1、文件基本结构如下:<html><head><title>一个普通列表</title></head><html><head><title>一个普通列表</title></head><body></body></html>

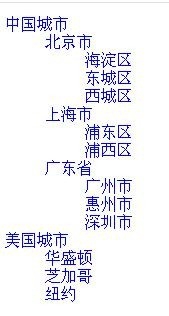
2、页面部分如下:<dl> <dt>中国城市</dt> <dd> <dl> <dt媪青怍牙>北京市</dt> <dd>海淀区</dd> <dd>东城区</dd> <dd>西城区</dd> </dl> <dl> <dt>上海市</dt> <dd>浦东区</dd> <dd>浦西区 </dd> </dl> <dl> <dt>广东省</dt> <dd>广州市</dd> <dd>惠州市</dd> <dd>深圳市 </dd> </dl> </dd> <dt>美国城市</dt> <dd>华盛顿 </dd> <dd>芝加哥 </dd> <dd>纽约 </dd></dl>

3、页面css如下:text="blue"

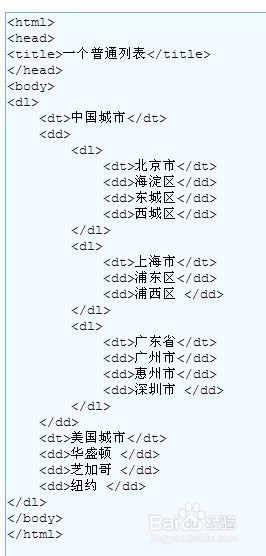
4、完整代码如下:<html><head><title>一个普通列表</title></head><body text="blue"><dl> <dt>中国城市</dt> <dd> <dl> <dt>北京市</dt> <dd>海淀区</dd> <dd>东城区</dd> <dd>西城区</dd> </dl> <dl> <dt>上海市</dt> <dd>浦东区</dd> <dd>浦西区 </dd> </dl> <dl> <dt>广东省</dt> <dd>广州市</dd> <dd>惠州市</dd> <dd>深圳市 </dd> </dl> </dd> <dt>美国城市</dt> <dd>华盛顿 </dd> <dd>芝加哥 </dd> <dd>纽约 </dd></dl></body></html>

5、最终效果图如下: