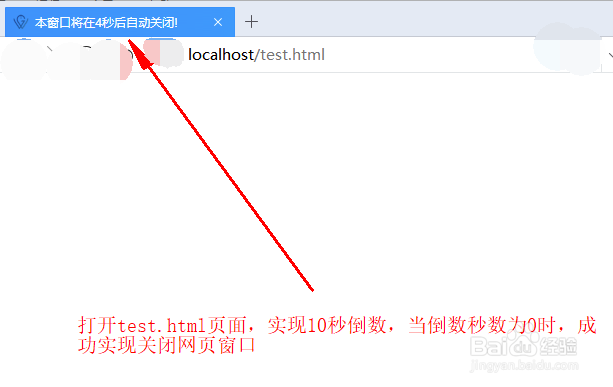
1、新建一个html页面,命名为test.html,用于使用js实现10秒后关闭网页窗口。

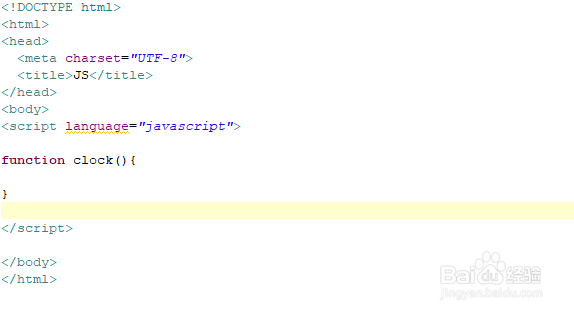
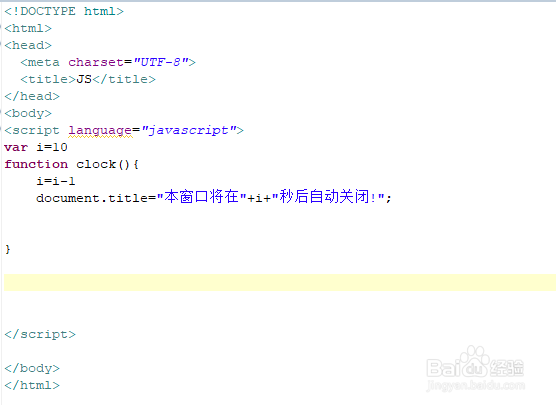
2、在js中,创建一个clock()函数,编写10秒后关闭网页窗口的逻辑代码,代码如下:

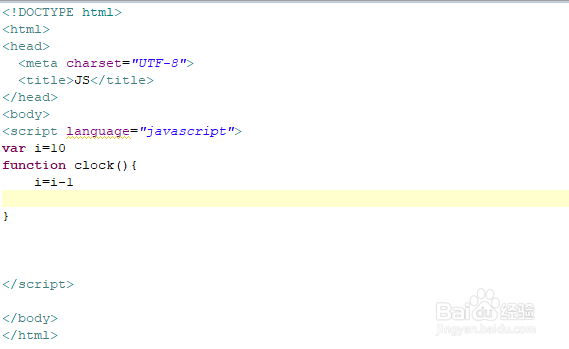
3、在函数外,使用var声明一个变量i,用于设置的秒数,在函数内使用i=i-1进行秒数自减。代码如下:

4、使用DOM对象方法,将“本窗口将在N秒后自动关闭!”赋值给网页窗口的title标题,实现显示秒数的动态倒数。

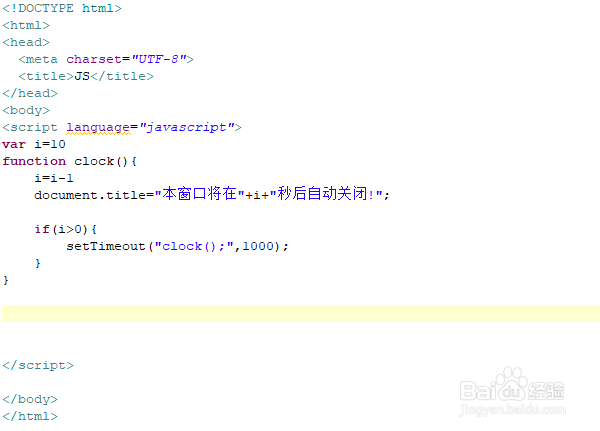
5、要实现倒数,必须使用setTimeout()定时器方法,设置每一秒执行一次clock()函数,实现秒数的自减,当秒数大于0的时候,继续执行函数。

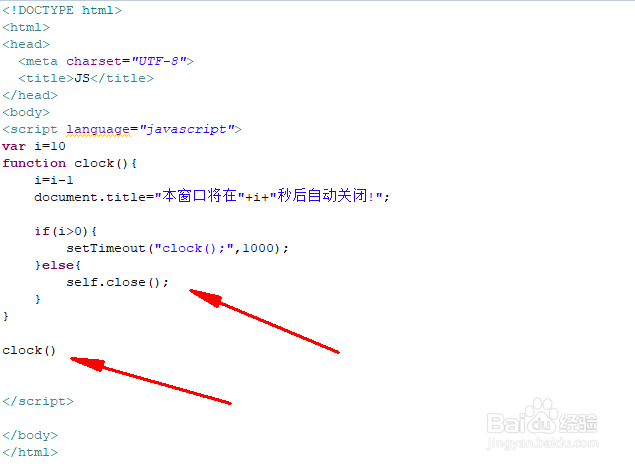
6、当10秒倒数完毕,使用close()方法蔡龇呶挞关闭当前的网页窗口。在函数外边,执行clock()函数,即在网页打开时,就开始执行函数进行时间的倒数。至此,完成所有代码的编写。

7、在浏览器运行test.html页面,查看实现的效果。实现在打开test.html页面后开始10秒倒数,10秒倒数结束,关闭网页窗口。