1、新建html文档。

2、准备好需要用到的图标。

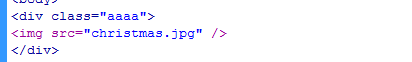
3、书写hmtl代艨位雅剖码。<div class="aaaa"><img src="christmas.jpg" /></div>

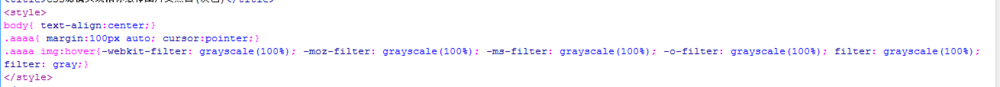
4、书写css代码。<style>body{ text-align:center;}.aaaa撑俯擂摔{ margin:100px auto; cursor:pointer;}.aaaa img:hover{-webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: grayscale(100%); filter: gray;}</style>

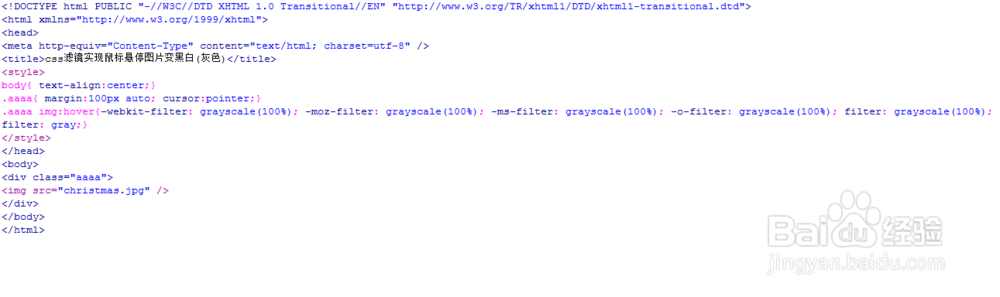
5、代码整体结构。

6、查看效果。
