1、新建一个html文件,命名为test.html,用于讲解如何用jquery获取所有input类型为text的内容。

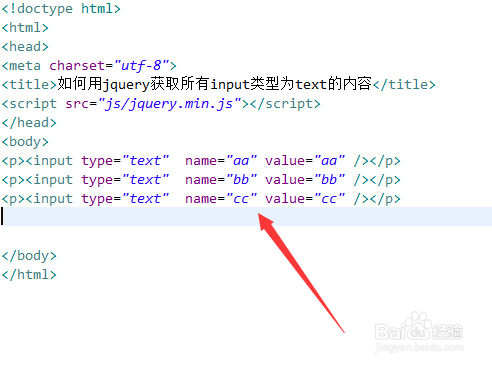
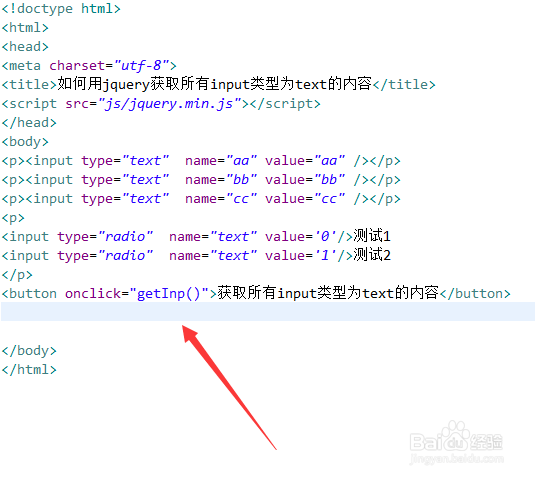
2、在test.html文件内,使用input标签创建三个type类型为text的输入框,并分别设置其默认值为aa,bb,cc。

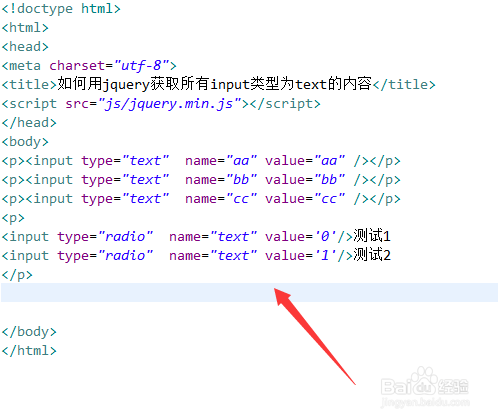
3、在test.html文件内,再使用input标签创建一个type类型为radio的单选项,选项为测试一,测试二。

4、在test.html文件内,创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行getInp()函数。

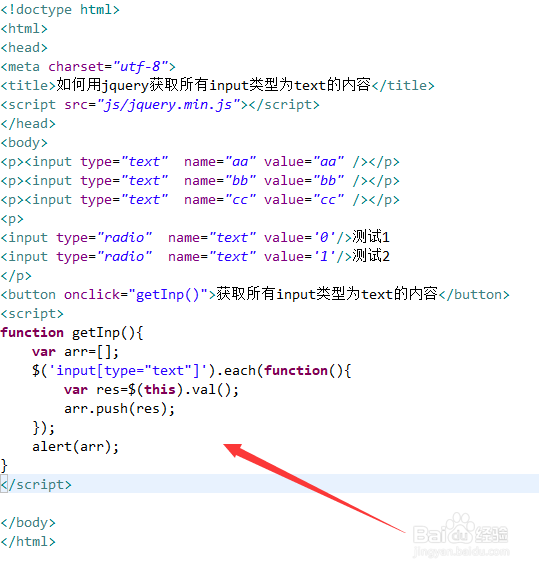
5、在js标签内,创建getInp()函数,在函数内,定义一个空数组arr,用于保存内容。再通过对象选择器input[t烤恤鹇灭ype="text"]获得input对象,使用each()方法遍历所有input对象,再通过val()获得input内容,把内容放进arr数组中。最后,使用alert()方法将内容输出。

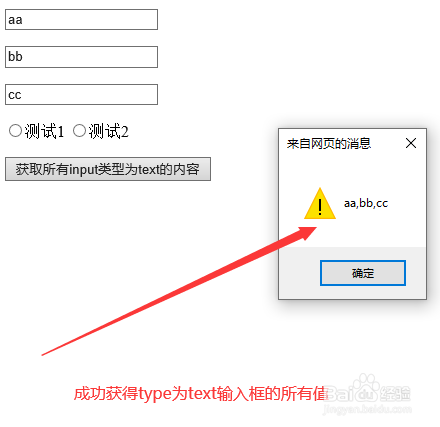
6、在浏览器打开test.html文件,点击按钮,查看结果。