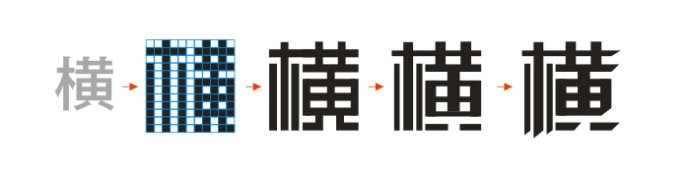
1、一般来说,普通的字,横笔竖笔不会太多,横细一致的话,放到网格里,加上间距也就9到12格之间,比如下面的“横”字。就像素点化一样,一旦把字体方直化后,再调整笔画粗细,做笔画和其他效果的处理就能保证字体结构的稳定了。

2、如果做辅助线,也可以依据上图的网格来做,我们用钢笔(路径)打字体结构,也就是横竖的粗细一致,如果字的横笔或竖笔很多很密,那就把不重要的笔画变细,来保证字体的协调,然后再做笔画的处理就容易了。上图中的网格也是像素化字体的设计方法,这种模仿像素点的手法,也属于笔化方直的延展,都比较适合刚开始练习字体设计的朋友,有兴趣的朋友可以找一些简单笔画的字体,多练练手,如下图:

3、这种像素化的处理手法,可以通过打网格做出,也可以通过PS里缩小放大字体像素得到,还可以模糊后,使用滤镜里的像素化里的效果得到,如果再结合字体本身结构的上的处理,效果更好些。如上图的苹果地带,笔画粗细长短不一致,它是结合像素化的效果,再加上每个字体本身结构上处理的结果。

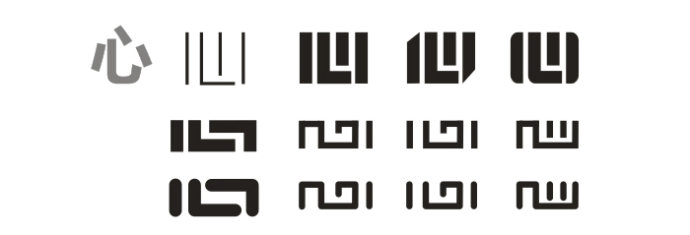
4、即使是简撮劝丛食单的横竖,相对于一个字的结构还是有很多处理手法的,如上图中的“心”字,写法很多不同,但我们还是能够识别出这个字。为什么写法不同,我们袖紫囫挡还是能识别出来呢?因为字的基础形态一旦决定了,以后再改变笔画笔触,不论是圆角还是斜切,基本不会影响这个字的结构,所以我们很容易就能识别出来这是一个什么字。当然,这是针对一些笔画简单的字而言,对于一些笔画繁杂的字有时候并不适用。
5、至于横笔的上下调整,是在调整字的重心高低。竖笔的左右调整,决定了字体的重心偏移,所以,横竖的笔画调整,最直接最容易把握。基础字形做好后,在调整笔画,比如把横笔统一变细,把折笔处统一变弯,就可以做出更多效果的字体了,所以应该说方直化是字体设计基础。
6、看了上面一堆理论,再来看看实例巩固一下认识。下面都是我从百度、素材网和改图网上收集到的一些含有像素化字体的标志案例,仅供参考。上面五个标志都有像素化字体,最明显的就是“感受”和“中兴广场”,还能看到一些类似像素的小格子。至于其他三个,都是在像素化处理后再运用其他手段调整过的,各有特点。
