1、在static目录下创建js和images目录,创建hello.js,找一个图片命名3.jpg。先看一眼项目的目录结构,如下图,

2、首先编写User类,有三个属性:姓名、性别、phone。

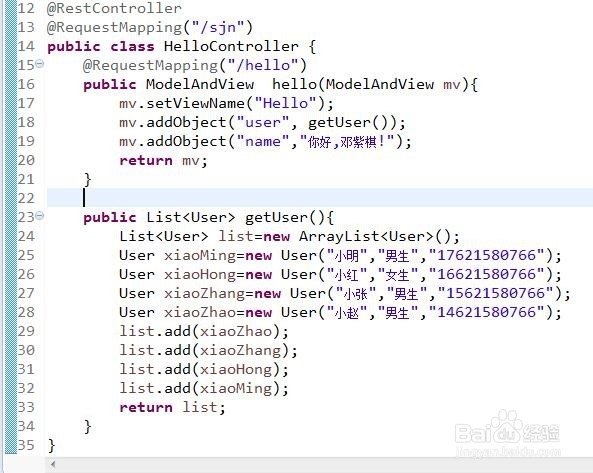
3、编写Controller,构造四个user,存储到List中,并将数据返回到前台。

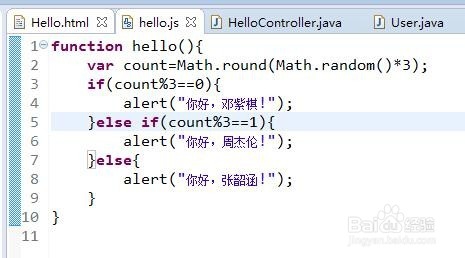
4、编写hello.js,和Hello.html文件,代码如下


5、启动项目,访问/sjn/hello,点击屏幕会出现提示框,多次点击会出现不同的提示信息


6、添加视频:首先在static下创建一个video目录,把要播放的video放进去

7、除了播放video,还实现了放大和缩小video的功能,先来在js文件中添加播放、放大和缩小video的方法。

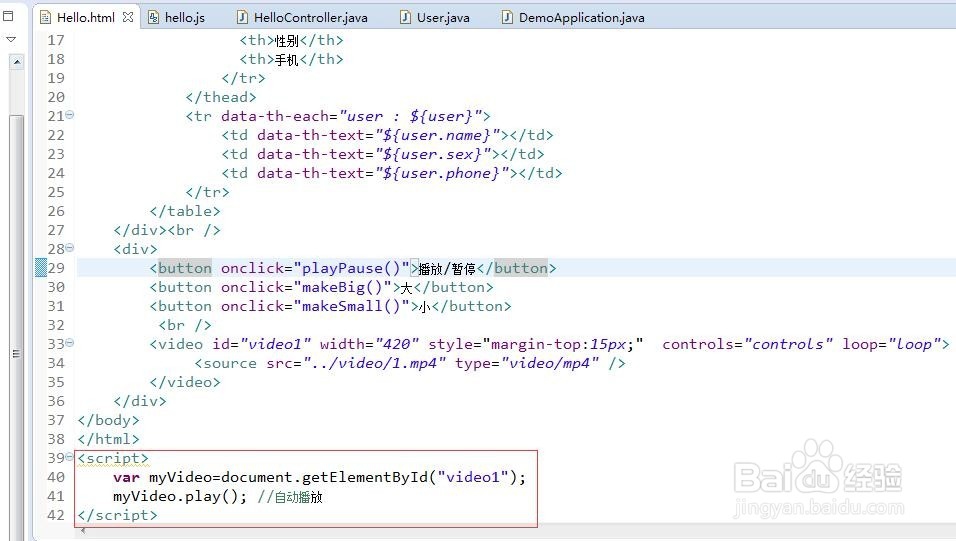
8、修改Hello.html文件,垢卜埂呦增加三个按钮,和一个video标签,设置属性,让video展示控制图标,并循环播放。在Hello.html文件的下方的<s艘早祓胂cript>中,获取video,并播放video,这样可以使得页面加载的时候自动播放。


9、打开浏览器,访问/sjn/hello,可以看到video自动播放了,可以点击 暂停/播放 按钮暂停或者播放vide,也可以放大或者缩小video;当鼠标放在video上方时,会展示出video标签自带的控制面板,控制面板中有进度条、声音调节、全屏和下载功能。


