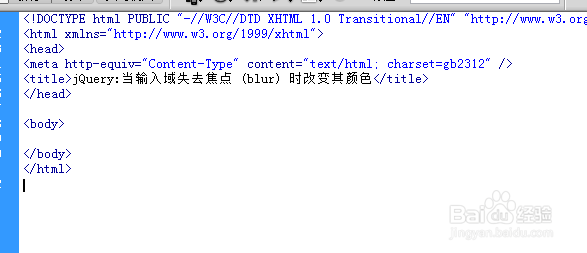
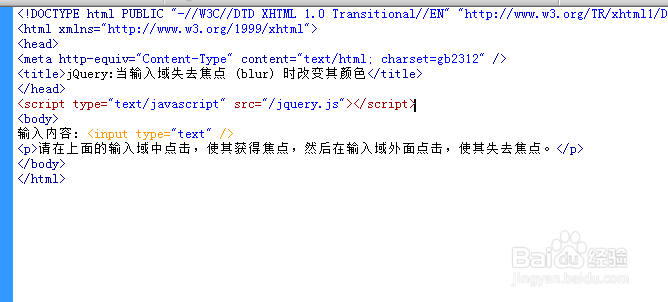
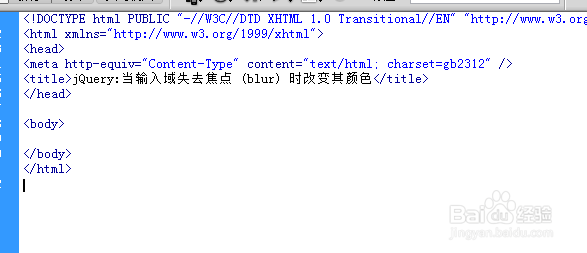
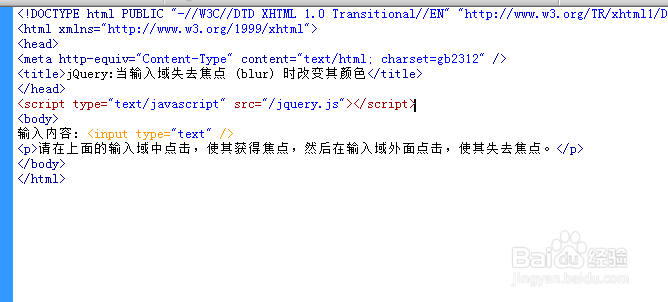
1、新建html文件

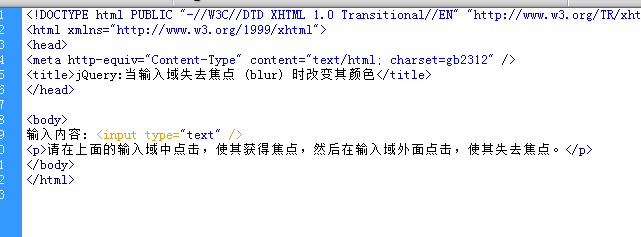
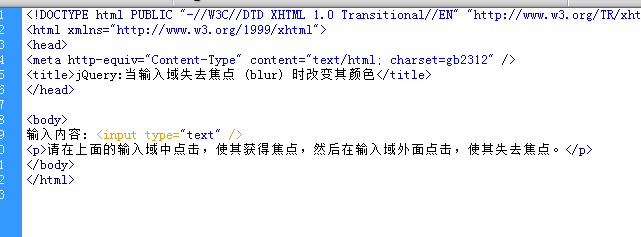
2、创建文本输入框

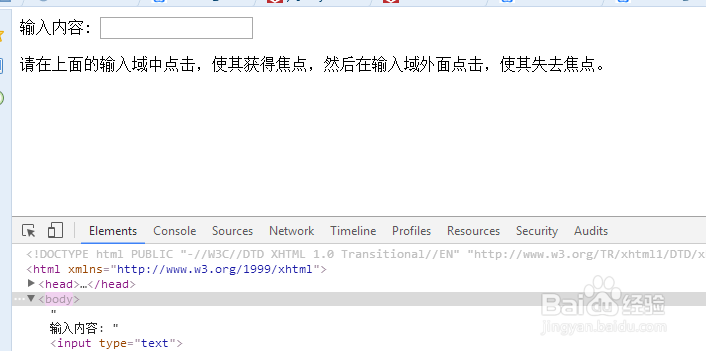
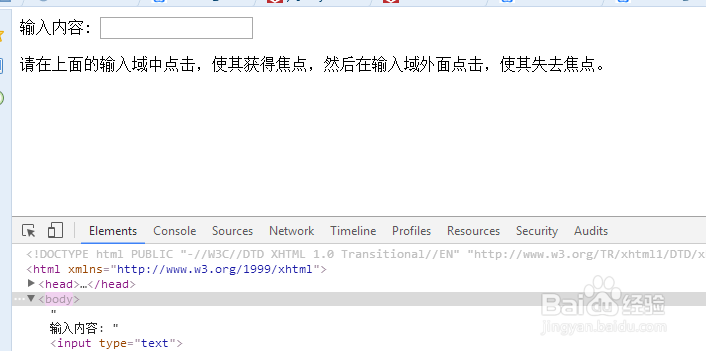
3、预览效果如图

4、引入jquery.js

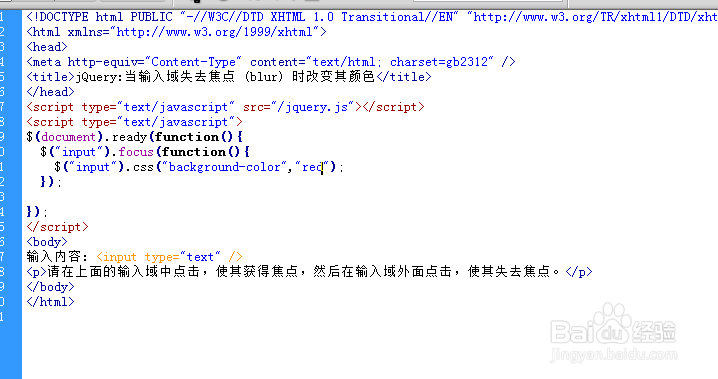
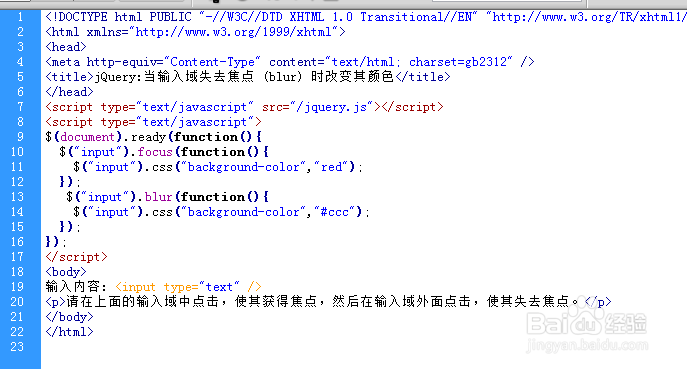
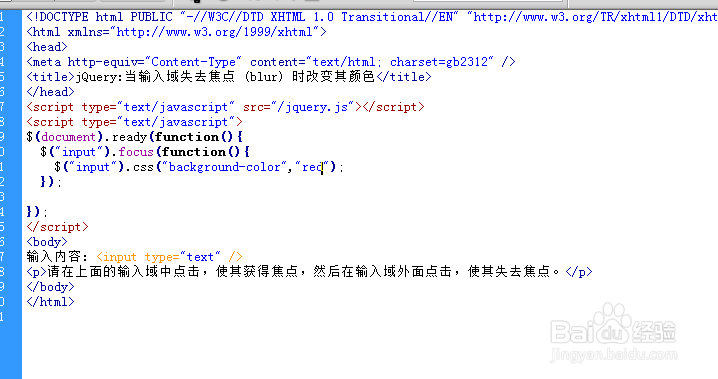
5、当输入框获得焦点时,输入框背景为红色

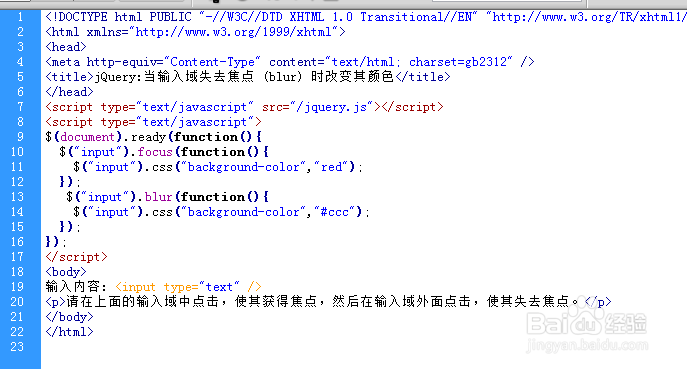
6、当输入框失去焦点时,输入框背景为灰色

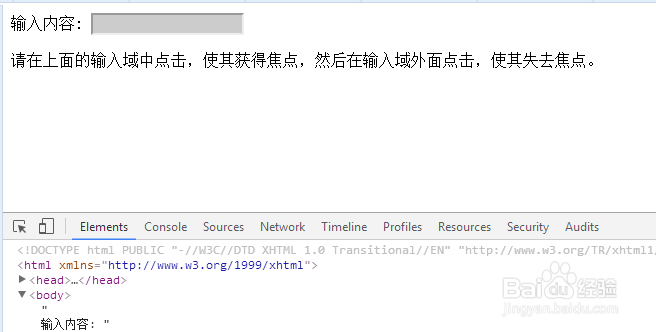
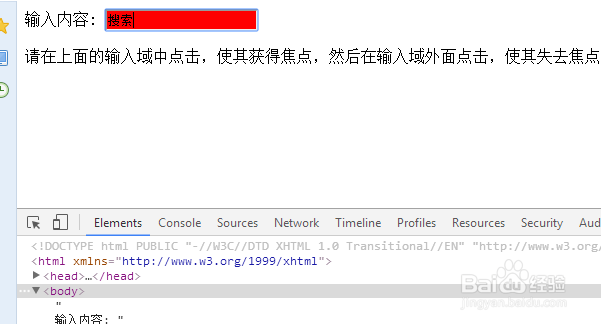
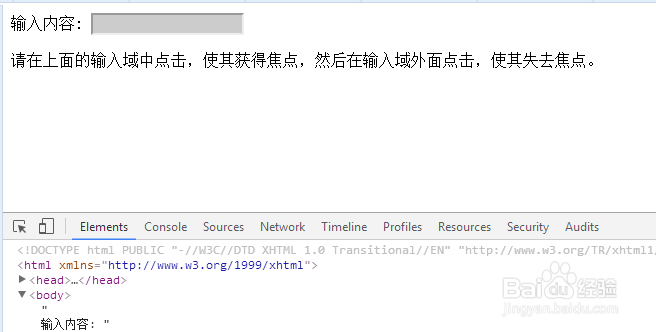
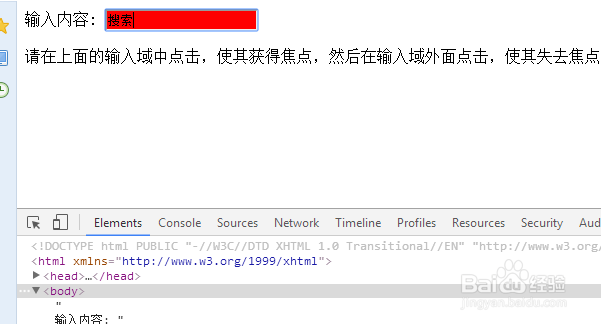
7、预览效果如图,当输入框获得焦点时,输入框背景为红色

8、预览效果如图,当输入框失去焦点时,输入框背景为灰色

1、新建html文件

2、创建文本输入框

3、预览效果如图

4、引入jquery.js

5、当输入框获得焦点时,输入框背景为红色

6、当输入框失去焦点时,输入框背景为灰色

7、预览效果如图,当输入框获得焦点时,输入框背景为红色

8、预览效果如图,当输入框失去焦点时,输入框背景为灰色