JS实现图片左右翻转效果
原图:

点击按钮后效果图:

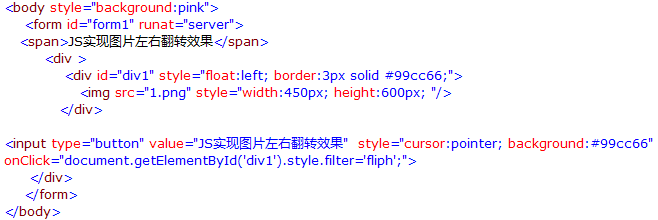
代码部分:

源码:
<body style="background:pink">
<form id="form1" runat="server">
<span>JS实现图片左右翻转效果</span>
<div >
<div id="div1" style="float:left; border:3px solid #99cc66;">
<img src="1.png" style="width:450px; height:600px; "/>
</div>
<input type="button" value="JS实现图片左右翻转效果" style="cursor:pointer; background:#99cc66"
onClick="document.getElementById('div1').style.filter='fliph';">
</div>
</form>
</body>