1、首先看下我们的html, html很简单,一个input,type为file类型,一个textarea,是用来显示图片转换为base64的字符串的。

2、运行后,现在只是看到有二个控件的界面,脚本逻辑还没有。

3、要使用jq,我们首先要记得引入这个脚本库文件。

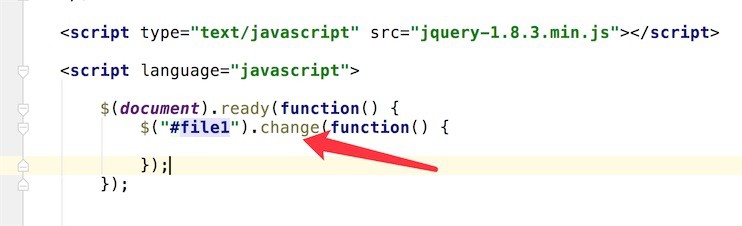
4、接着添加脚本逻辑。先在页面加载完成后,对id这file1的上传控件,添加change事件,代码如图

5、然后通过this.files[0]的数组形式来获取到选择好上传的这个文件。

6、然后实例一个FileReader对象,去读取上传的文件,

7、读取后,把读取到的结果,也就是base64的字符串放到我们的textarea控件里显示出来。

8、重新运行页面,点击页面上的浏览按钮来上传一张图片,

9、选择好后,看下页面,就可以得到了图片的base64字符串了。
