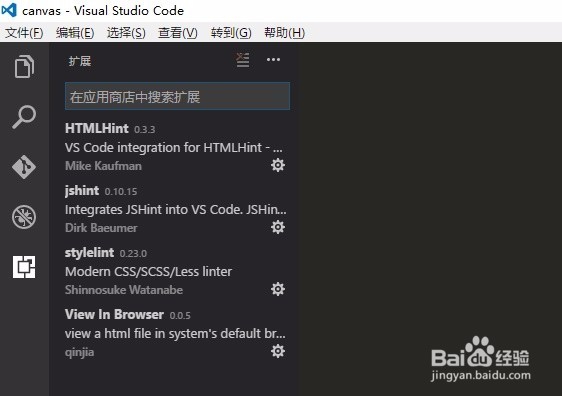
1、打开vscode,找到编辑器主界面左侧‘扩展’按钮并点击它;

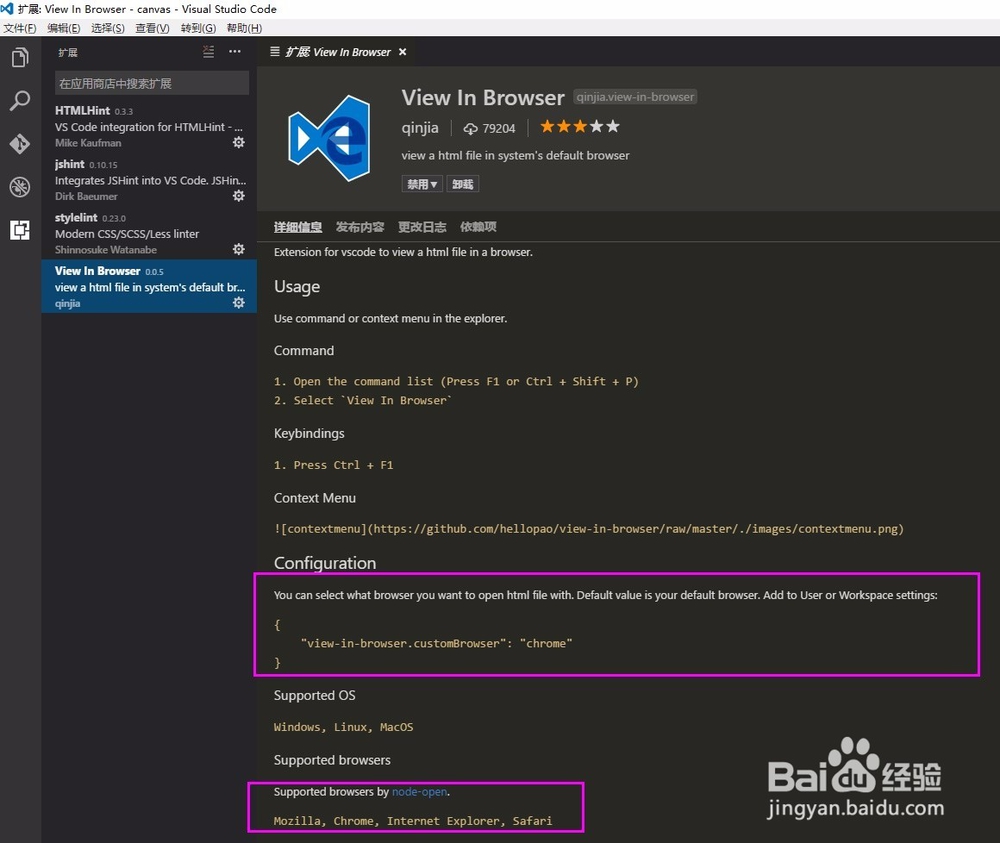
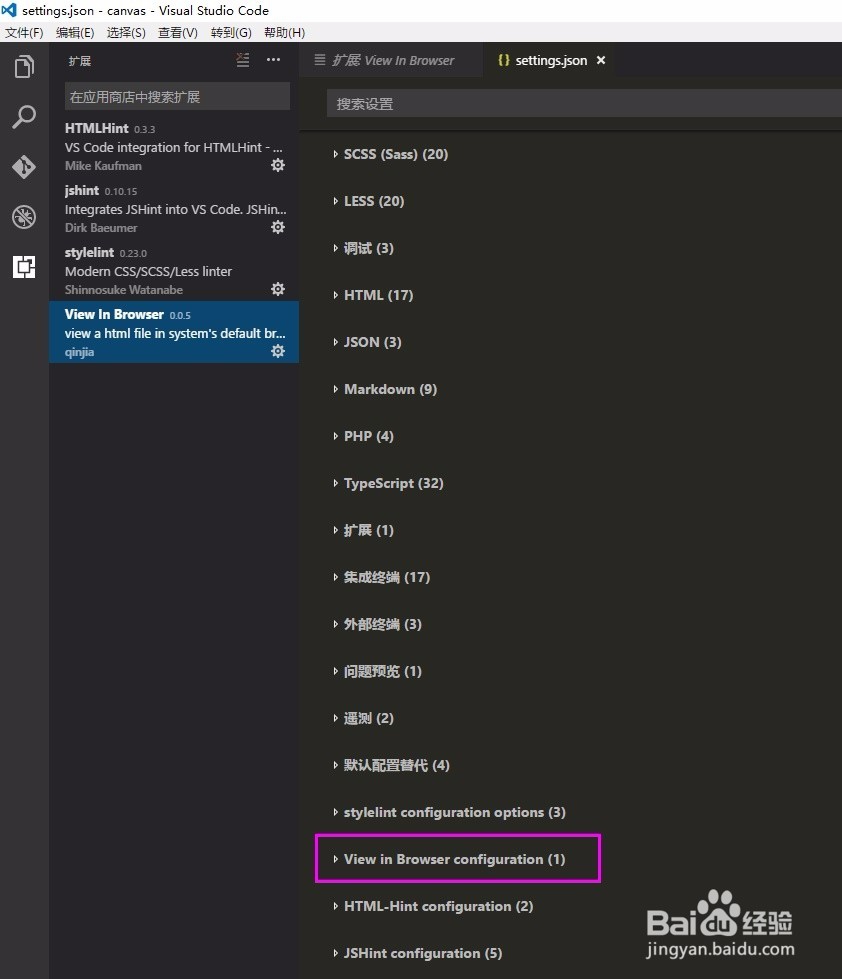
2、可以看到你的“view in browser”已经安装(小编默认你已经安装了);点击view in browser按钮,右侧会出现它的详细信息,滚动到页面底部,可以看到它有默认的浏览器选择配置;

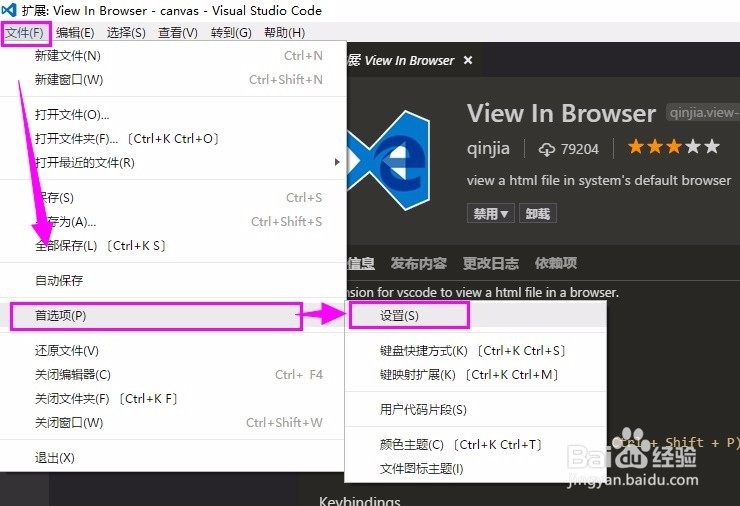
3、那么我们就来配置下浏览器,如果你并没有chrome的话,我们将它配置成ie,点击顶部菜单栏“文件”——“首选项”——“设置”;

4、滚动到最下面,可以看到“view in browser configuration”选项,点击打开它。

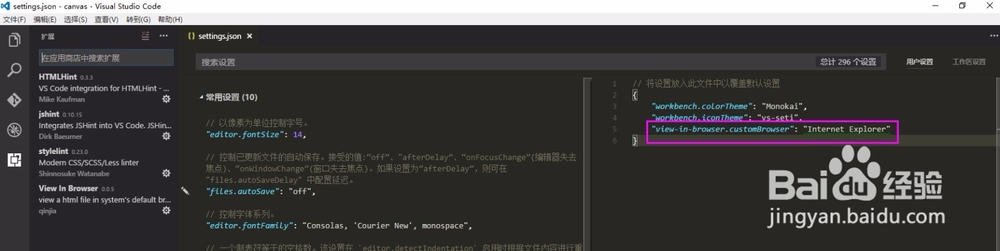
5、我们在右边的用户设置界面中输入 view in browser的配置代码,填写ie的配置项即可。

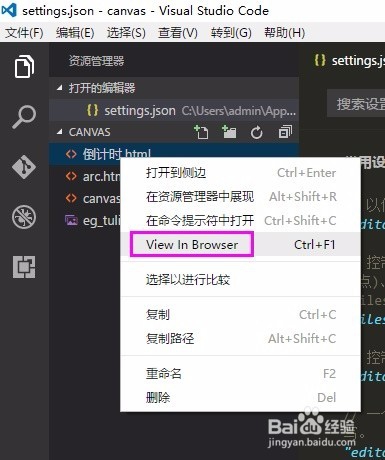
6、回到文件,右键点击html文件,并选择view in browser选项即可用ie打开了~。