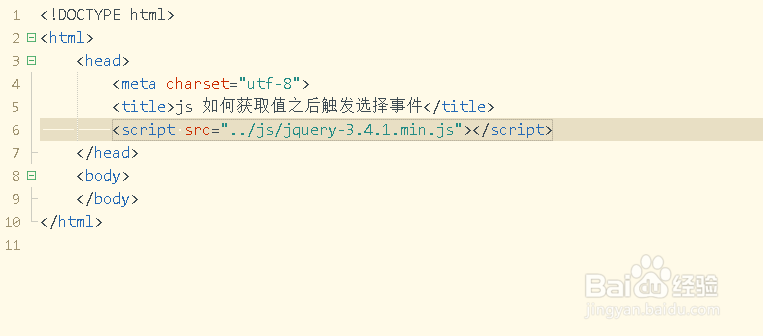
1、打开HBuilderX开发工具,在Web项目中新建页面文件,并引入jquery-3.4.1.min.js

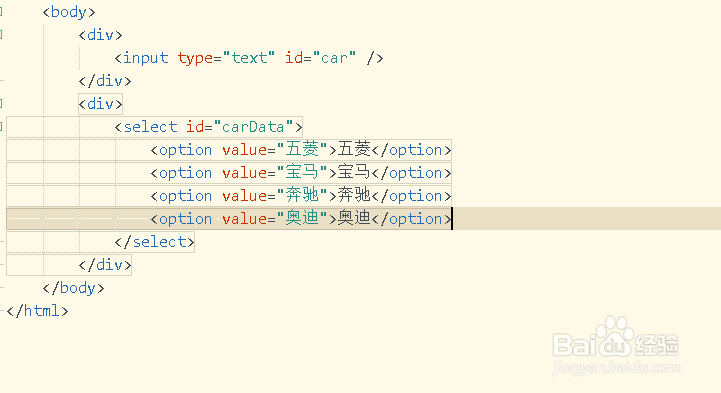
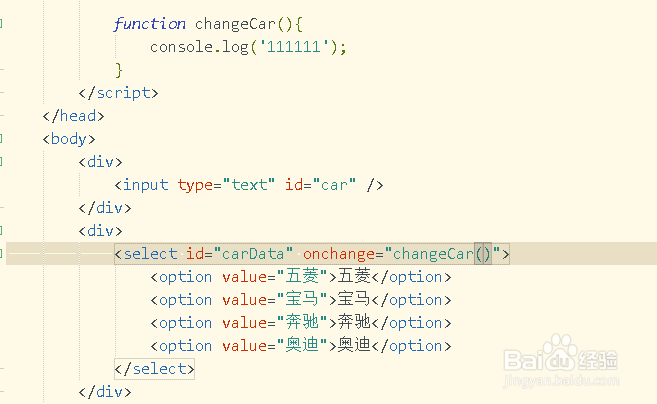
2、在<body></body>标签中,插入一个input输入丸泸尺鸢框和一个select下拉框

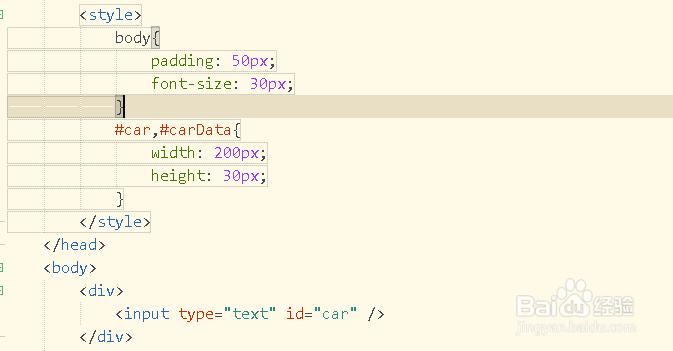
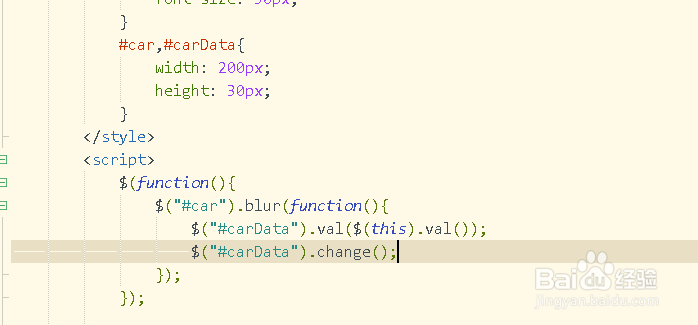
3、添加一个style标签,利用body元素设置全局样式,ID选择设置元素样式,如宽度和高度

4、在下拉框中,绑定一个onchange事件,事件函数是changeCar

5、在jquery初始化函数中,输入框绑定失去焦点事件,设置下拉框的值,然后触发下拉框选择事件

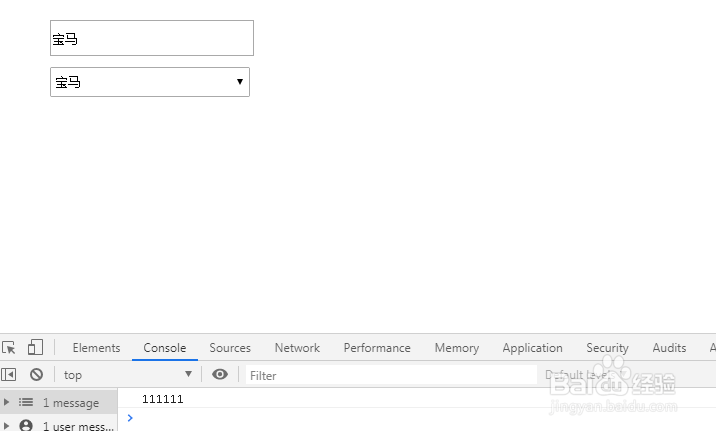
6、保存代码并运行文件,打开浏览器,在输入框中输入宝马,然后查看下拉框和控制打印的值