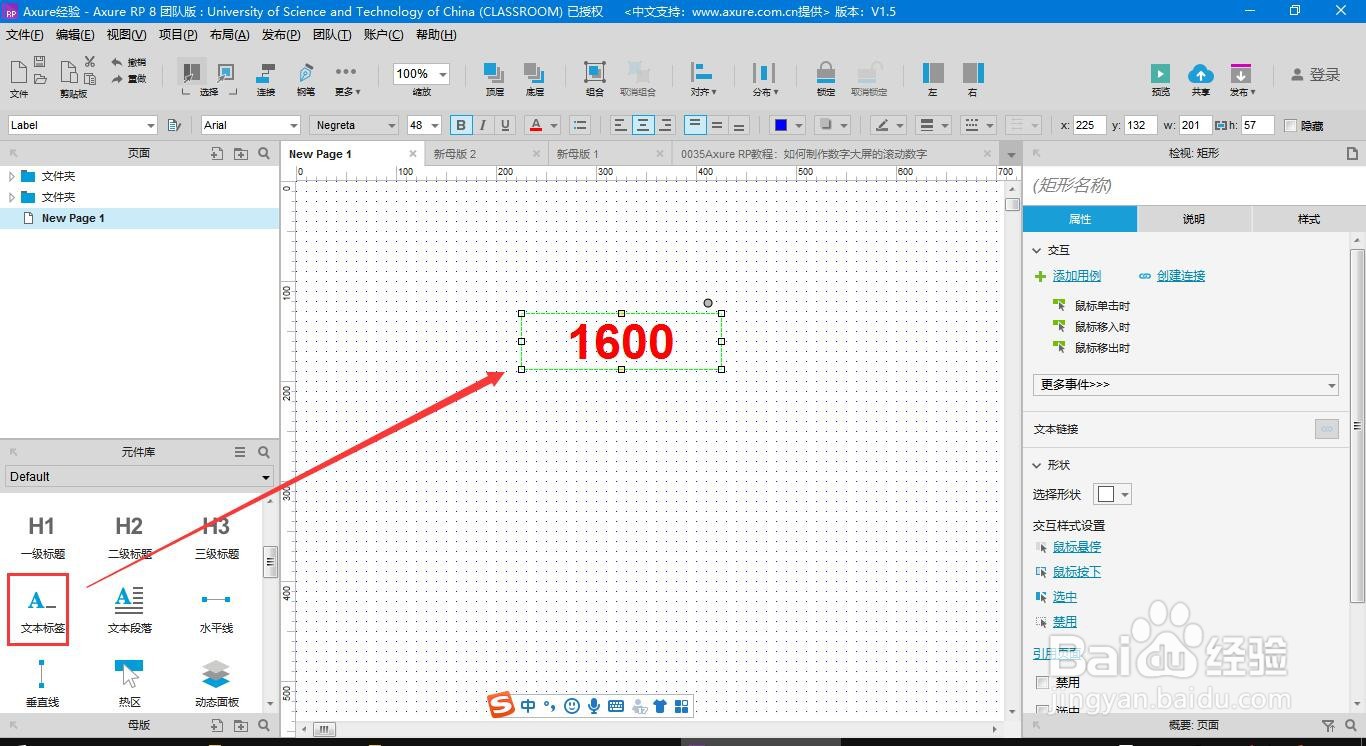
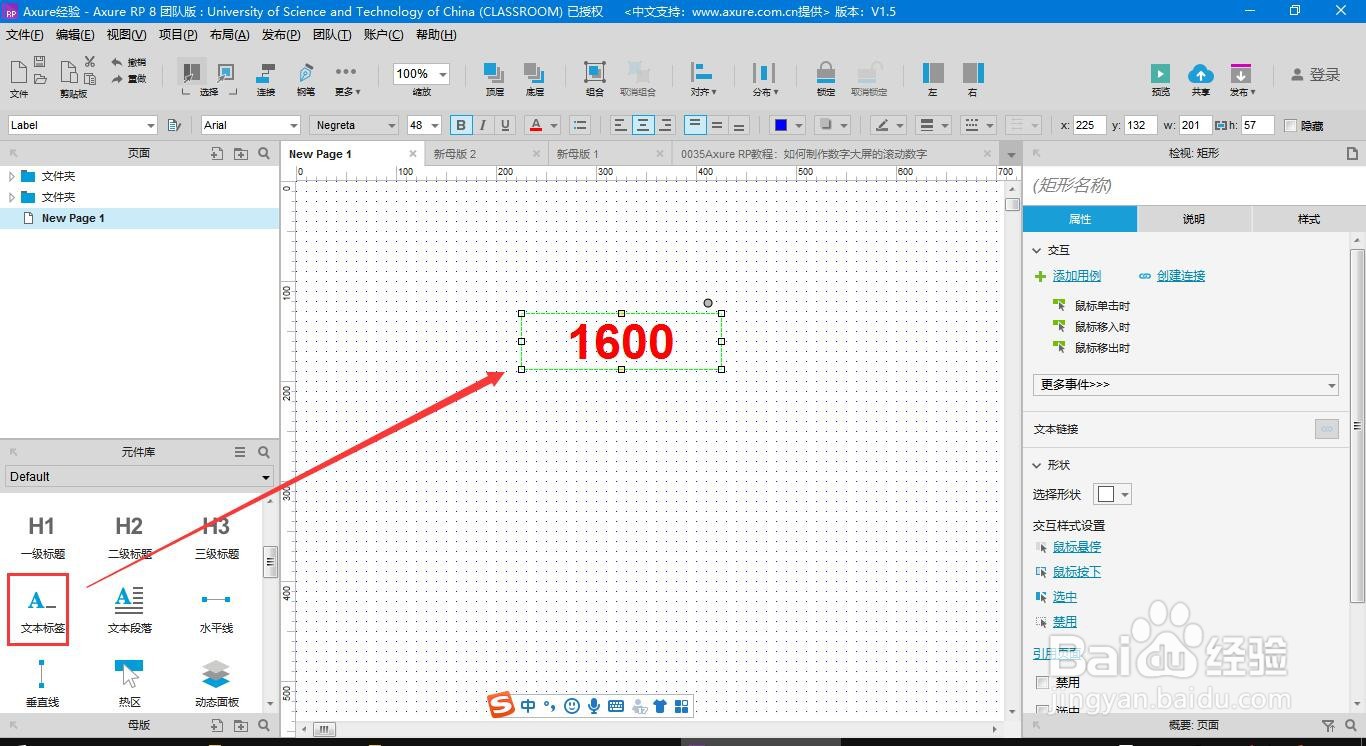
1、1,在元件库拖动一个“文本标签”到工作区,定义一个初始数字“1600”

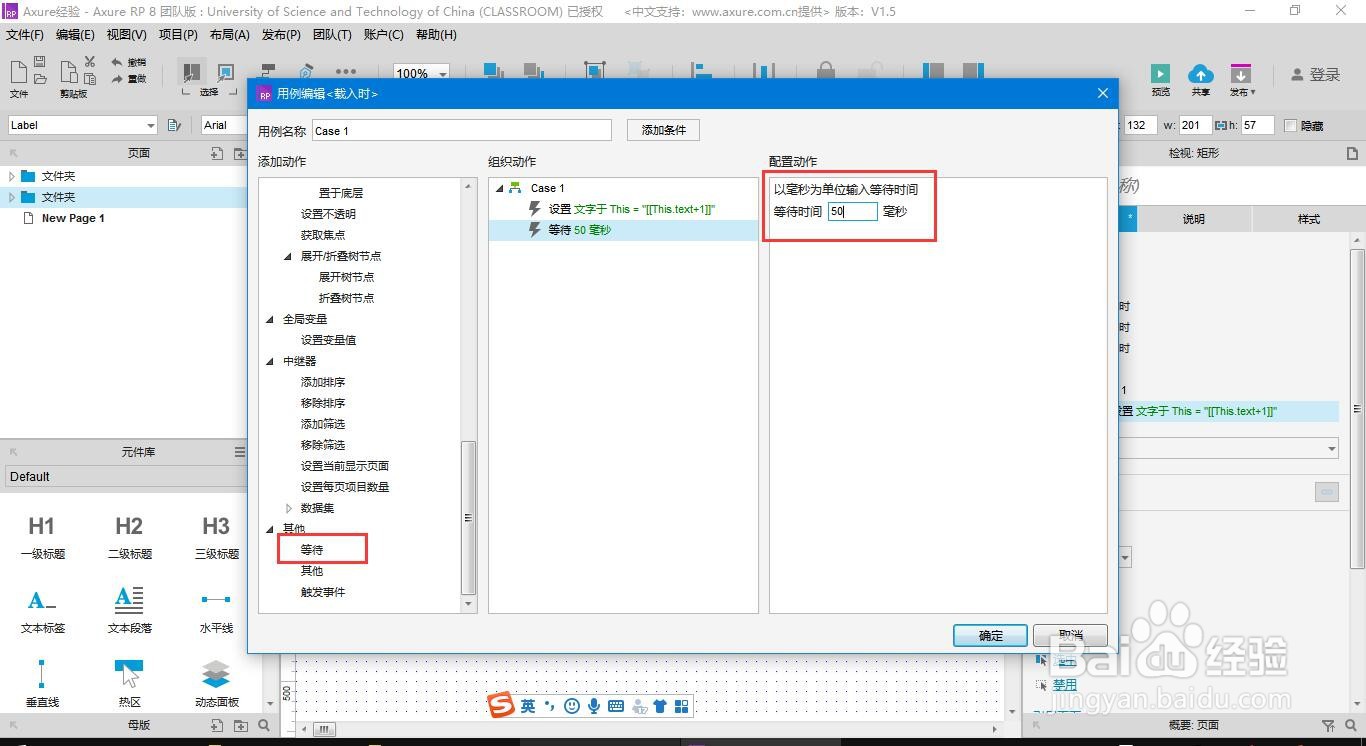
2、2,给文本标签添加“载入时”时间,首先添加设置文本值为“[[This.text+1]]”

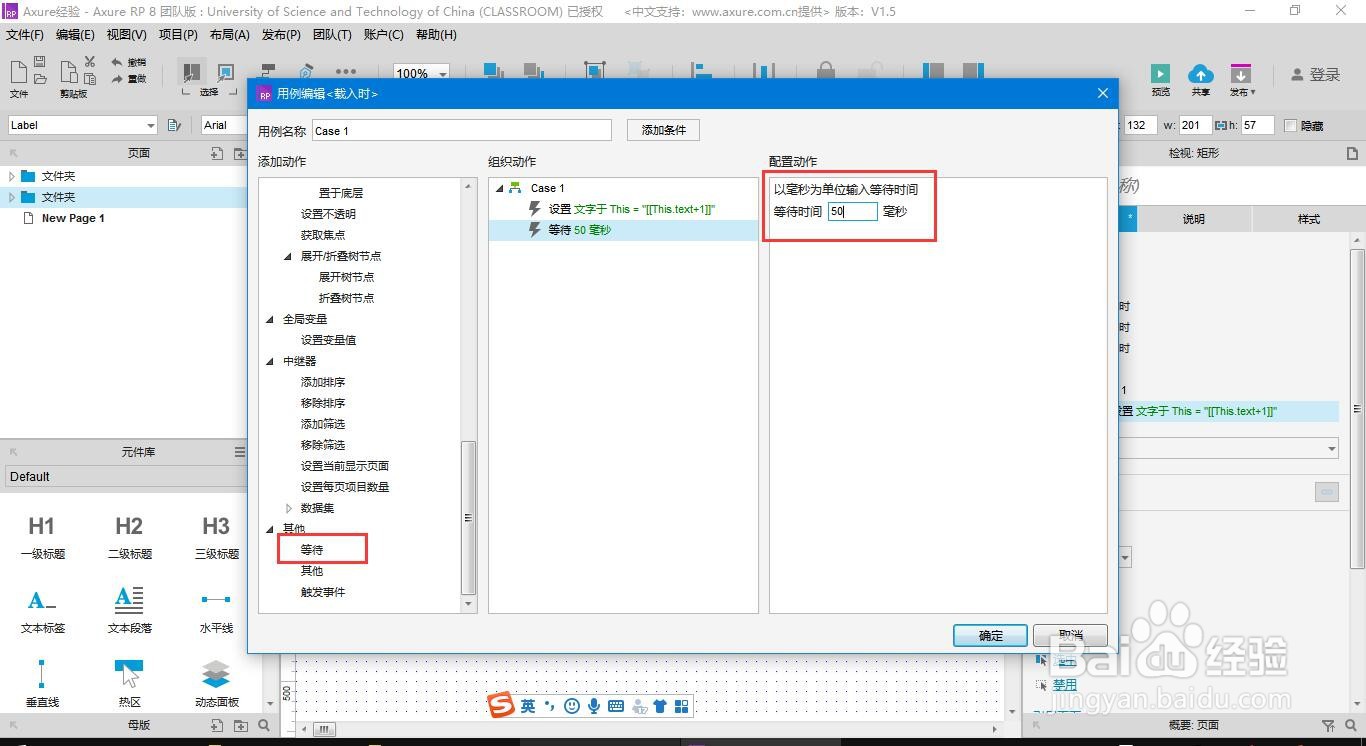
3、3,再设置等待时间为“50”毫秒,数值越小代表数值变化速度越快

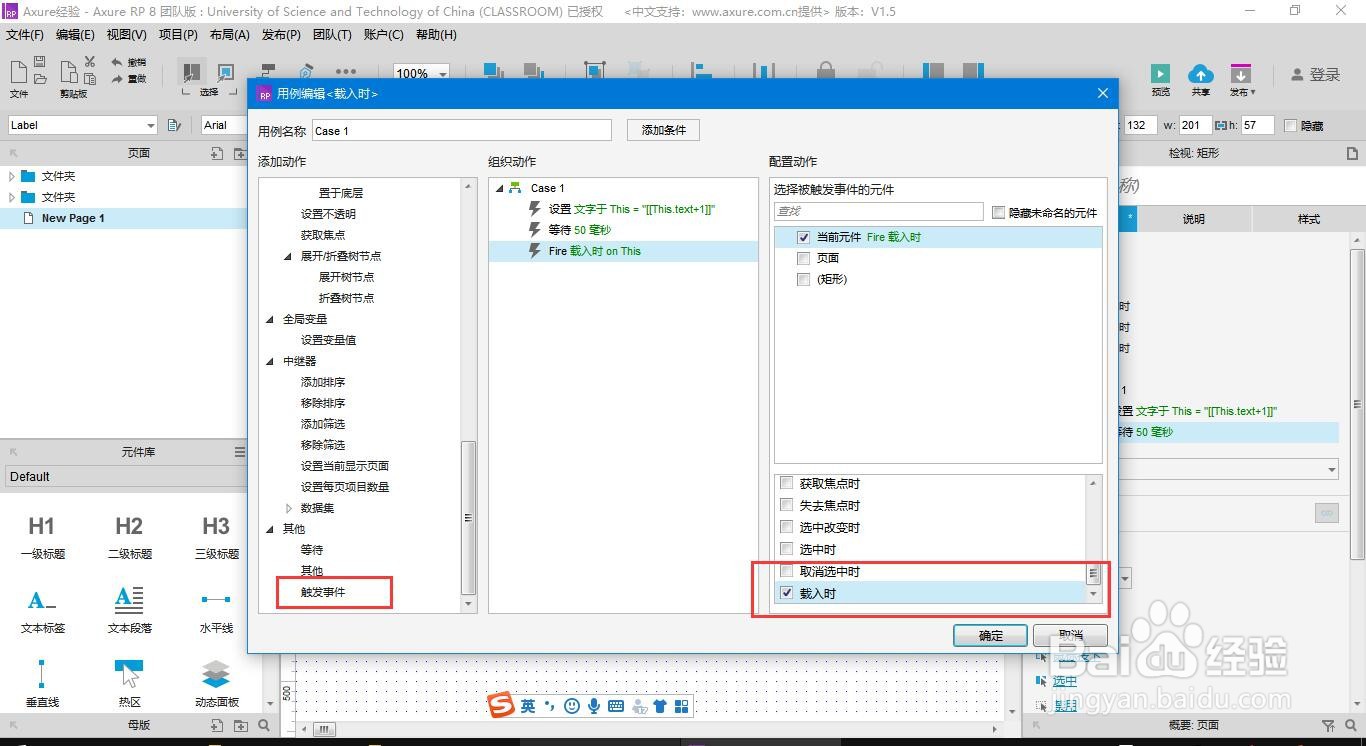
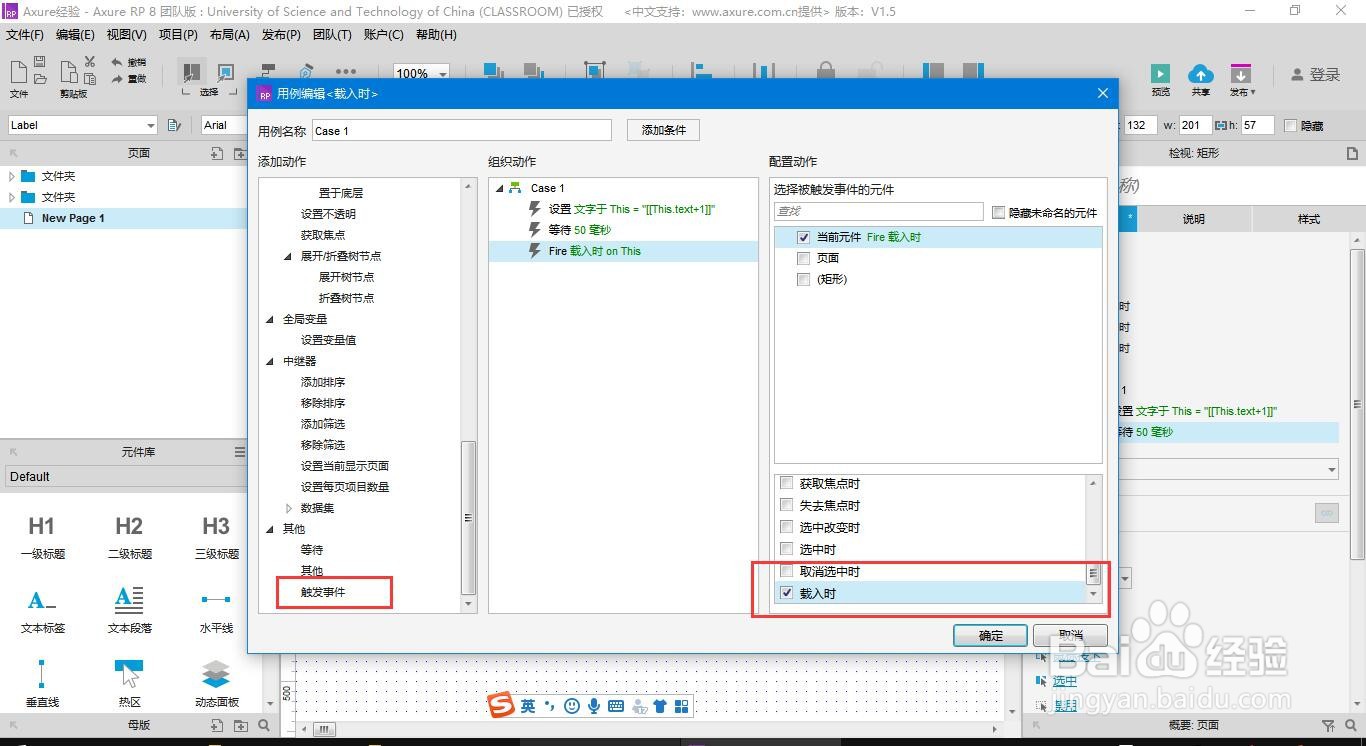
4、4,设置触发事件为“载入时”,点击“确定”按钮

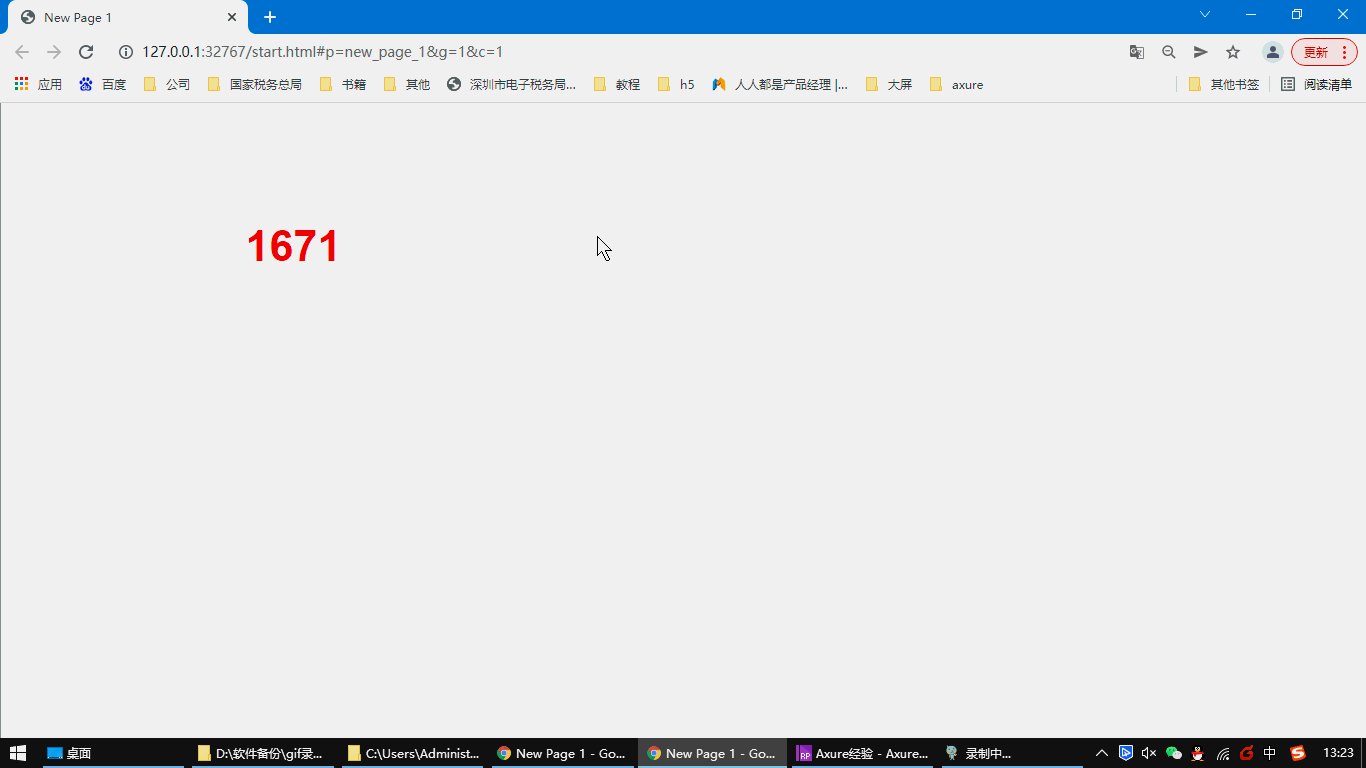
5、5,预览效果如图所示

1、1,在元件库拖动一个“文本标签”到工作区,定义一个初始数字“1600”

2、2,给文本标签添加“载入时”时间,首先添加设置文本值为“[[This.text+1]]”

3、3,再设置等待时间为“50”毫秒,数值越小代表数值变化速度越快

4、4,设置触发事件为“载入时”,点击“确定”按钮

5、5,预览效果如图所示