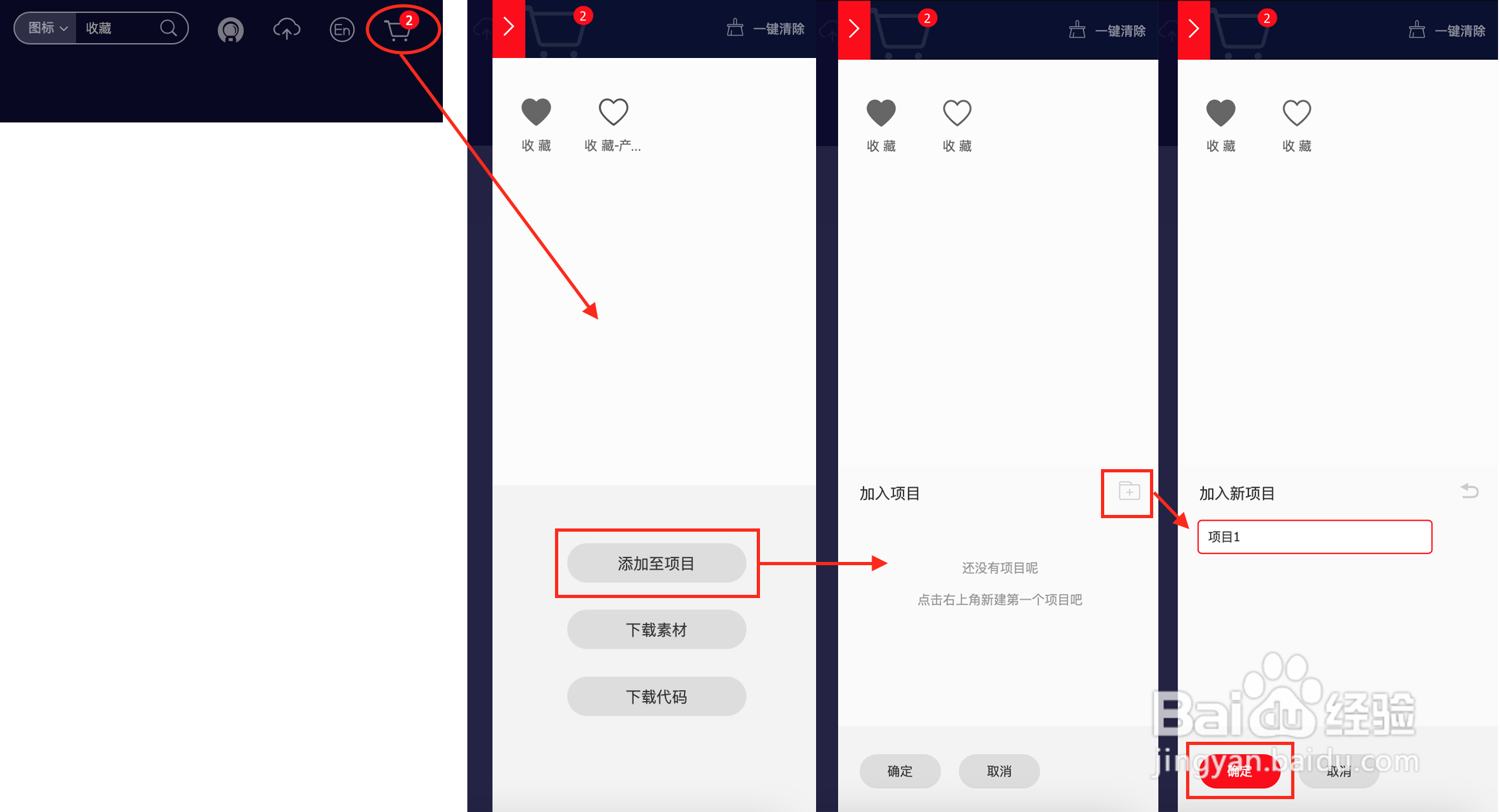
2、打开购物车,点击下方“添加至项目”按钮,如果没有项目,就新建一个。

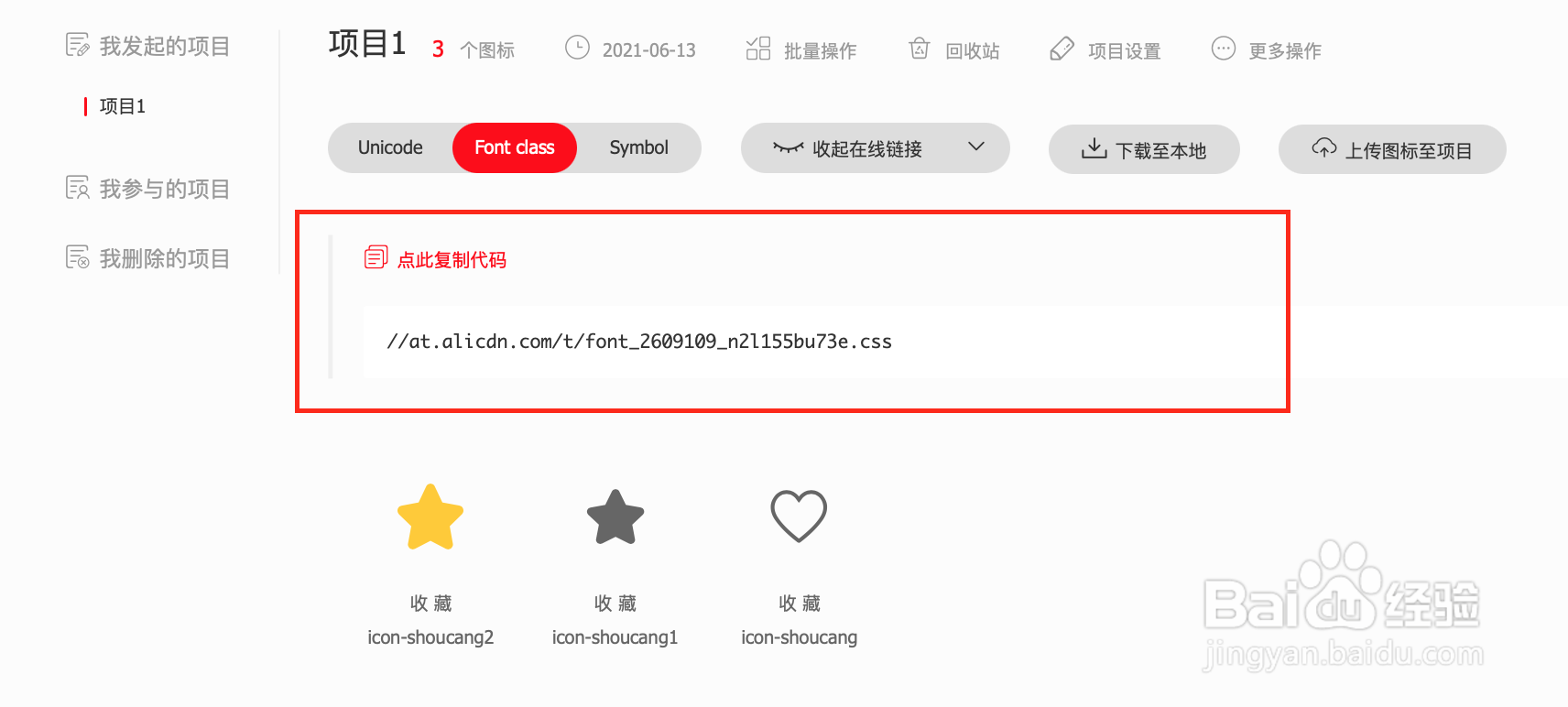
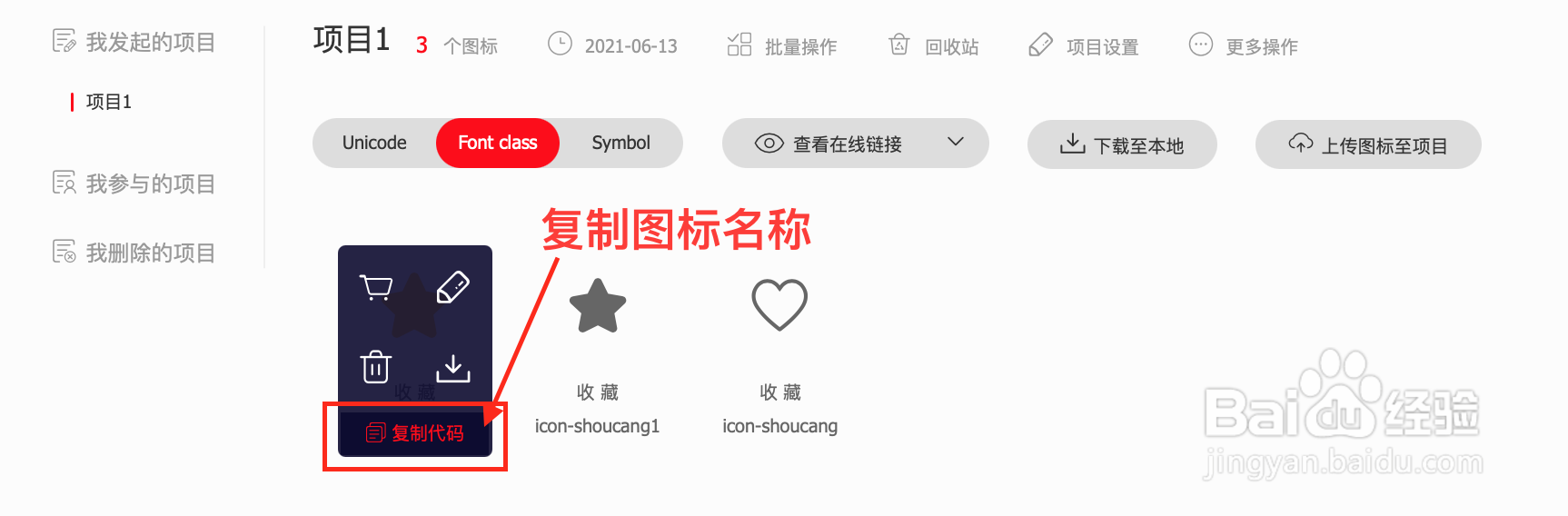
3、在我的项目页,可以看到3种引入方式,以及图标的名称。

4、切换到Font class方式,点击“查看在线链接”,生成以下代码并复制:

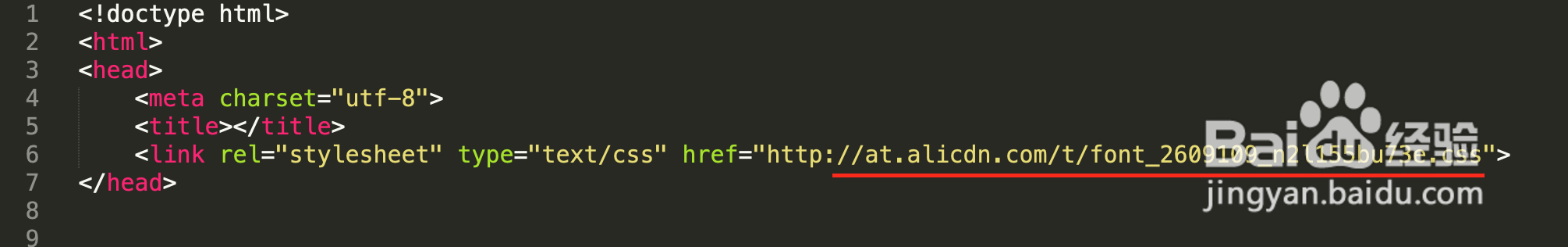
5、打开你的网页代码,添加link标签,将上面的代码粘贴到href属性下。注意需为路径添加“http:”字样。

6、然后使用i标签引用图标。图标名称可以在iconfont“我的项目”中点击“复制代码”获取。<i class="iconfont icon-xxx"></i>


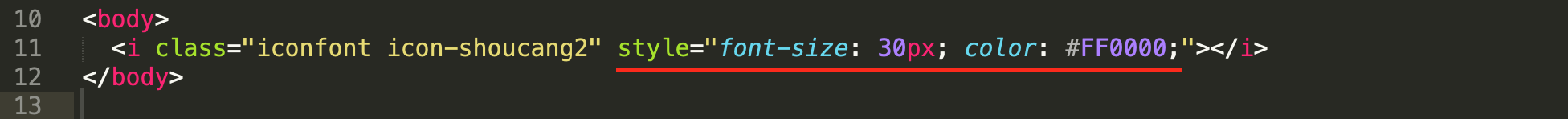
7、想要修改图标样式,可以通过font-size,color来调整:

8、想要增加巡綮碣褂或更换新的图标,只需重复1、2、3步骤,并在第4、5步更新一下代码,最后在第6步增加新图标的i标签即可。
