1、首先新建一个小程序代码片段,如下图所示

2、接着在wxml中准备分页的布局,一般就是scroll-view,然后里面进行数据遍历,如下图所示

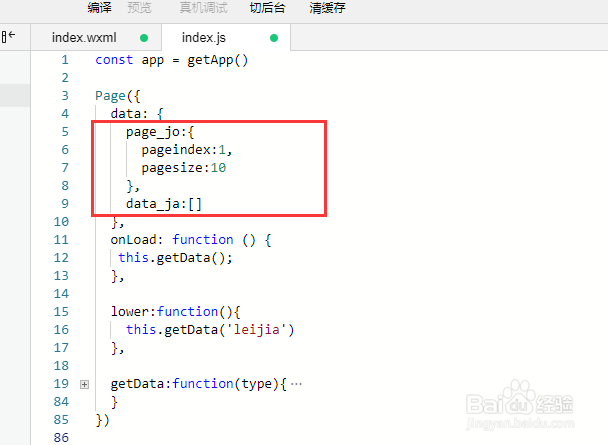
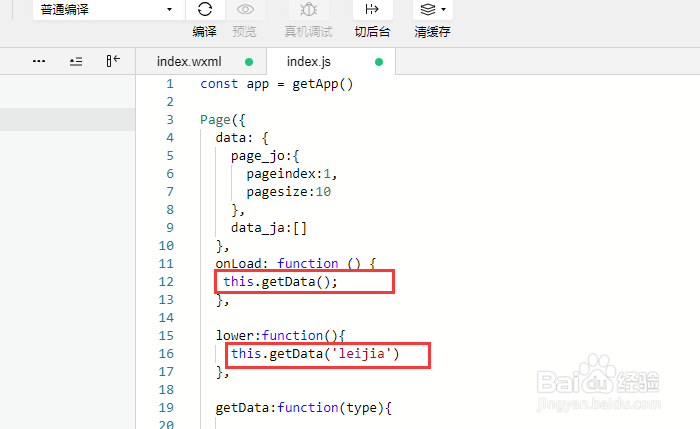
3、接着在js中声明分页的页码和页大小,并声明数据集合对象,如下图所示

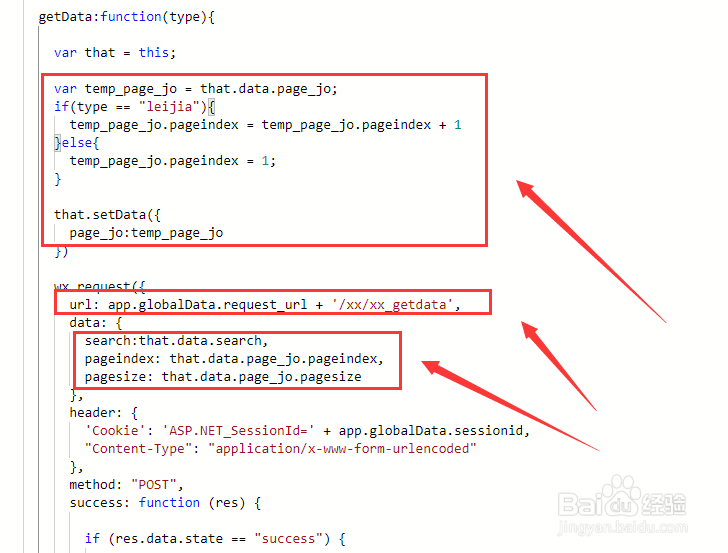
4、接下来就是编写获取分页数据的方法了,注意页码的处理,然后直接传送到后台获取数据

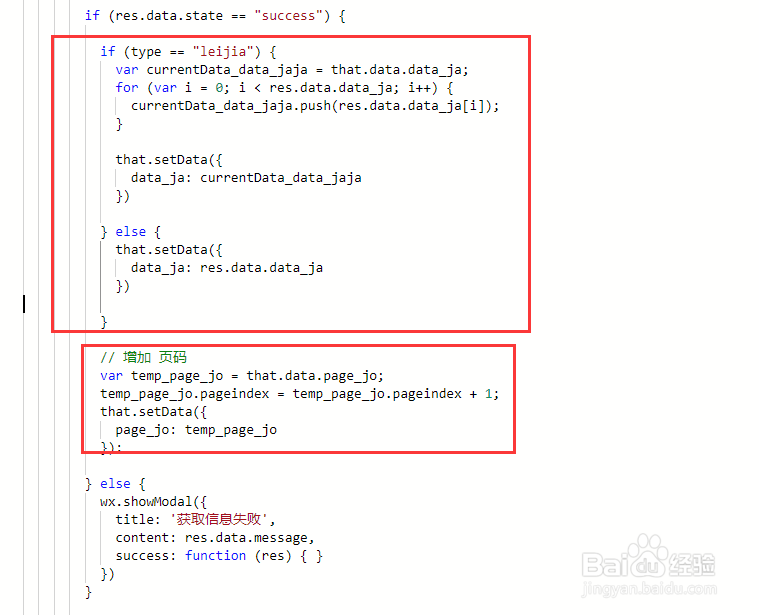
5、接着获取到数据以后,要判断是不是累加的,累加的需要塞数据,而不是直接赋值

6、最后滚动加载到底部的方法注意添加累加的标识

7、综上所述,小程序实现分页的功能主要是处理好页码以及累加数据,还是比较简单的