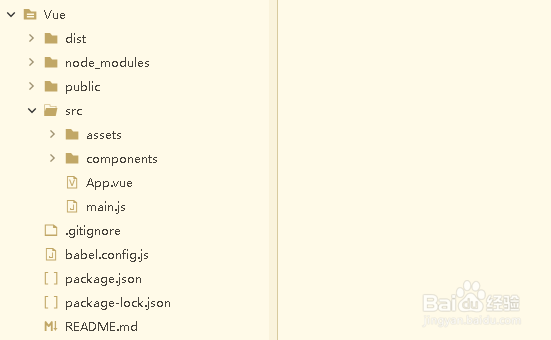
1、打开HBuilderX工具,利用npm命令下载和安装vue项目,并下载依赖包

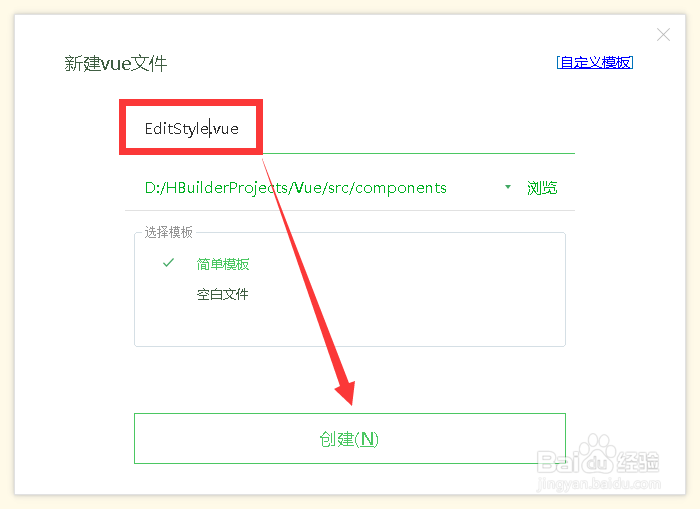
2、在组件文件夹下,新建vue组件文件EditStyle.vue

3、打开已新建的组件文件,在template标签中插入两个输入框和一个按钮

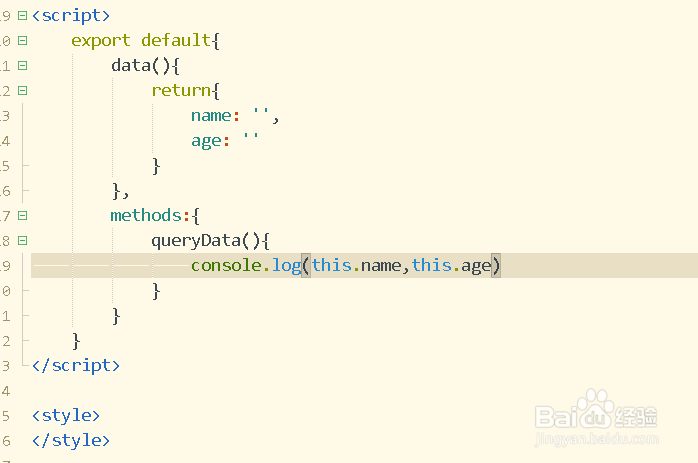
4、在data对象中,定义两个变量并初始化;然后在methods中,定义queryData函数

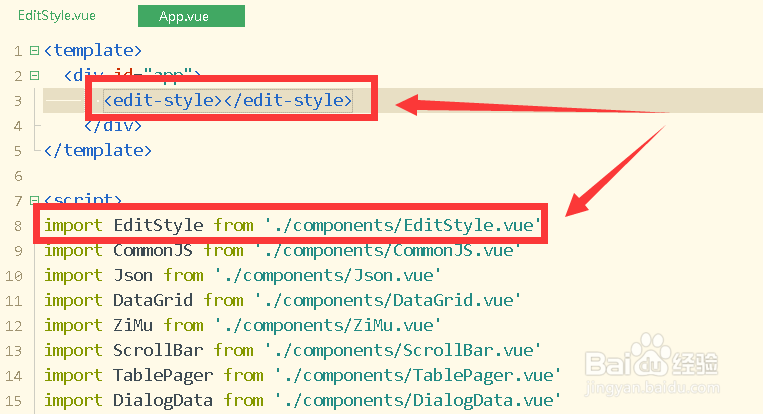
5、打开App.vue文件,导入组件EditStyle,然后在界面代码中引用

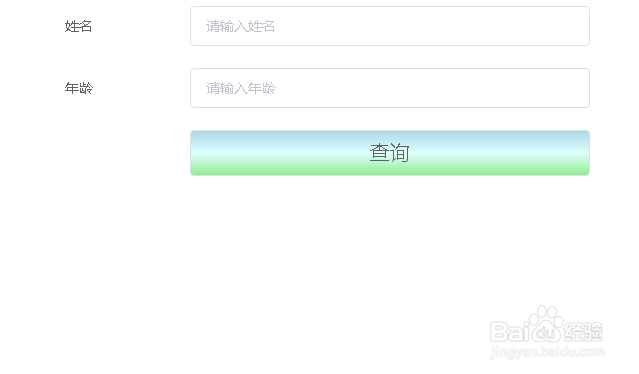
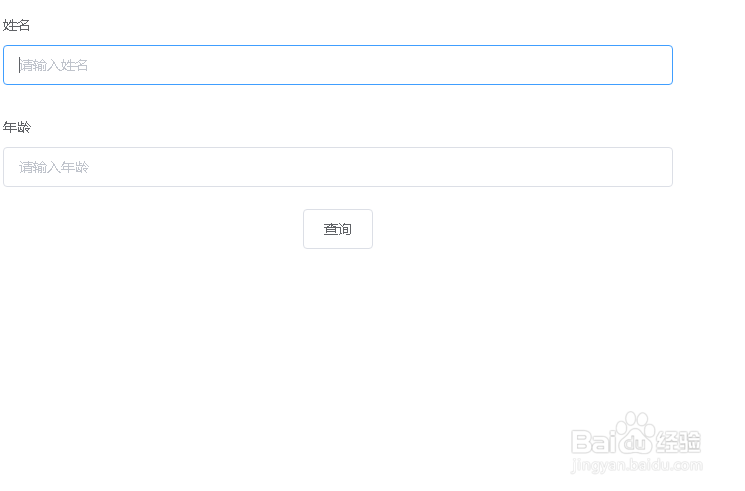
6、保存代码并运行vue项目,打开浏览器并查看效果

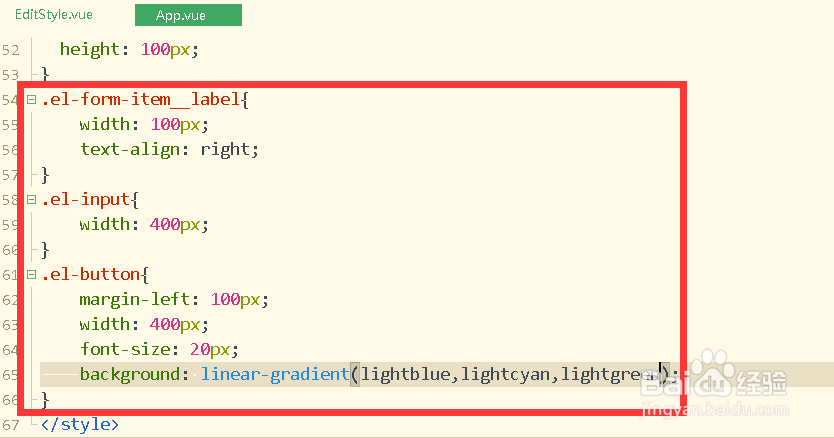
7、在App.vue文件的style标签,利用类选择器设置元素样式

8、再次保存代码并刷新浏览器,可以看到界面显示的输入框和按钮样式发生了改变