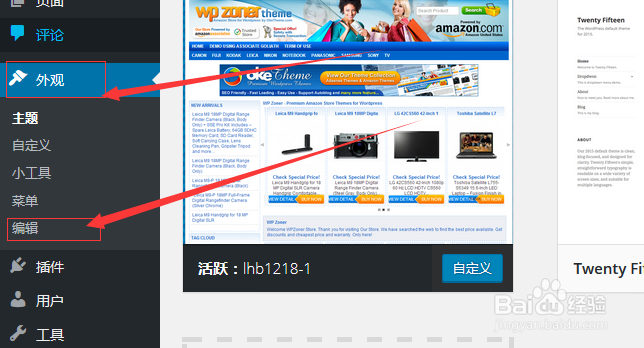
1、登陆后台后点击外观->>编辑。

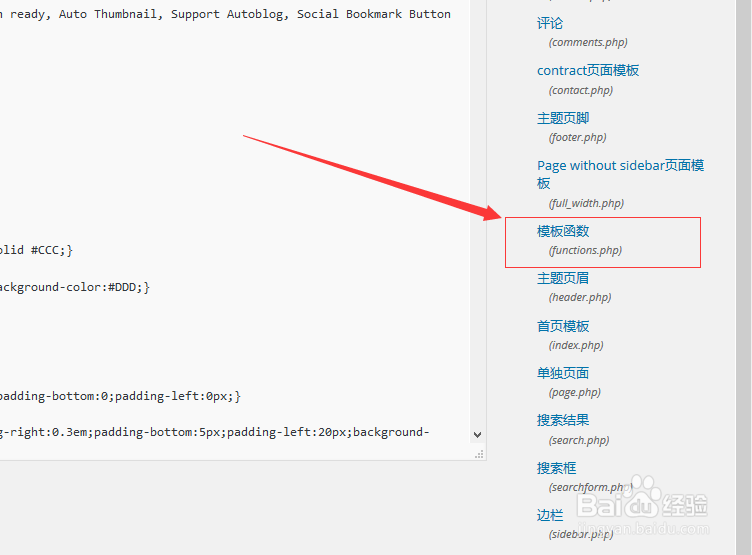
2、在编辑界面找到functions.php文件,点击打开

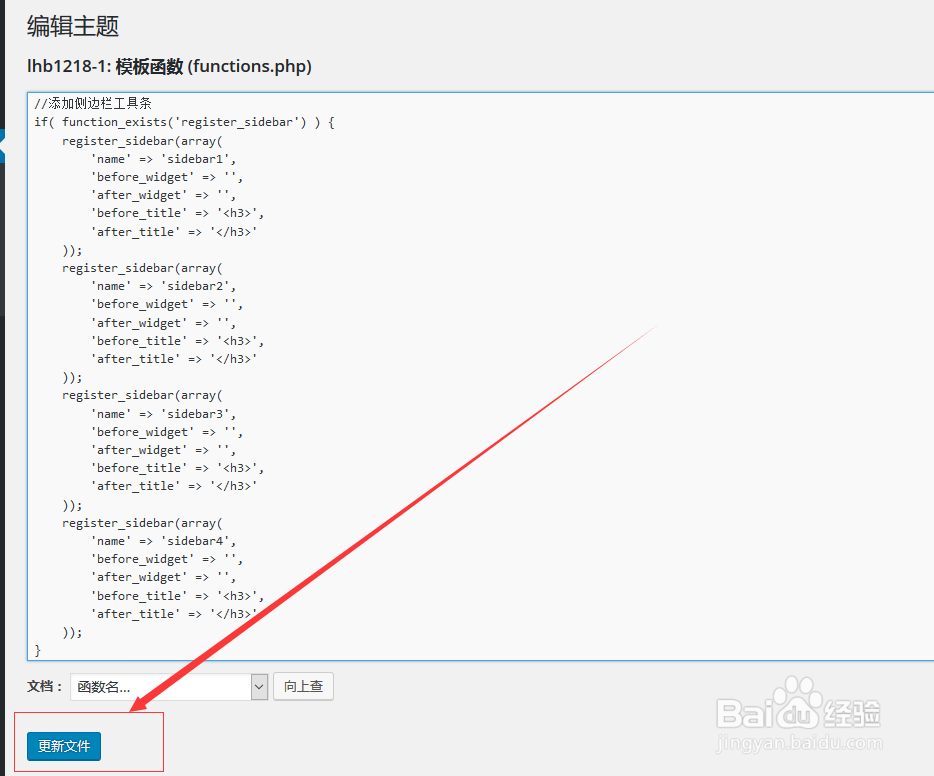
3、在functions.php编辑页面的 <?php ?>之间添加如下代码//添加侧边栏工具条if( function_exists('register_sidebar') ) { register_sidebar(array( 'name' => 'sidebar1', 'before_widget' => '', 'after_widget' => '', 'before_title' => '<h3>', 'after_title' => '</h3>' )); register_sidebar(array( 'name' => 'sidebar2', 'before_widget' => '', 'after_widget' => '', 'before_title' => '<h3>', 'after_title' => '</h3>' )); register_sidebar(array( 'name' => 'sidebar3', 'before_widget' => '', 'after_widget' => '', 'before_title' => '<h3>', 'after_title' => '</h3>' )); register_sidebar(array( 'name' => 'sidebar4', 'before_widget' => '', 'after_widget' => '', 'before_title' => '<h3>', 'after_title' => '</h3>' ));} 然后点击更新文件

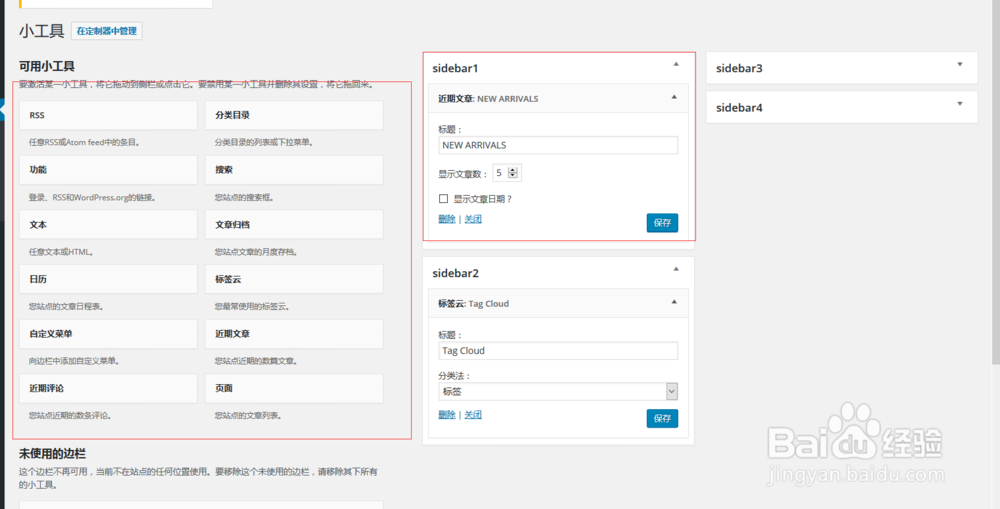
4、现在我们的外观下面的小工具,点击进去设置侧边栏。

5、在小工具页面看到我们设置sidebar1.2.3.4,,左侧的可用小工具我们都可以拖入到我们的侧边栏中使用,

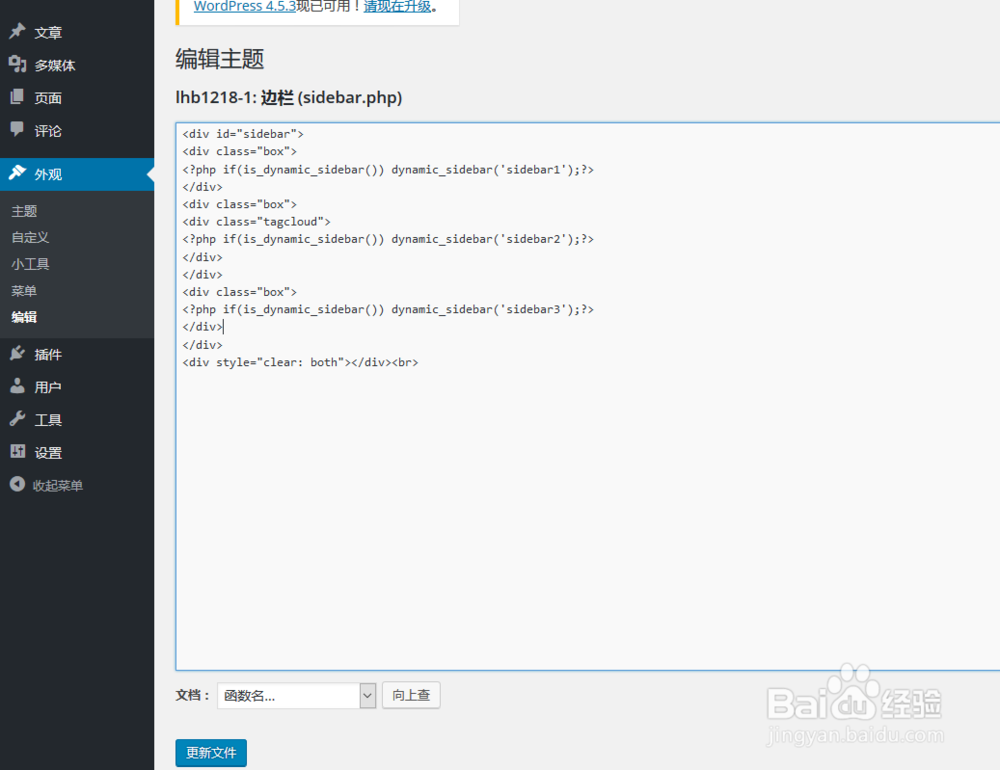
6、现在我们的菜单设置好了,该如何调用呢,在需要调用菜单的地方,加入下面代码<div id="sidebar"><div class="box"><?php if(is_dynamic_sidebar()) dynamic_sidebar('sidebar1');?> </div><div class="box"><div class="tagcloud"><?php if(is_dynamic_sidebar()) dynamic_sidebar('sidebar2');?> </div></div><div class="box"><?php if(is_dynamic_sidebar()) dynamic_sidebar('sidebar3');?> </div></div><div style="clear: both"></div><br>