今天为大家介绍PS的两种切图方式:一种是使用PS自带的切片工具进行切图,适用于平面设计场景;另一种是使用摹客的PS插件切图,适用于交付UI设计稿。具体如何操作呢?一起来看看吧~
工具/原料
Adobe Photoshop CC 2015以上版本
摹客 PS插件
PS切片工具如何使用?
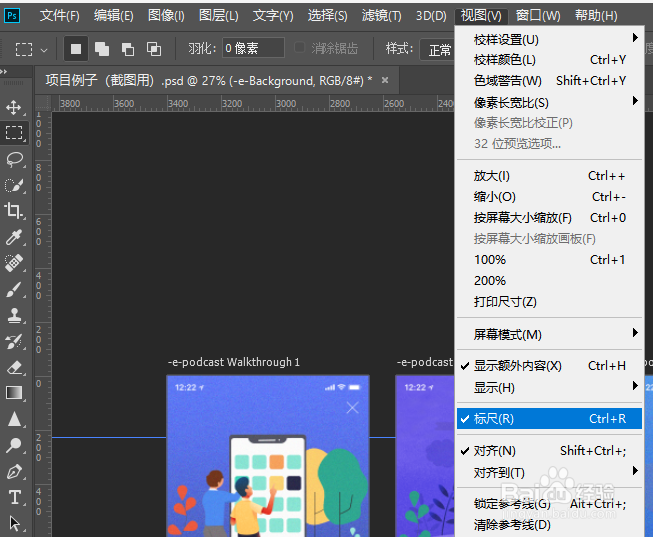
1、在PS中打开需要切图的图片,点击“视图-标尺”,标记出需要切图的部分。

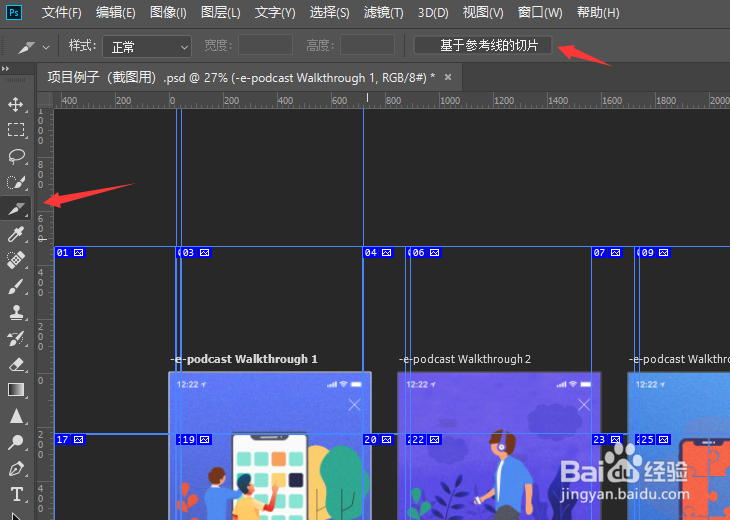
2、点击“切图工具-基于参考线的切片”,长按鼠标左键拖动即可形成切片,

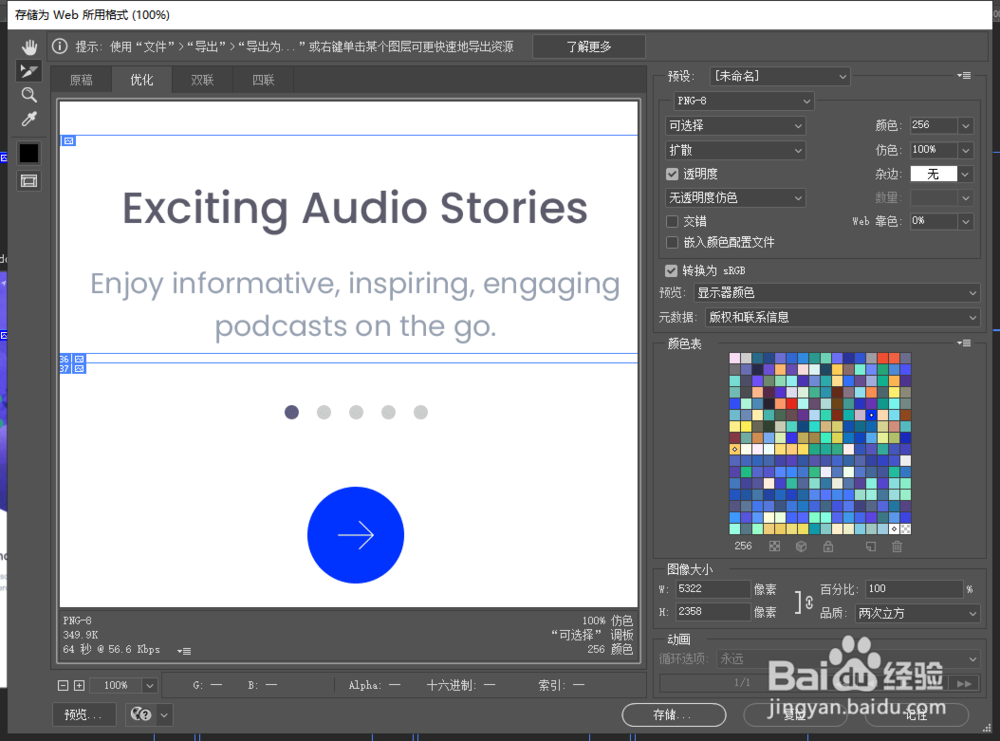
3、点击“文件”-“导出”-“存储为Web所用格式”,或快捷键ctrl+shift+alt+s,即可将所切图片保存到本地文件夹中。

4、使用PS自带的切片工具进行切图,适用于平面设计的各类场景。如果是交付UI设计稿,则需要借助摹客等专业的插件进行切图。
如何使用摹客PS插件快速切图?
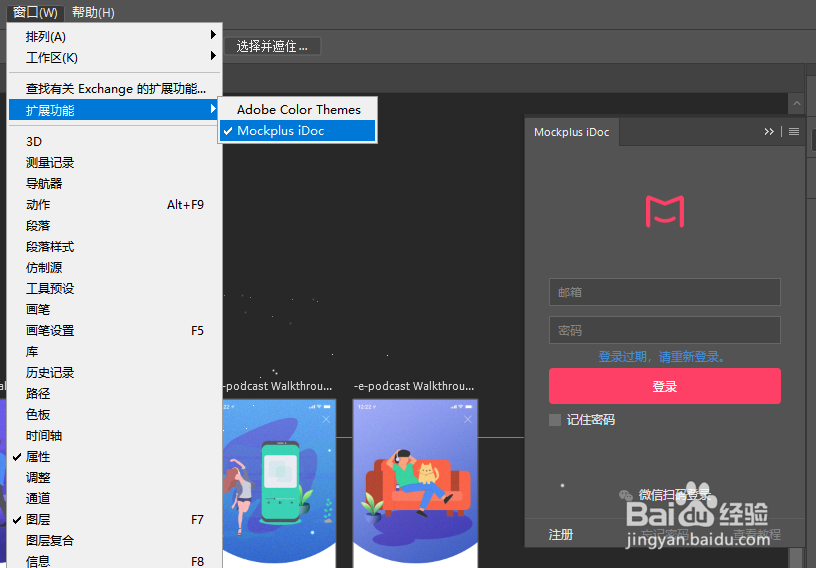
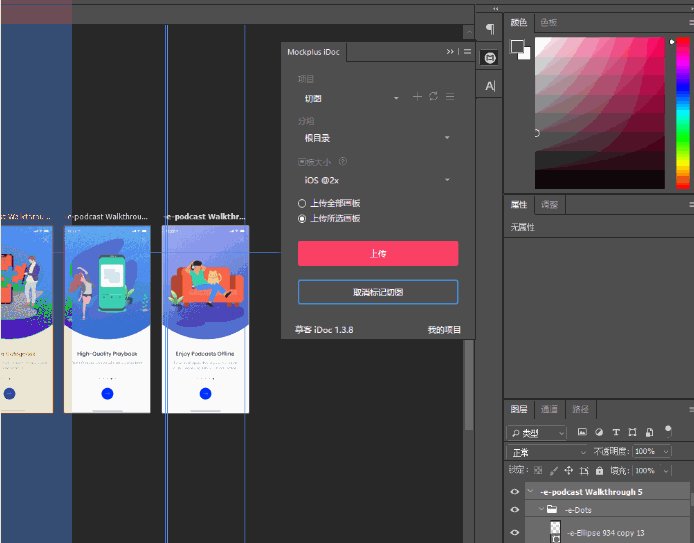
1、在摹客官网下载安装摹客 PS插件,插件安装好后打开PS,在「窗口>扩展功能」找到摹客插件,选择并打开。

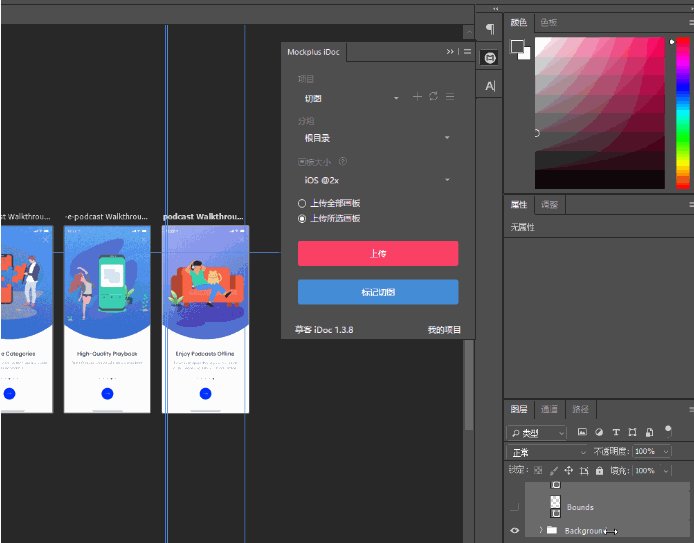
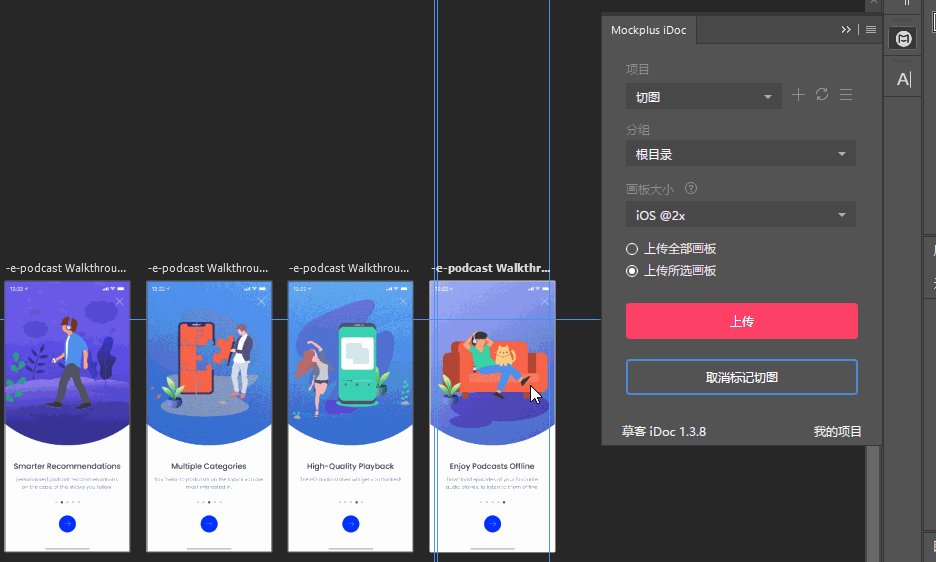
2、登录后选择项目和分组。选中需要切图的画板、图层或编组,点击「标记切图」。选中目标名称前出现“-e-惯墀眚篪”,「标记切图」选项变为「取消切图标记」,此时切图操作便完成了。(注意:标记切图只需标记需要切图的图层,标记无用的切图过多可能会导致上传失败。)

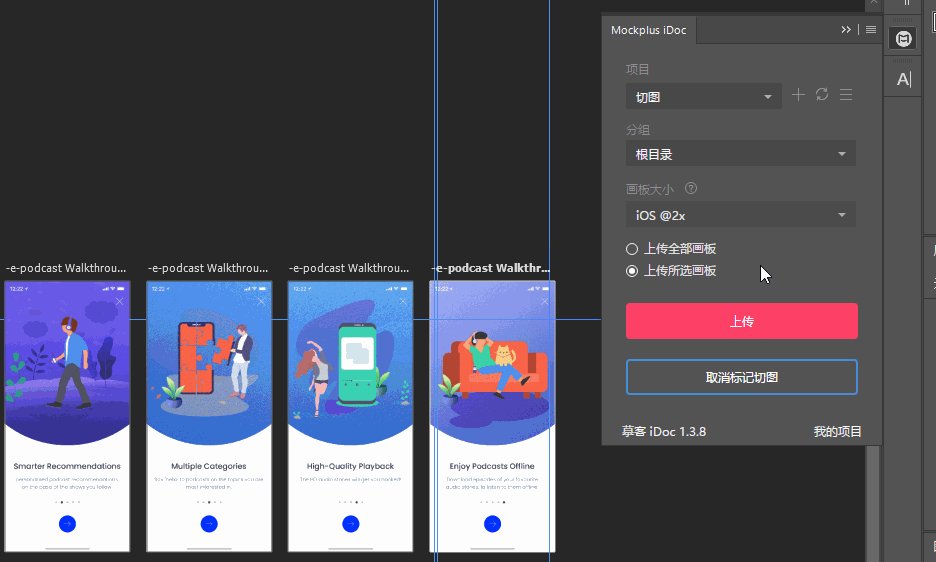
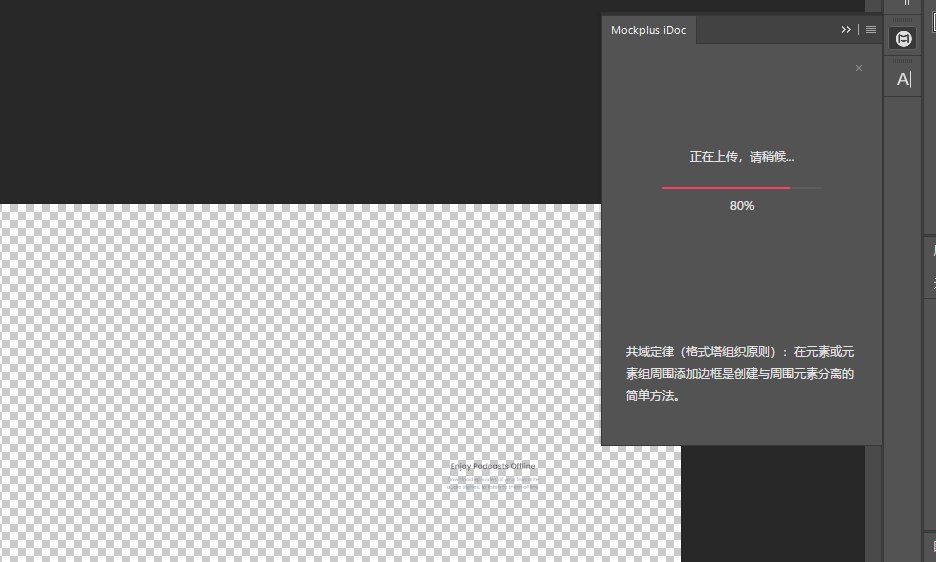
3、点击倍率下拉框,根据豹肉钕舞设计稿的画板大小,选择设计稿对应的倍率。例:750px*1334px的设计稿对应 @2× 。点击「上传所选画板」或「上传全部画板」,一键将设计稿上传至云端项目中。

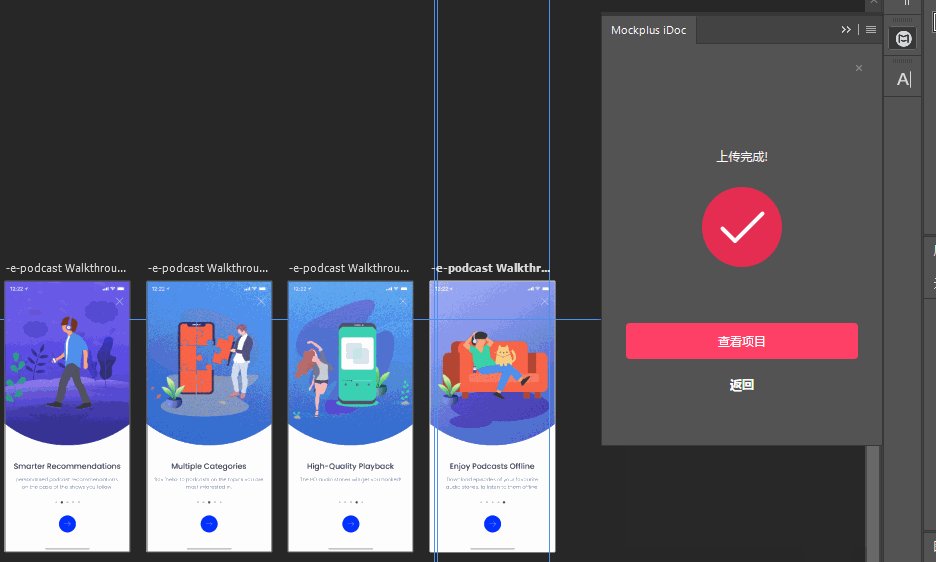
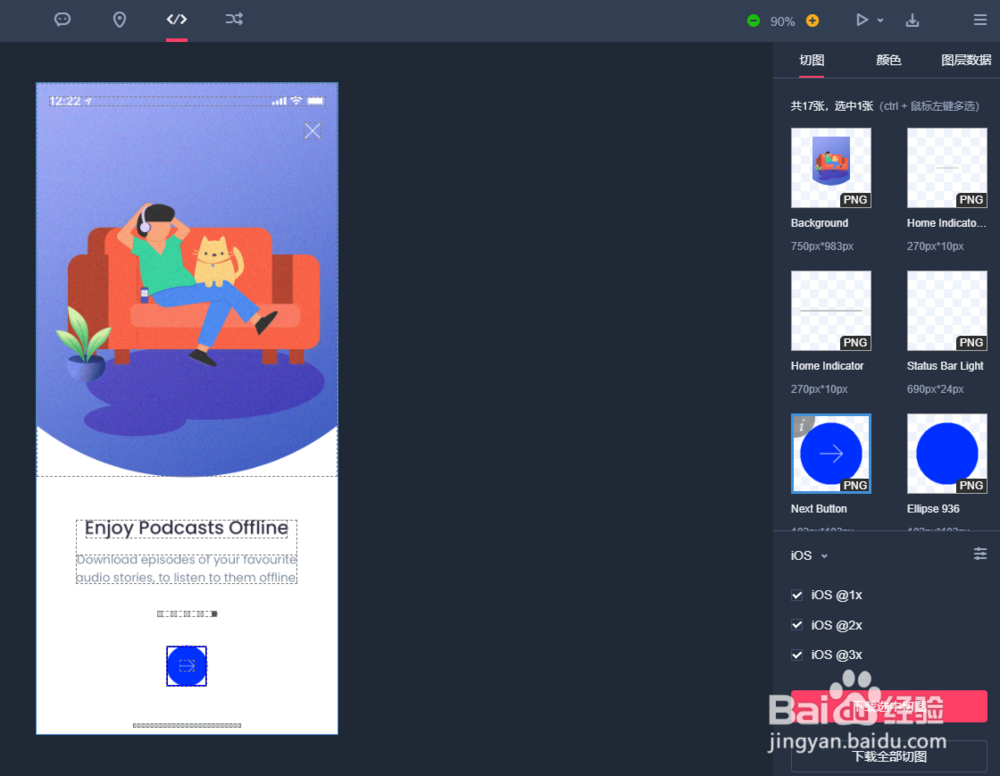
4、点击「查看项目」打开设计稿,在“开发”模式中,即可一键下载选中切图或所有切图。

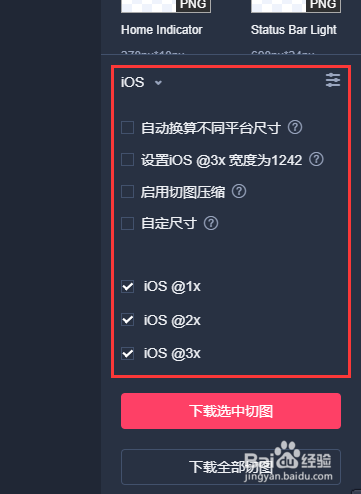
5、使用摹客切图,可快速切换平台(iOS、Android、Web)和选择倍率,支持自定切图尺寸和切图压缩,非常方便。