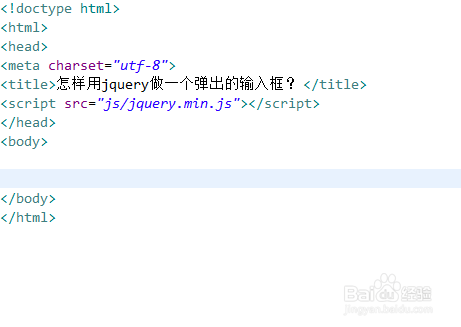
1、新建一个html文件,命名为test.html,用于讲解怎样用jquery做一个弹出的输入框。

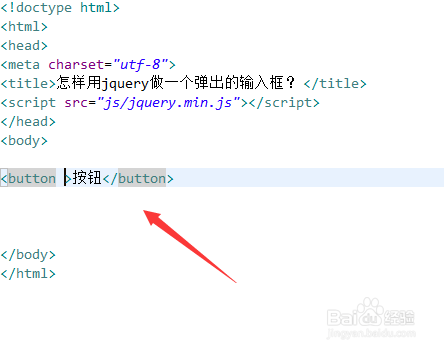
2、在test.html文件内,使用button标签创建一个按钮,用于点击弹出输入框。

3、在test.html文件内,给button标签绑定onclick点击事件,当按钮被点击时,执行alertinput()函数。

4、在js标签内,创建一个alertinput()函数,用于实现弹出输入框。

5、在alertinput()函数内,使用prompt()方法弹出一个输入框。

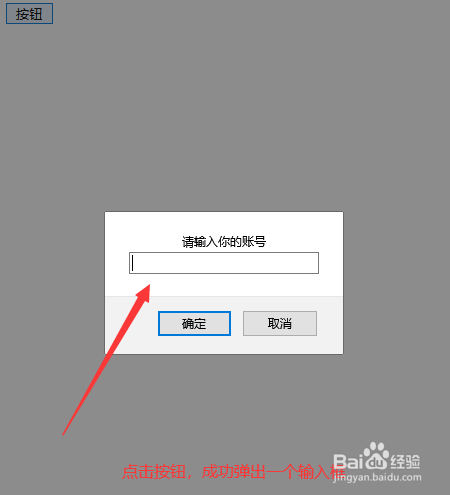
6、在浏览器打开test.html文件,点击按钮,查看结果。