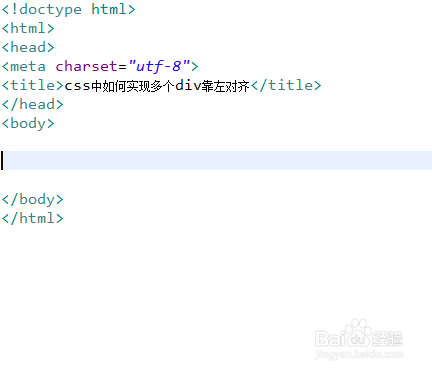
1、新建一个html文件,命名为test.html,用于讲解css中如何实现多个div靠左对齐。

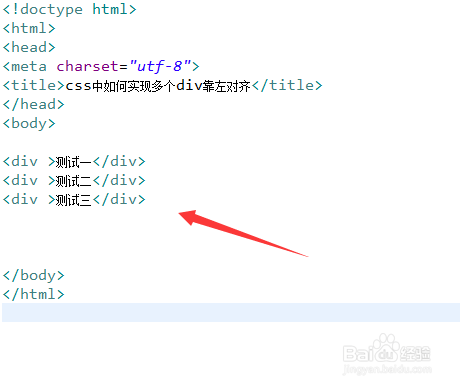
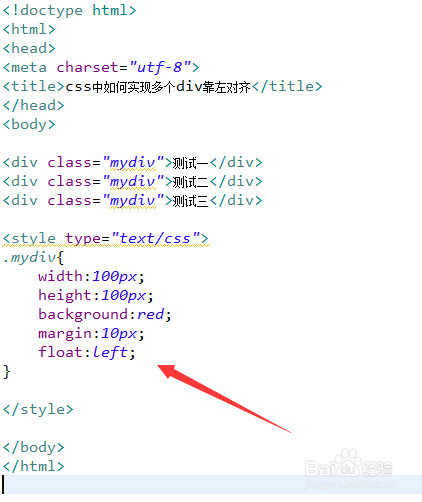
2、在test.html文件内,使用div标签创建多个模块,用于测试。

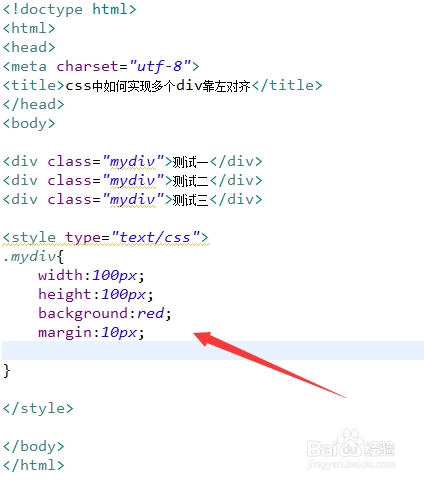
3、在test.html文件内,给每个div标签分别添加class属性,统一设置为mydiv。

4、在css标签内,通过class设置div的样式,定义它们的宽度为100px,高度为100px,背景颜色为红色,外边距为10px。

5、在css标签内,再通过将float属性设置为left,实现多个div靠左对齐。

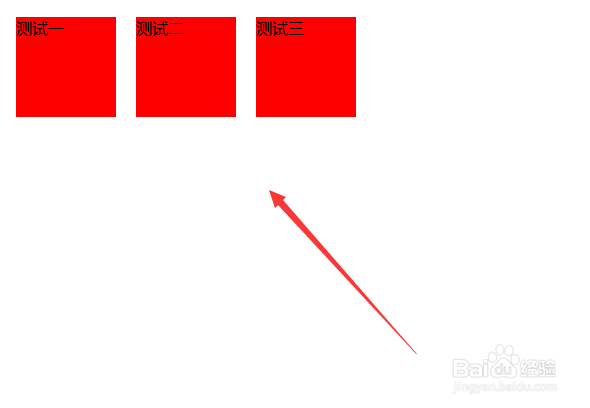
6、在浏览器打开test.html文件,查看实现的效果。