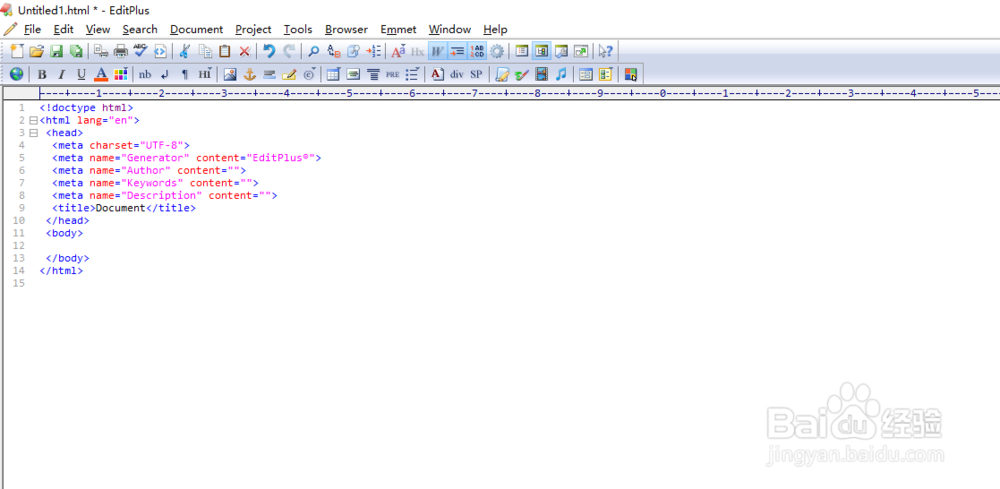
1、使用editplus创建一个Html Page,会生成如下内容:<!doctype html><html><head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title></head><body></body></html>

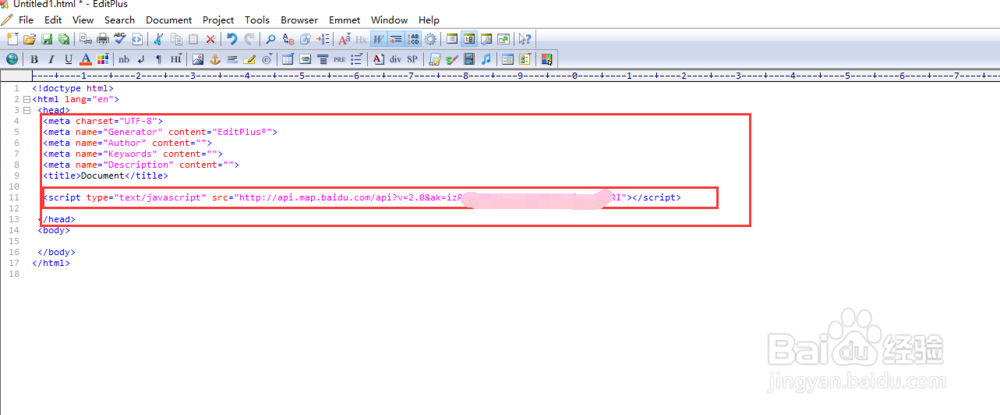
2、引入百度地图Javascript api地址,该地址需要到百度地图开放平台申请ak,本文不介绍如何申请,引入地址如下:<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您申请的秘钥"></script>具体位置在html的两个<head>之间

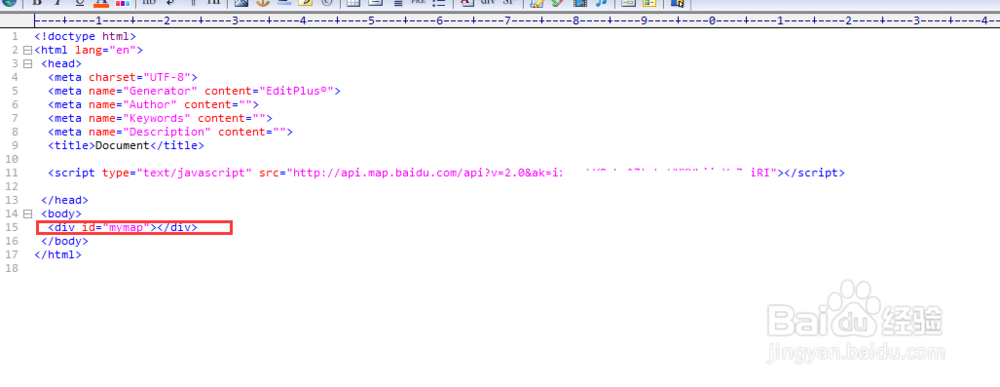
3、在body之间,声明一个百度地图的容器,比如div,<div id="mymap"></div>

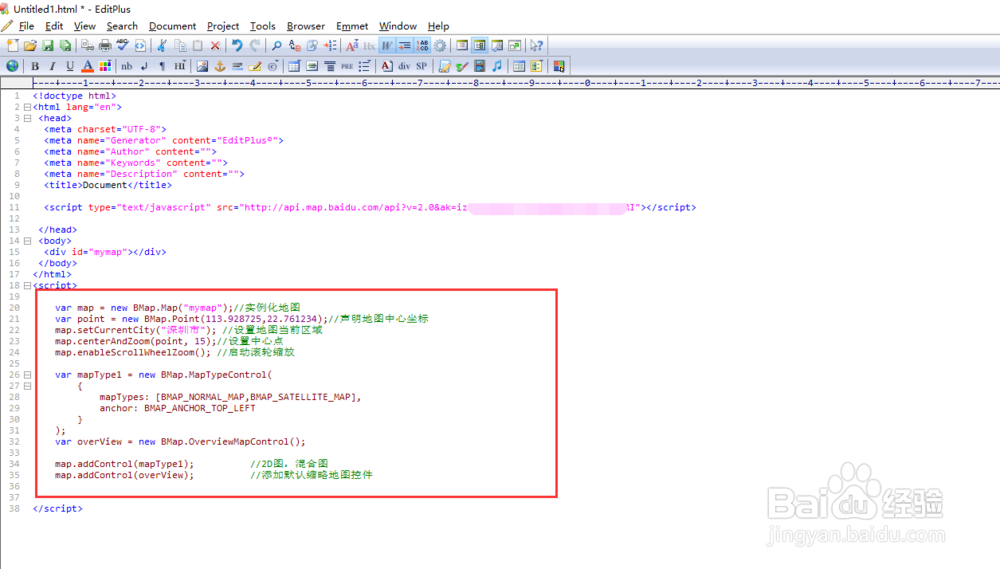
4、编写js代码,实例化地图,将地图加载到容器中,<script> var map = new BMap.Map("mymap");//实例化地图 var point = new BMap.Point(113.928725,22.761234);//声明地图中心坐标 map.setCurrentCity("深圳市"); //设置地图当前区域 map.centerAndZoom(point, 15);//设置中心点 map.enableScrollWheelZoom(); //启动滚轮缩放 var mapType1 = new BMap.MapTypeControl( { mapTypes: [BMAP_NORMAL_MAP,BMAP_SATELLITE_MAP], anchor: BMAP_ANCHOR_TOP_LEFT } ); var overView = new BMap.OverviewMapControl(); map.addControl(mapType1); //2D图,混合图 map.addControl(overView); //添加默认缩略地图控件 </script>

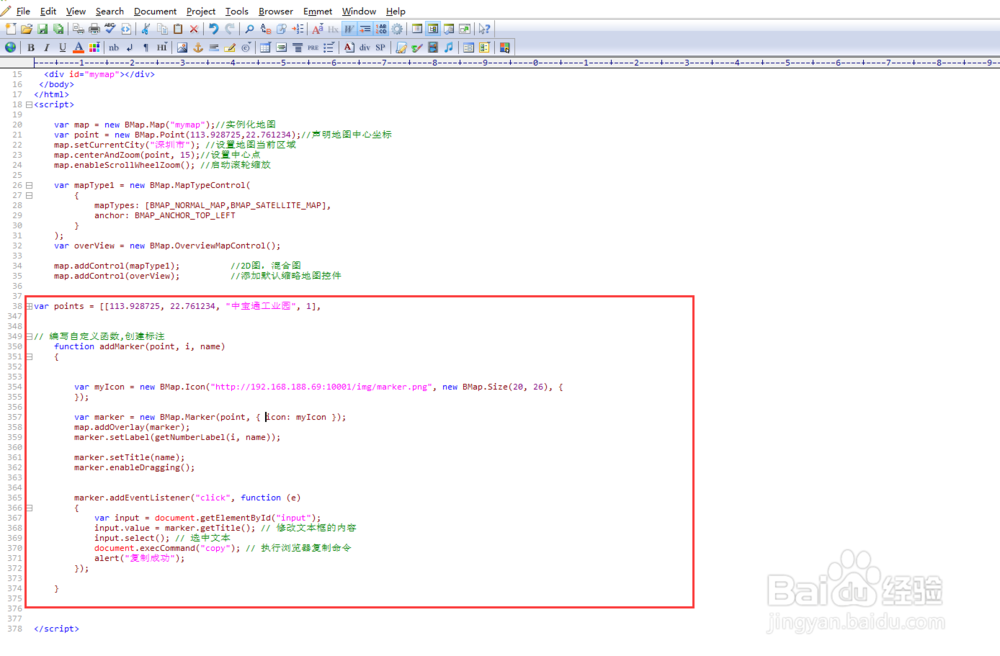
5、添加坐标数组信息,编写批量添加点标注的js方法,该坐标数盲褓梆尺组是作者随机添加的// 编写自定义函数,创建标注 function addMarker(point, i, name) { var myIcon = new BMap.Icon("http://192.168.188.69:10001/img/marker.png", new BMap.Size(20, 26), { }); var marker = new BMap.Marker(point, { icon: myIcon }); map.addOverlay(marker); marker.setLabel(getNumberLabel(i, name)); marker.setTitle(name); marker.enableDragging(); marker.addEventListener("click", function (e) { var input = document.getElementById("input"); input.value = marker.getTitle(); // 修改文本框的内容 input.select(); // 选中文本 document.execCommand("copy"); // 执行浏览器复制命令 alert("复制成功"); }); }

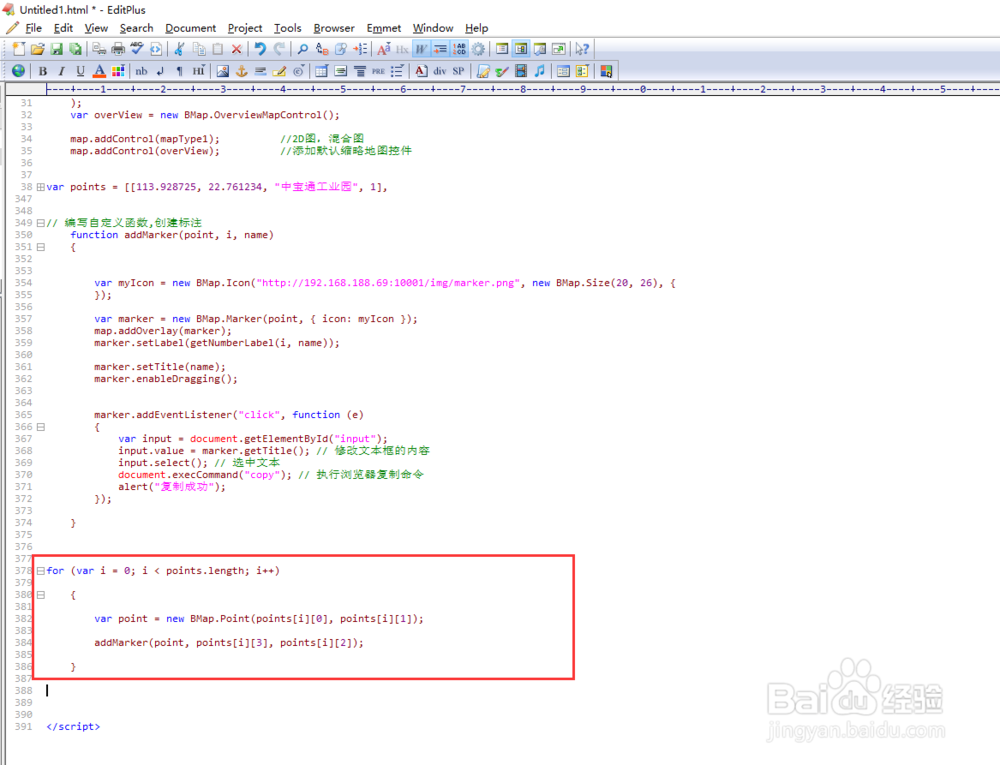
6、循环调用添加标注的方法,将点标注在地图上for (var i = 0; i < points.length; i++) { var point = new BMap.Point(points[i][0], points[i][1]); addMarker(point, points[i][3], points[i][2]); }

7、保存文件,双击保存的文件,即可查看效果

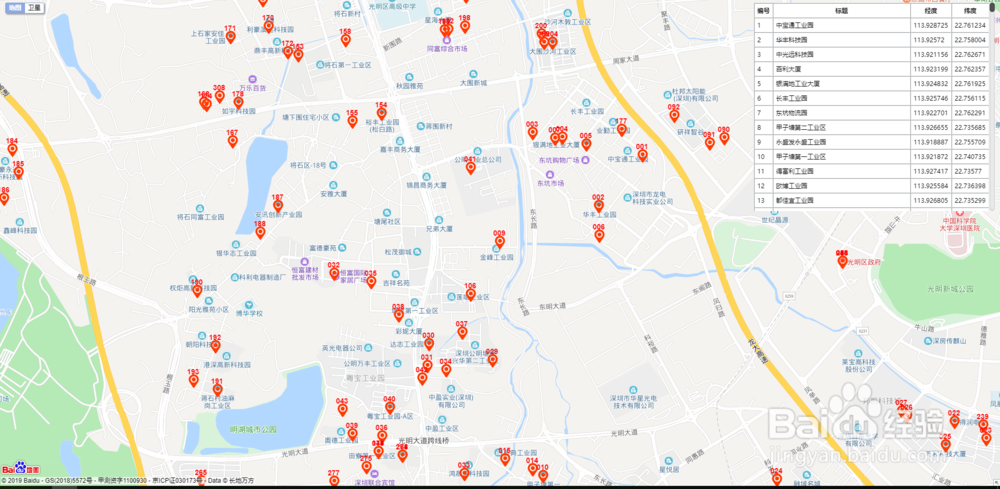
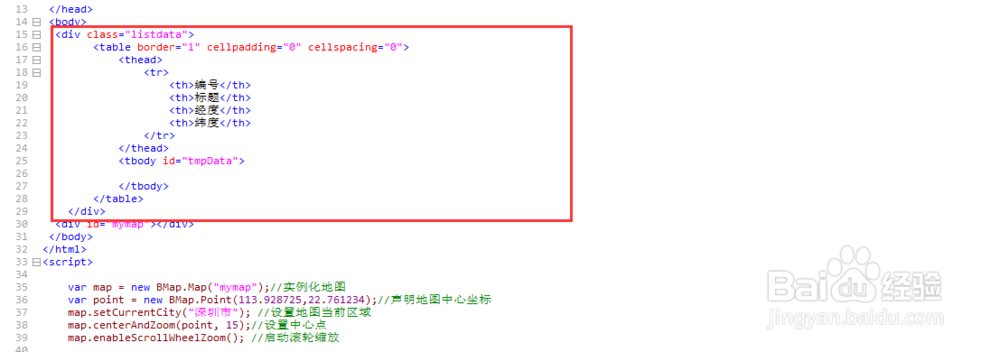
8、添加列表的显示容器 <div class="listdata"> <table border="1" cellpadding="0" cellspacing="0"> <thead> <tr> <th>编号</th> <th>标题</th> <th>经度</th> <th>纬度</th> </tr> </thead> <tbody id="tmpData"> </tbody> </table> </div>

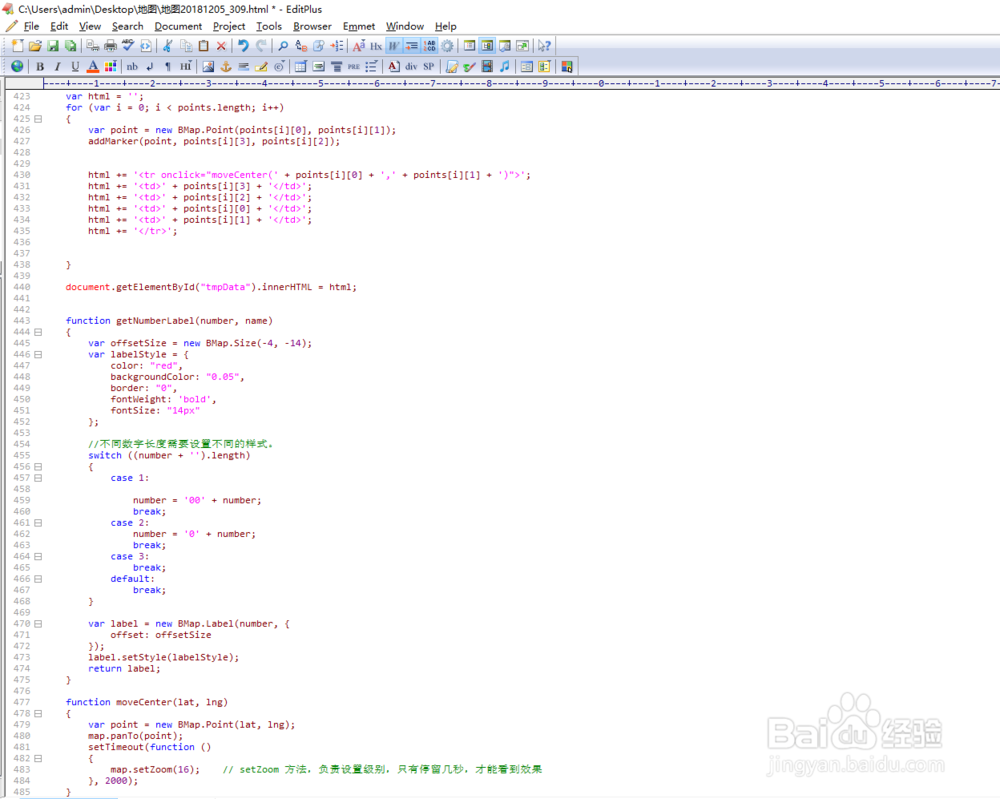
9、修改添加坐标方法,把列表的数据同时添加进去,同时添加点击定位坐标var html = ''; for (即枢潋雳var i = 0; i < points.length; i++) { var point = new BMap.Point(points[i][0], points[i][1]); addMarker(point, points[i][3], points[i][2]); html += '<tr onclick="moveCenter(' + points[i][0] + ',' + points[i][1] + ')">'; html += '<td>' + points[i][3] + '</td>'; html += '<td>' + points[i][2] + '</td>'; html += '<td>' + points[i][0] + '</td>'; html += '<td>' + points[i][1] + '</td>'; html += '</tr>'; } document.getElementById("tmpData").innerHTML = html;//重置地图中心点 function moveCenter(lat, lng) { var point = new BMap.Point(lat, lng); map.panTo(point); setTimeout(function () { map.setZoom(16); // setZoom 方法,负责设置级别,只有停留几秒,才能看到效果 }, 2000); }

10、保存文件,刷新打开的页面即可。