1、新建一个HTML文件,创建一个button标签,等会可以触发动作用。

2、在标签里面加上:onclick="alert()"点击以后会有弹窗。



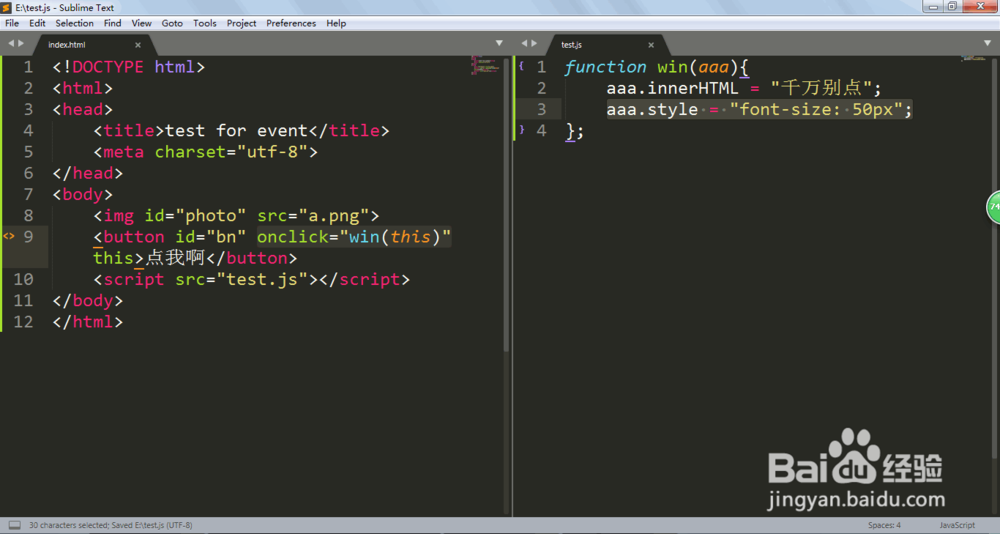
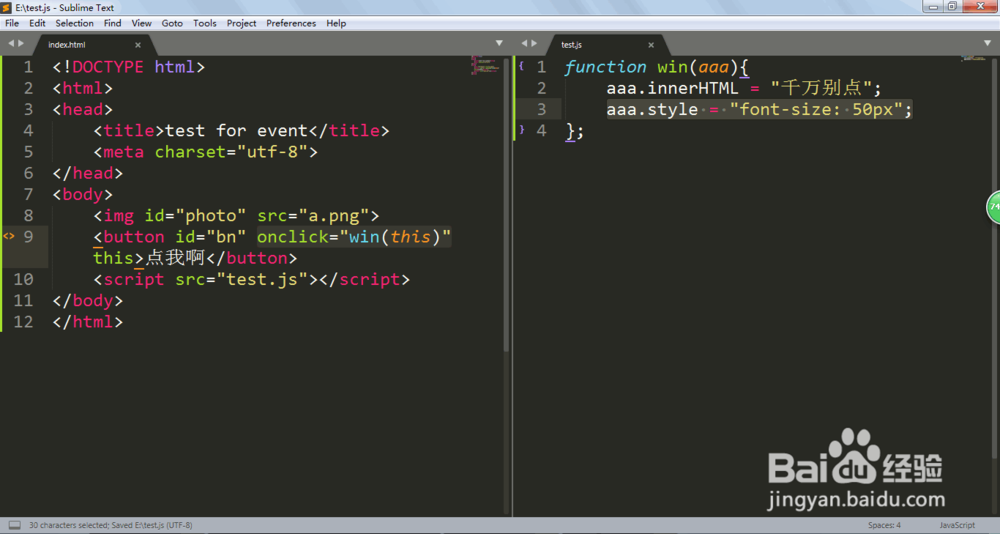
3、onclick=""里面也可以写入函数,然后再在js文件里面写入函数的内容。


4、this指定当前对象。



5、我们还可以再点击后修改样式。



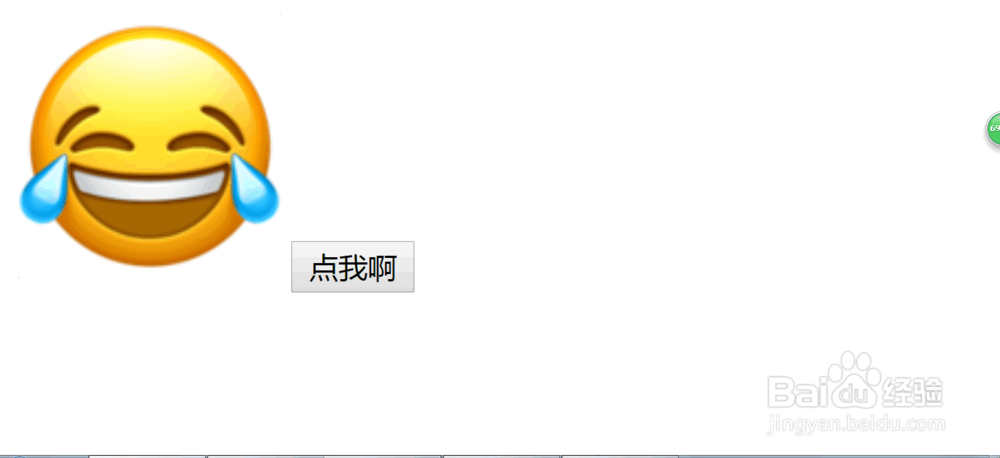
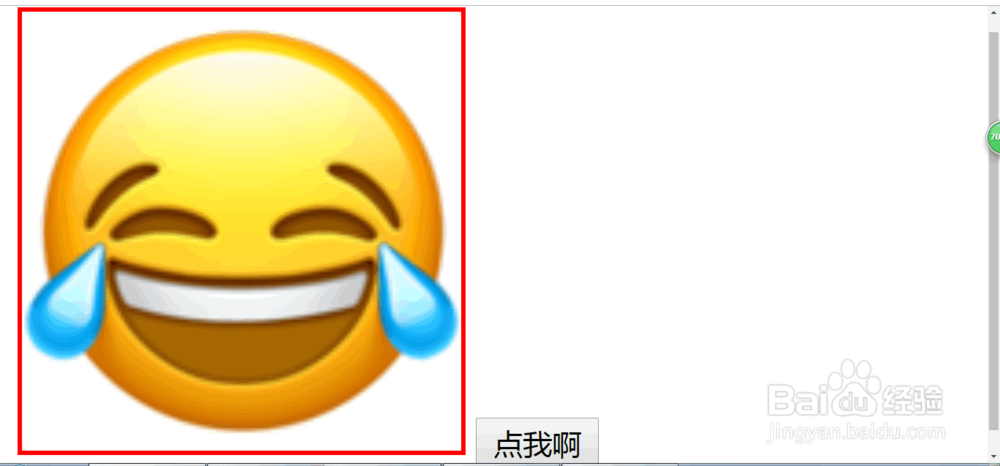
6、最新的方法是获取元素以后用addE箪滹埘麽ventListener({});这样就不必在HTML属性里面写上函数名字。



7、获取了元素以后,我们可以加入多个事件动作。




1、新建一个HTML文件,创建一个button标签,等会可以触发动作用。

2、在标签里面加上:onclick="alert()"点击以后会有弹窗。



3、onclick=""里面也可以写入函数,然后再在js文件里面写入函数的内容。


4、this指定当前对象。



5、我们还可以再点击后修改样式。



6、最新的方法是获取元素以后用addE箪滹埘麽ventListener({});这样就不必在HTML属性里面写上函数名字。



7、获取了元素以后,我们可以加入多个事件动作。



