1、打开浏览器,搜索jquery ui,点击搜索结果的第一项

2、在jquery ui的下载界面,直接点击【Stable】按钮即可下载完整的jquery ui源码


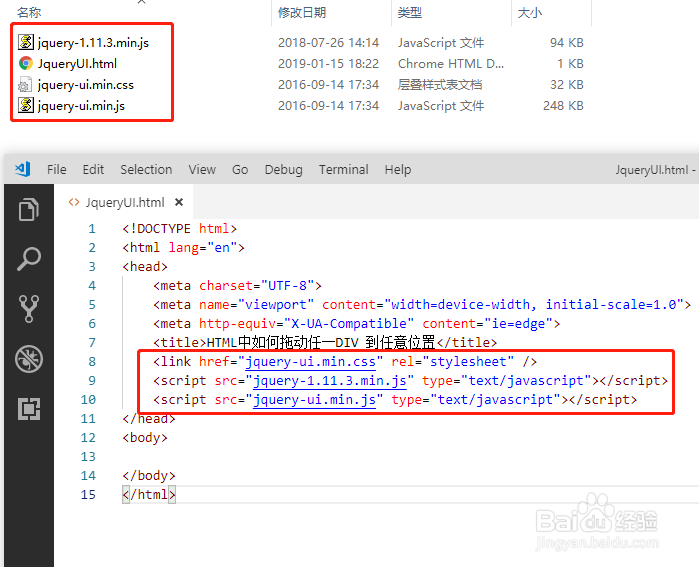
3、打开vscode创建一个h5规范的页面,同时从jquery ui源码中拷贝jquery、jqueryui.css、jqueryui.js三个文件到h5页面的同级目录

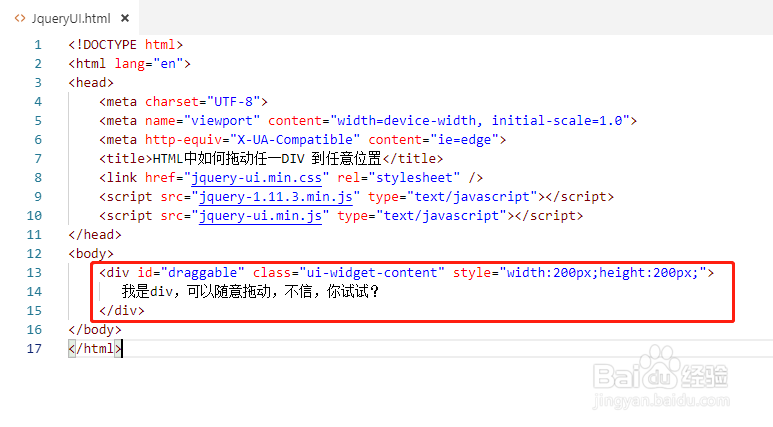
4、在页面中添加一个div,设置class="ui-widget-content",再设置div的高度和宽度,与div的内容文字

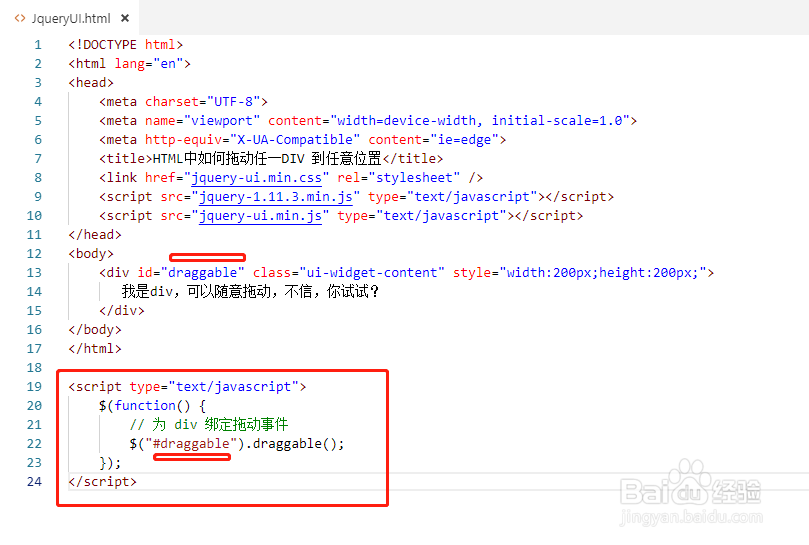
5、添加JavaScript代码,为刚刚添加的div绑定draggable拖动事件

6、在浏览器中打开页面,就可以看到效果,此时是可以随意拖动这个div到页面任何位置的



7、在浏览器中按F12,进入开发者模式,可以看到,这个效果实现的本质是:给div设置了螽啸镥释相对定位,并绑定这个div的鼠标拖动事件,时刻记录div的位置,矣喾动痞并设置div当前位置设置到left、top属性中,从而使div可以停留在此处
