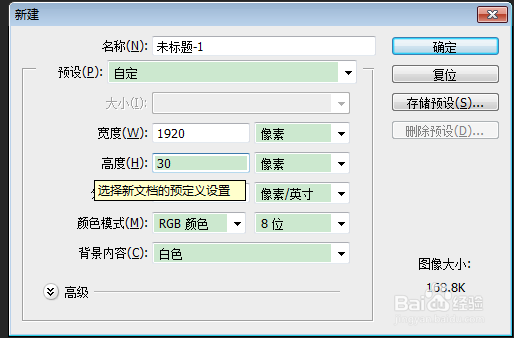
1、先了解自己的网页的宽度是多少,不同网站网页平台的宽度是不一样的,常见的比较多的是1920 ,1440,952的宽度偏多
2、先建立一个画布背景可以根据自己的导航条的颜色进行设置,小编比较推荐做纯色的背景更容易凸显出,有导航条的可以直接来编辑即可。
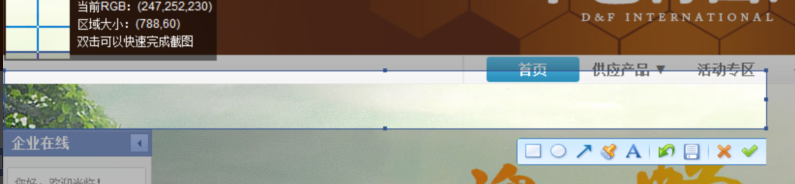
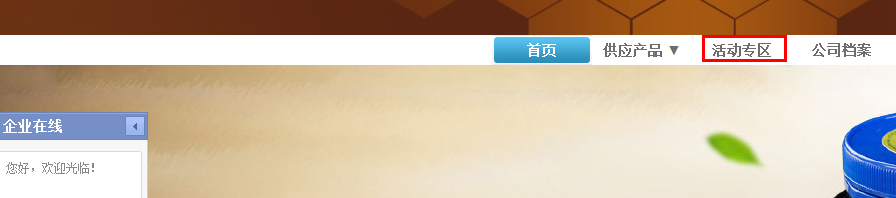
3、先计算下需要闪动,用大部分的截图工具都可以看到数值,我们从左边的头开始截图到活动专区的位置。
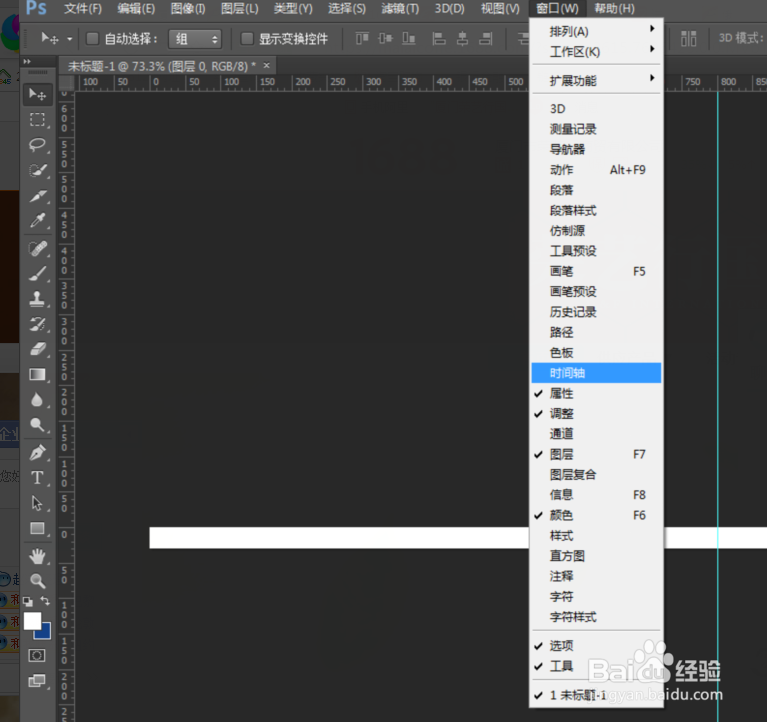
4、如图所示大概位置在788左右点击视图-标尺,我们可以看到像素位置,在788像素的位置,选择好之后会有一条蓝线。接下来我们选择窗口,点击时间轴。
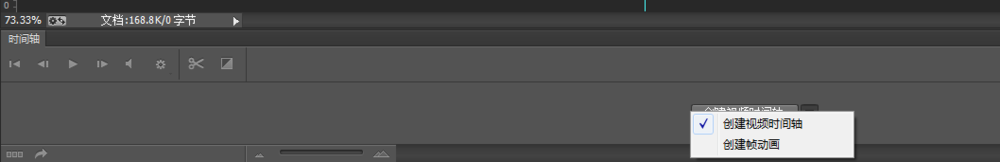
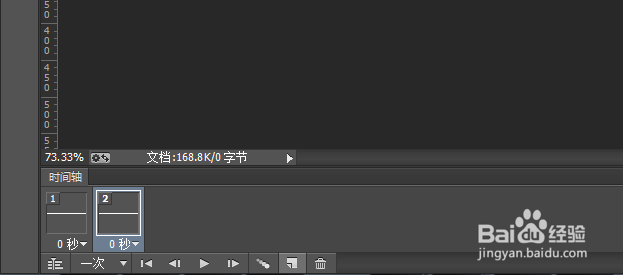
5、可以看到底部的时间轴部分,点击创建帧动画。
6、可以看到下面的图片变成小窗口,右边垃圾箱左边有一个小纸片,点击创建,会出现第二个小窗口。
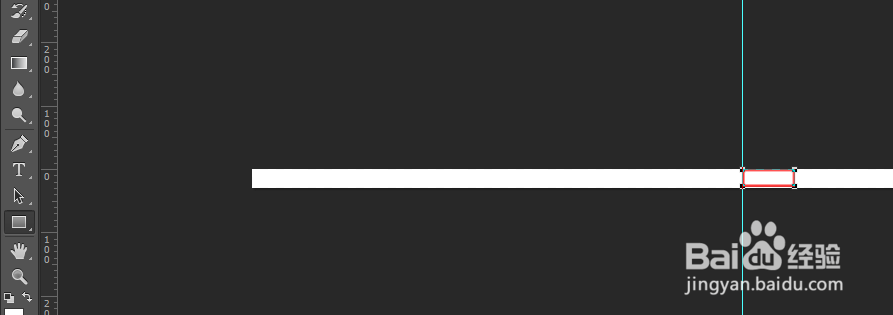
7、接下来我们开始做闪动的部分,在刚才我们选中的蓝线旁边,利用PS左侧工具画出一个红框线来。大小根据自己想选中的部分进行画。
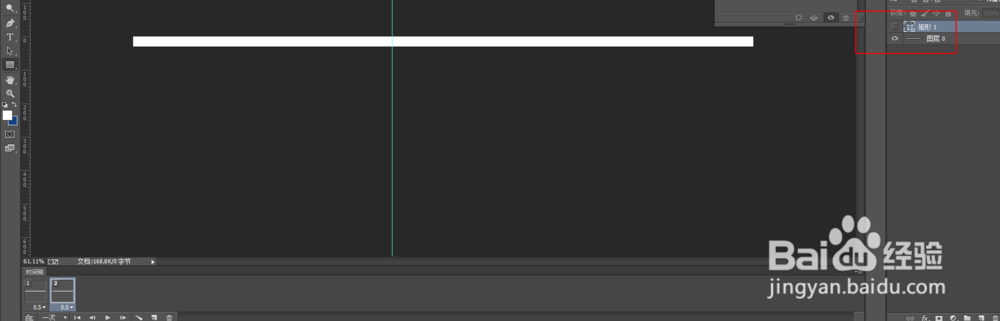
8、画好红框后,选中第二张小独瘦配溧窗口。右侧讲矩形的小眼睛关闭,这时候图中的红框就消失了,我们的动画效果就可以生成了。底部的时间选择一下,这边推荐0.5秒做一次变化。次数可以选择循环永久。
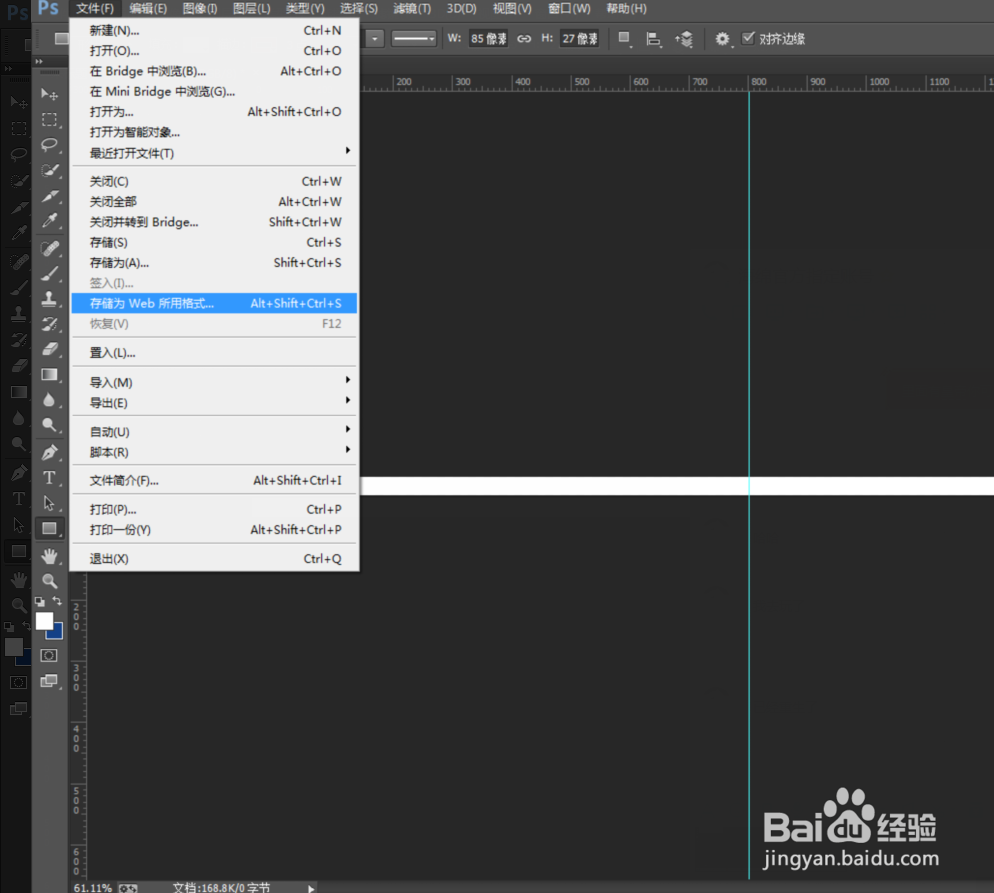
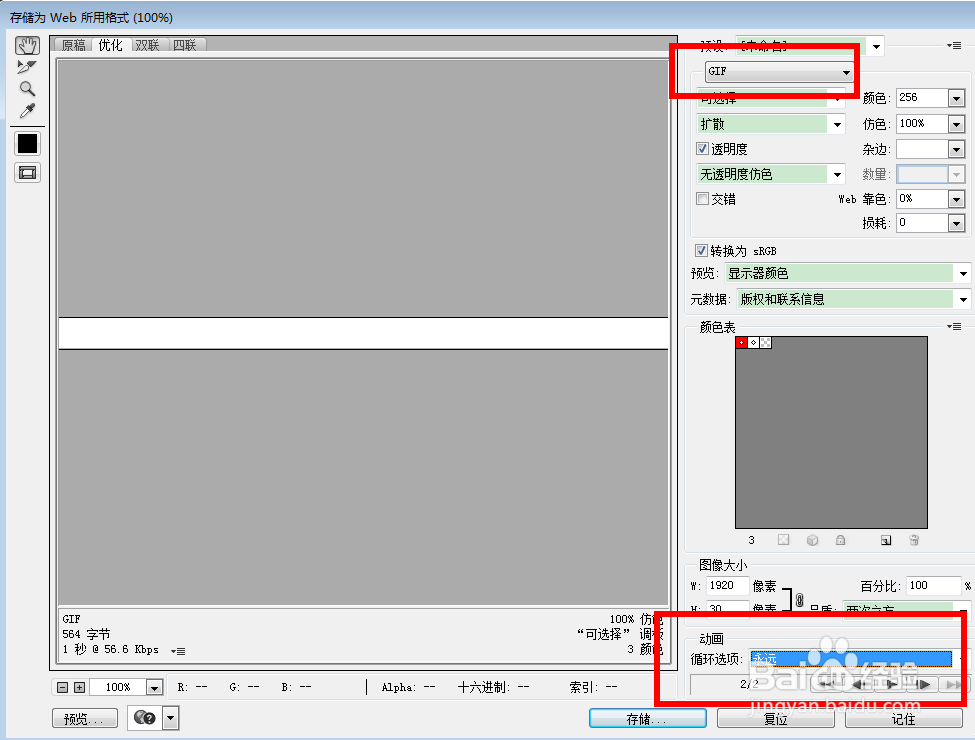
9、做好之后选择保存WEB格式
10、右上角选择GIF格式,下面选择循环永久,就可以出现不断的闪烁效果。
11、保存之后上传到对应的网站就可以看到闪烁的效果,位置有偏差可以再做下调整。