1、目标:文本框没有任何内容时,显示“未选择城市”的提示,添加内容时该提示消失。复选框选中时,要在文本框已有文字后方增加当前复选框的元件文字。复选框取消选中时,要在文本框的内容中清除相应的城市名称。文本框中删除某个城市名称时,对应的复选框同步取消选中。
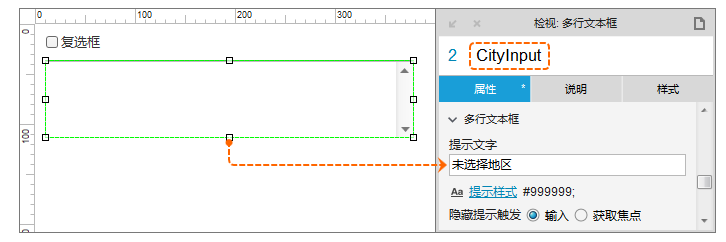
2、选择元件:我们准备两个元件,一个是复选框,另一个是多行文本框(命名为“CityInput”)。

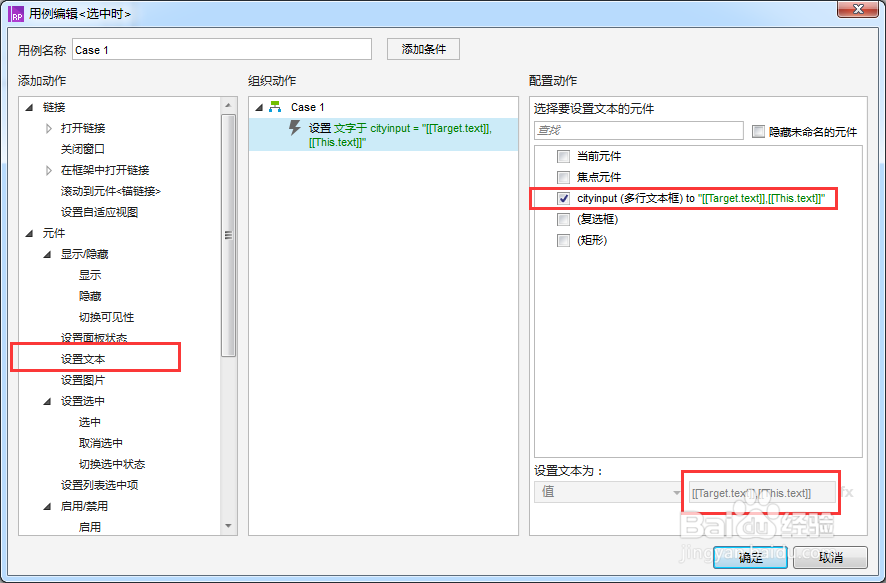
3、选中复选框,文本框已有文字后方增加当前复选框的元件文字。我们在复选框【选中时】设置交互,添加动作【设置文本】于目标元件文本框“CityInput”为目标元件的现有文本连接当前复选框的文本,并以“,”分隔。目标元件现有文本,我们可以通过“[[Target.text]]”获取,当前元件的文本可以通过“[[This.text]]”获取。那么,上述公式中的系统变量“Target”即目标元件,“This”即当前元件,“text”即元件文本。最终,我们通过公式“[[Target.text]],[[This.text]]”,就能够完成我们要的效果。

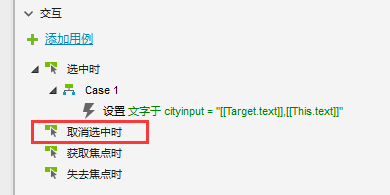
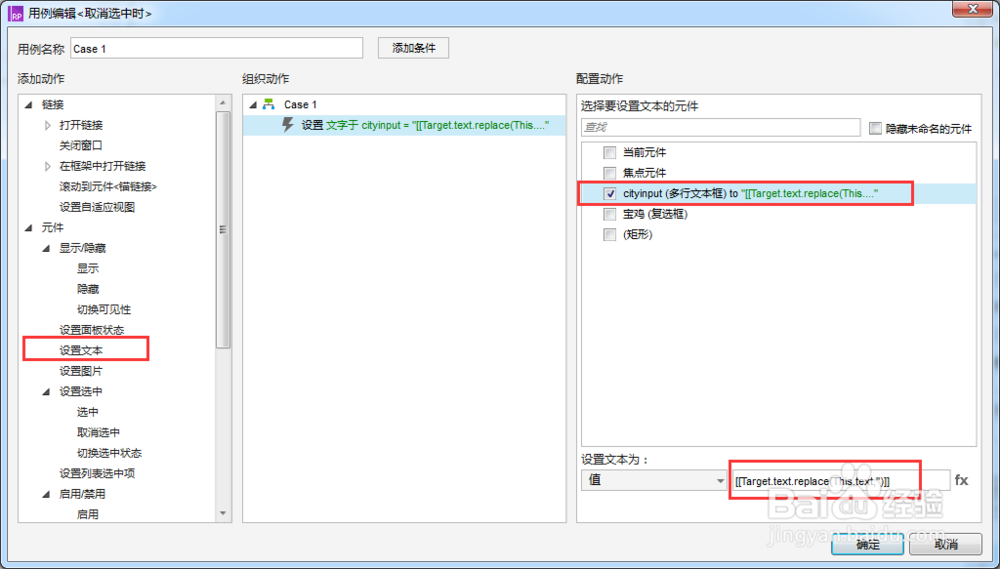
4、取消选中复选框,文本框的内容中清除相应的城市名称。在复选框【取消选中】设置交互这里,我们可以把公式写成“[[Target.text.replace(This.text,'')]]”。就是“目标元件的元件文本的替换方法(当前元件的元件文本,空白)”函数replace能够对文本内容进行替换,第一个参数是被替换的内容,第二个参数是替换后的内容。


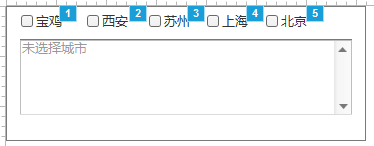
5、把复选框补全。

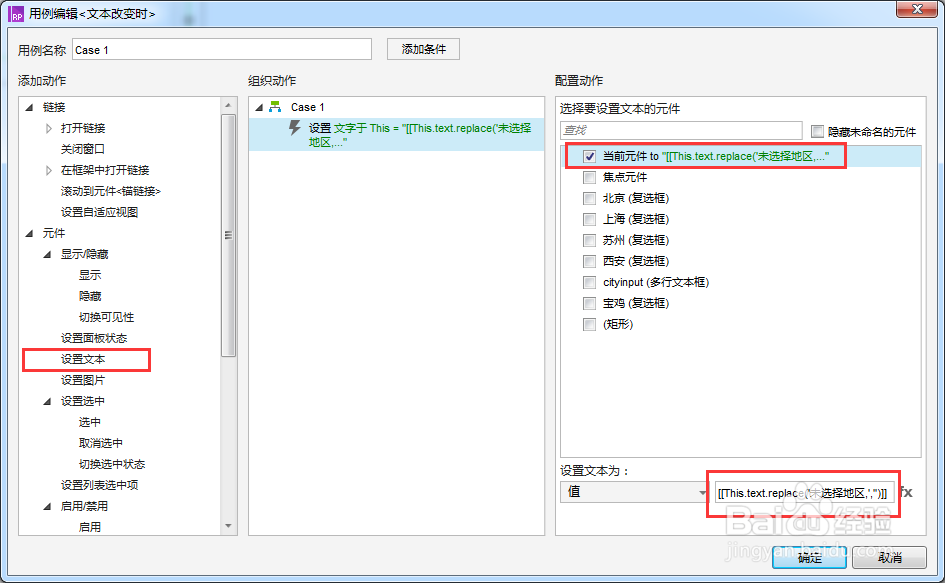
6、去掉提示词:未选择城市 也就是在文本框元件“CityInput”的【文本改变时】设置交互,添加动作【设置文本】于“当前元件”为“[[This.text.replace('未选择城市,','')]]”。

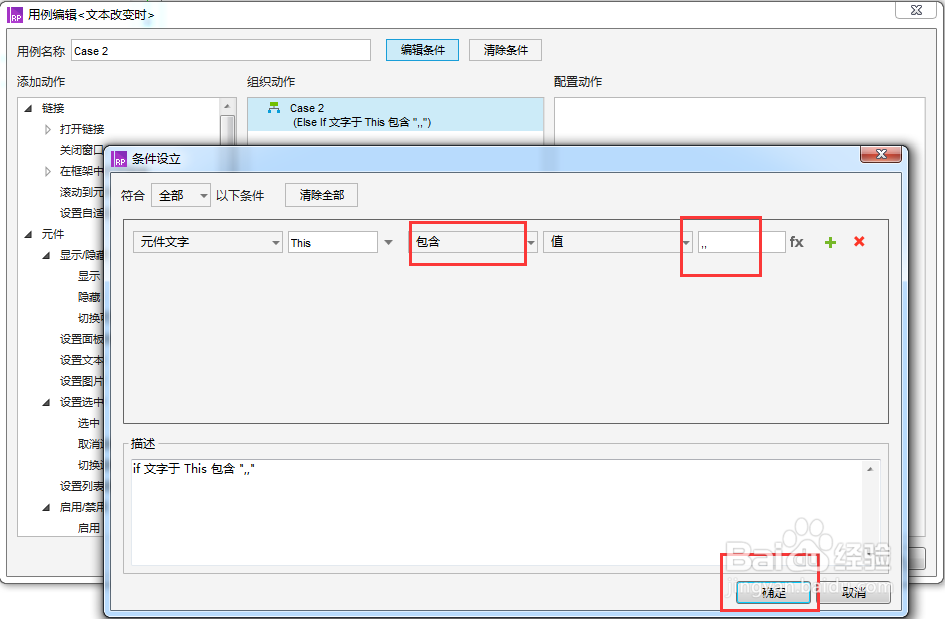
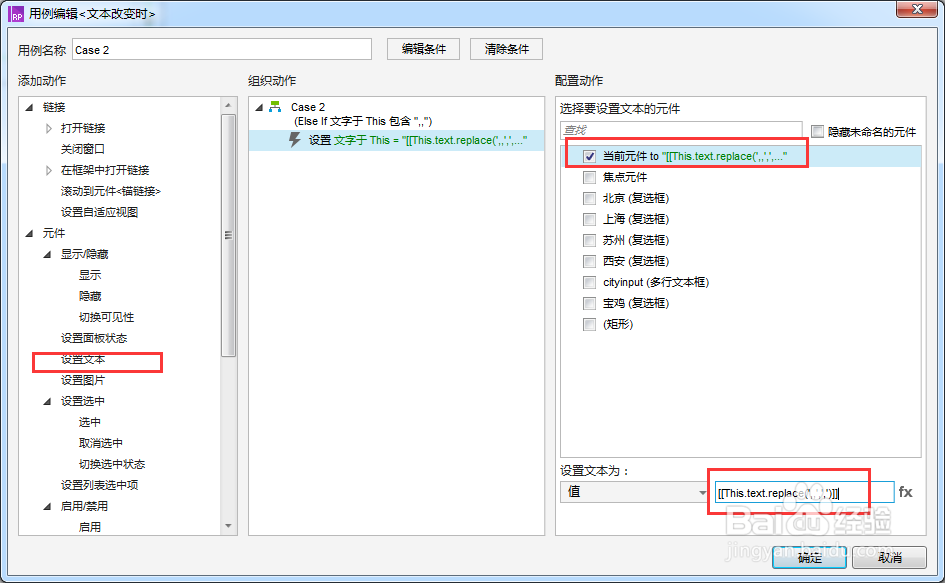
7、去掉多余逗号将两个,替换为一个,


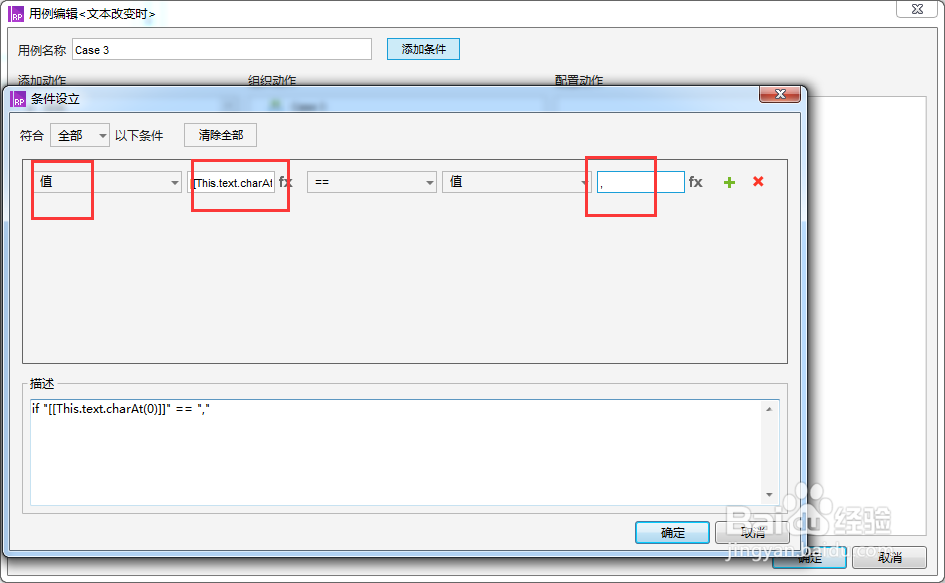
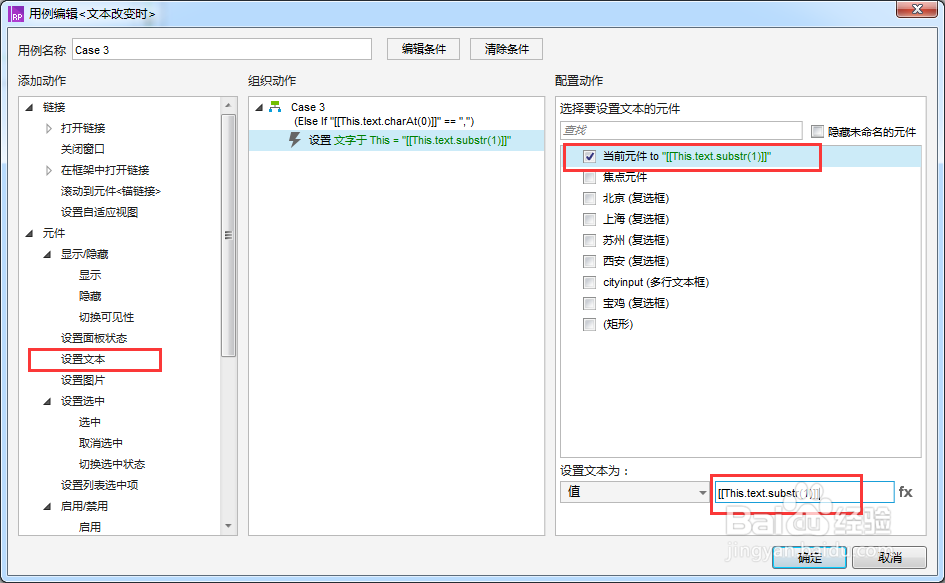
8、判断当前元件文字第1位是否为“,”,获取元件文字的第一位我们通过公式“[[This.text.charAt(0)]]”获取。


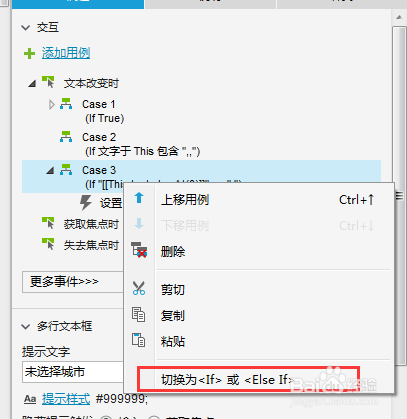
9、条件并列与否切换。

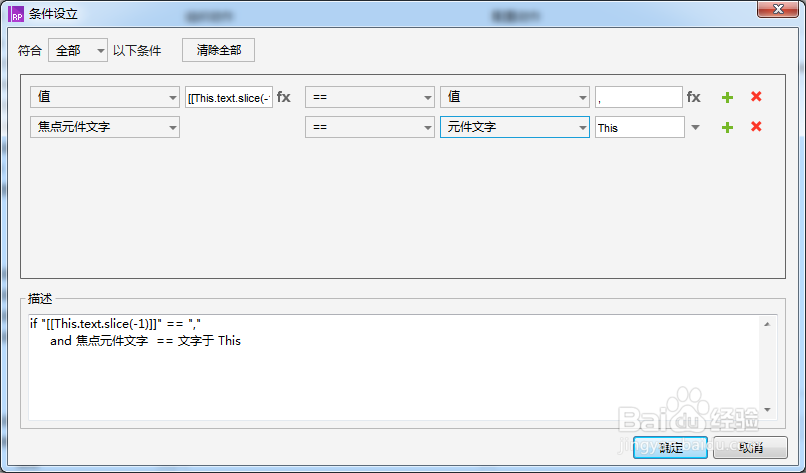
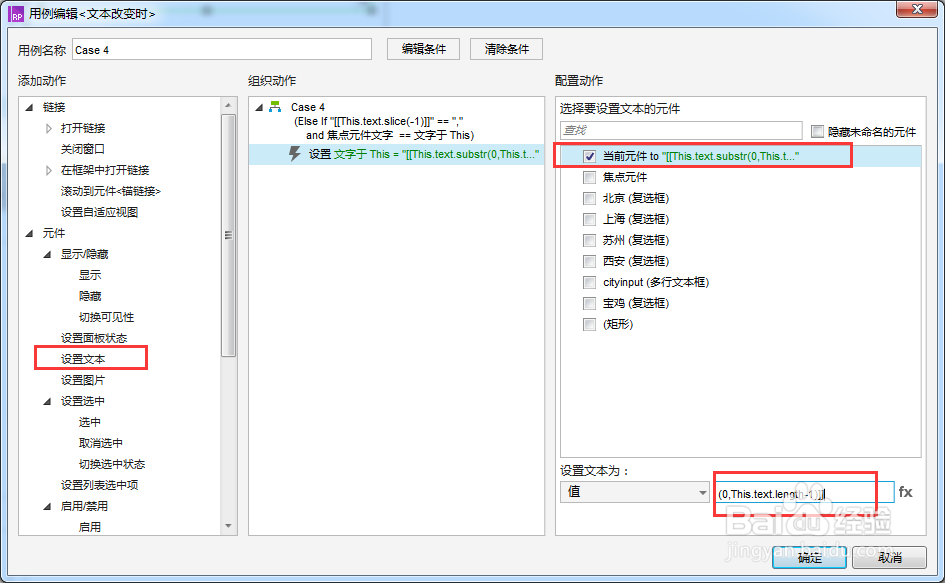
10、判断当前元件文字末尾是否为“,”,获取元件文字的最末位我们通过公式“[[This.text.slice(-1)]]”获取。


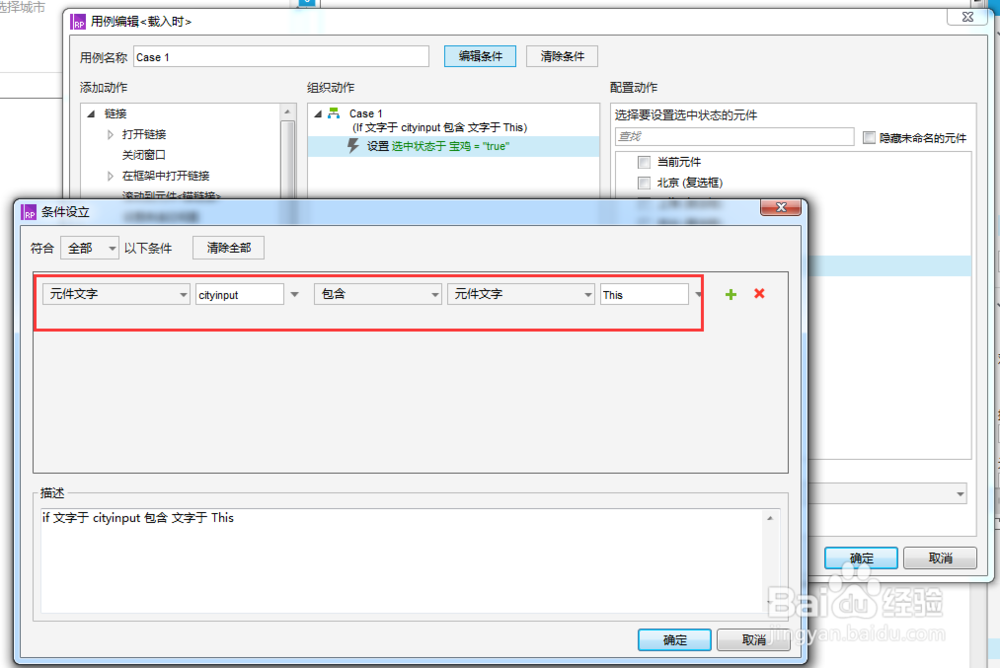
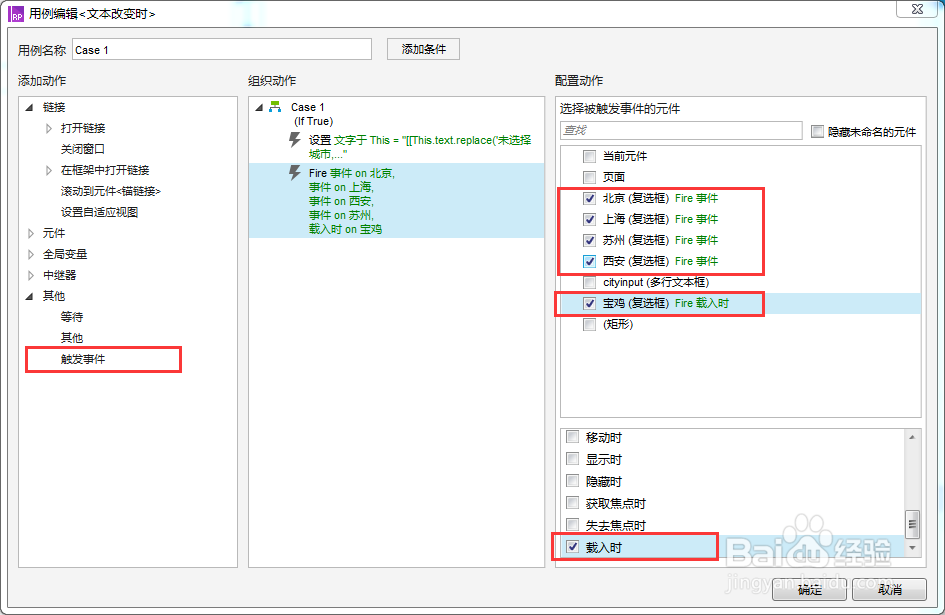
11、文本框中删除某个城市名称时,对应的复选框同步取消选中。给复选框的【载入时】添加了交互,设置条件判断元件“CityInput”的元件文字是否包含“当前元件”的元件文字,符合条件的话执行动作【选中】“当前元件”。为元件“CityInput”添加交互,在之前【文本改变时】添加的case1中再增加一个动作。 这个动作叫【触发事件】,通过这个动作我们触发每一个复选框的【载入时】事件。