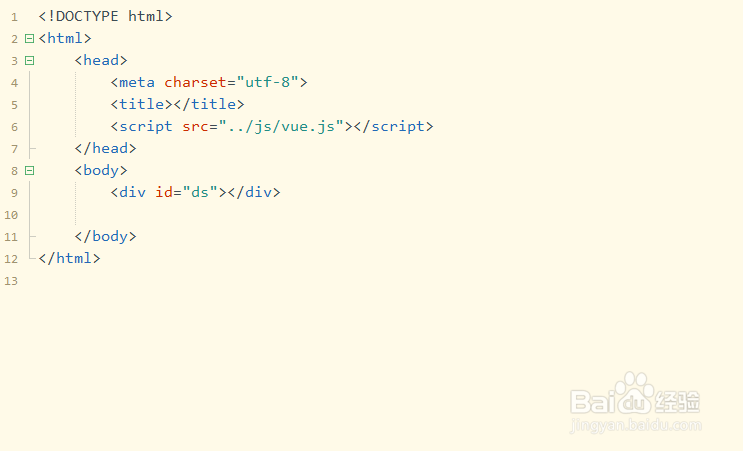
1、第一步,在HBuilderX工具创建一个Web项目,并在项目指定文件夹下新建静态页面,引入箪滹埘麽vue.js核心文件,在主体元素插入一个vue容器div,如下图所示:

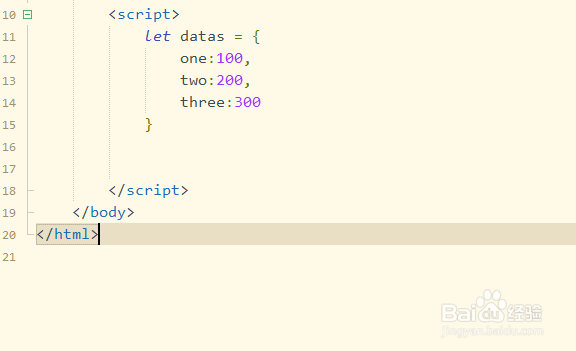
2、第二步,在div容器下方插入一个script标签,定义一个对象datas,有属性one、two和three,如下图所示:

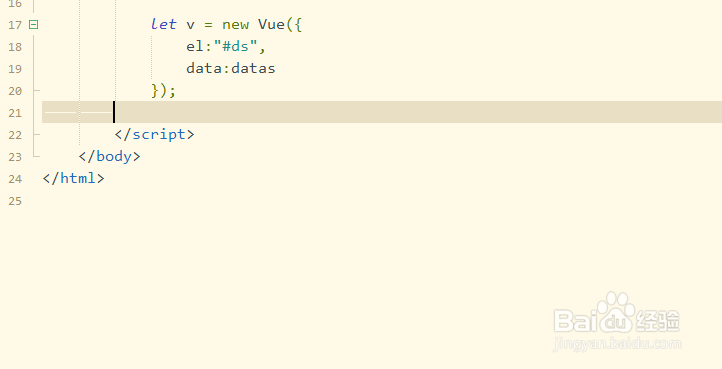
3、第三步,进行vue实例化,添加el挂载点和数据data,赋值datas对象值,如下图所示:

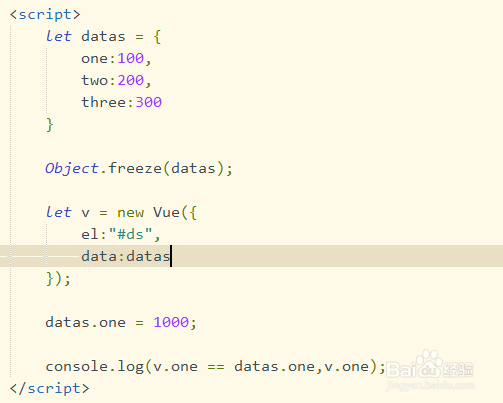
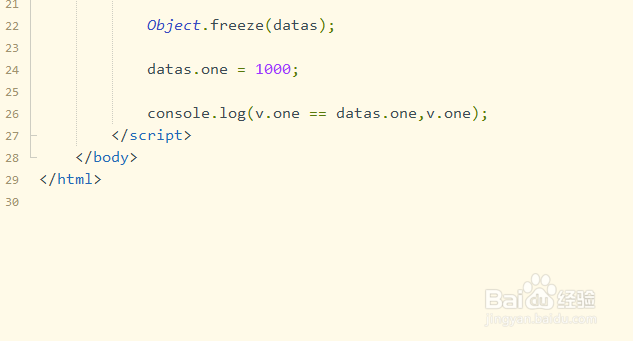
4、第四步,调用Object.freeze()方法冻结datas对象,然后对datas中的属性one进行修改,如下图所示:

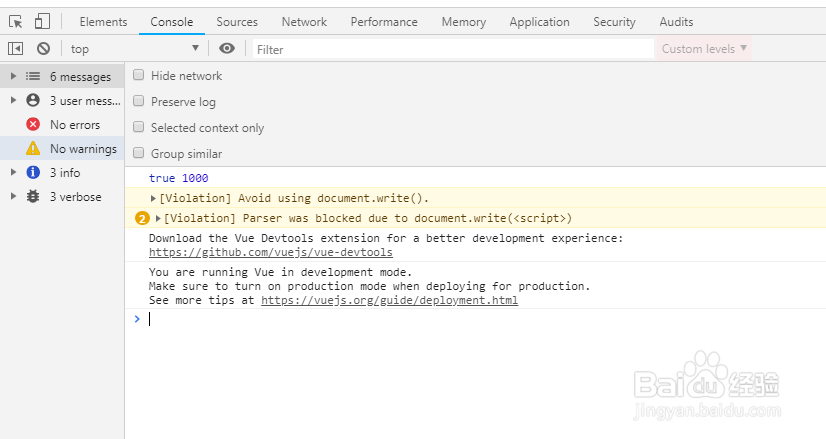
5、第五步,调用console.log()方法打印,保存代码并打开浏览器控制台查看结果,发现datas对象one属性值被修改了,如下图所示:

6、第六步,说明第四步中的freeze()方法放置的位置不对,将其放到vue实例化前面,然后再鸱远忡绑次保存查看结果,发现one属性值没变,如下图所示: