1、打开前端开发工具,新建一个html代码页面

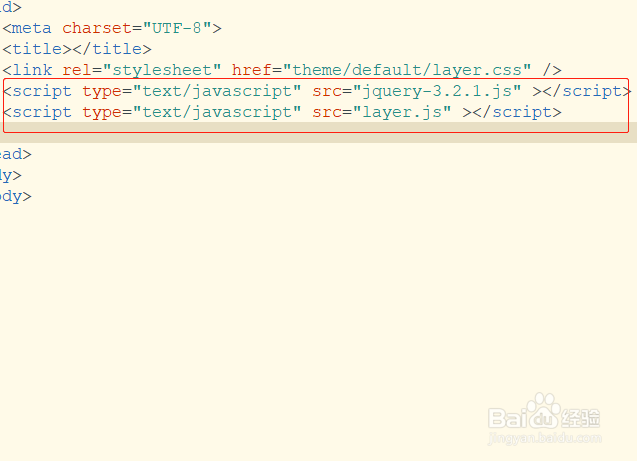
2、找到代码页面上的<title>标签,在这个标签后面使用link链接一个外部样式layer.css文件

3、在引入的layer.css文件后面插入外部的jquery.js、layer.js这两个外部文件

4、创建弹出框。创建一个新的<script>标签,然后在这个标签里面使用layer.open()创建弹出框功能。创建弹出框代码:layer.open({type: 2, content: "test.html"})

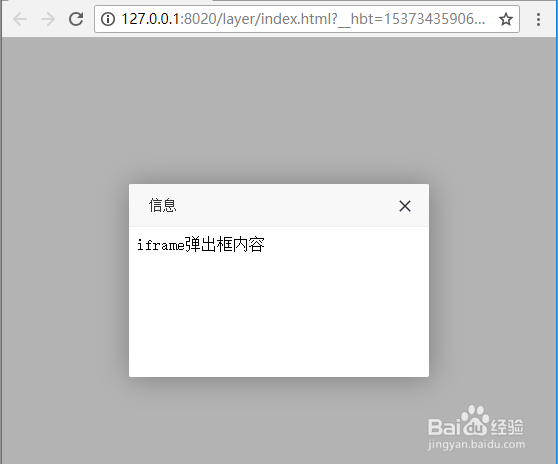
5、设置弹出框显示位置为右下角。使用layer提供offset:"rb"设置弹出框显示的位置在浏览器的右下角

6、保存html代码后使用浏览器打开即可看到弹出框已经成功显示在右下角了
