1、网上找一些图片素材,要分两批,一批大图,一批小图(不想自己找的,文末有素材附件)
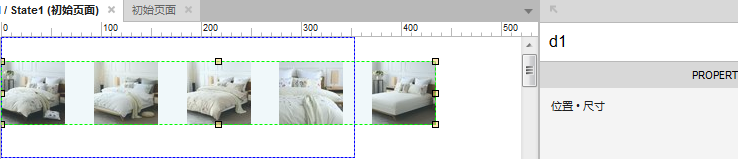
2、首先拖入一个动态面板,命名为d,大小为387×121,将小图按照顺序排列好,根据美观度自主调节图片间距如下图:

3、点进去d的状态1,将小图全部选中转换为动态面板,命名为d1,d1展示全部的5张小图,而d则展示4张小图,如下图:

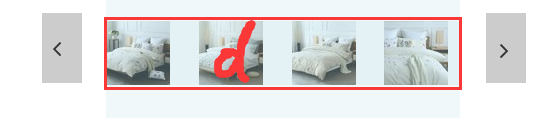
4、在d1中拖入一个矩形框,外框设置为红色,颜色设为透明,如下图:

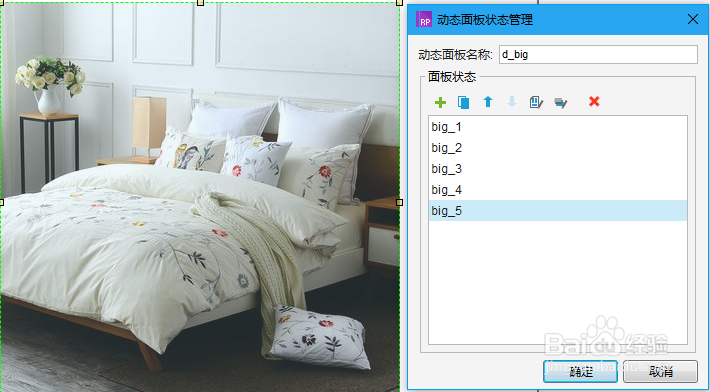
5、将大图放置在小图的上方,并转换为动态面板,命名为d_big,如下图:

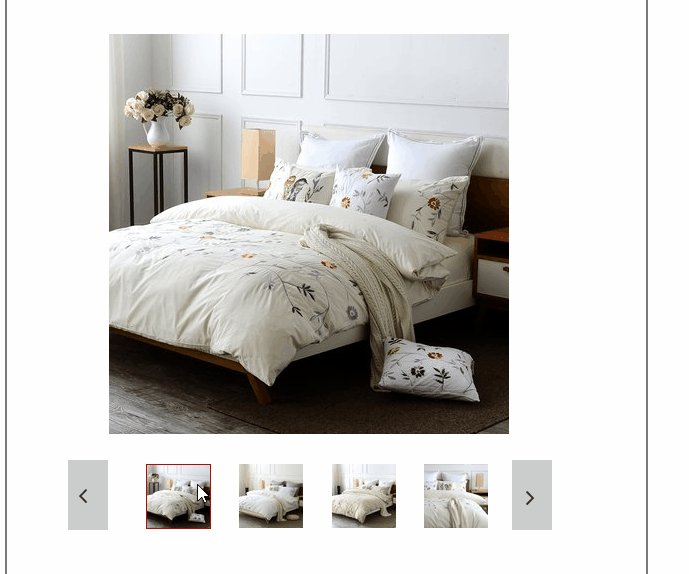
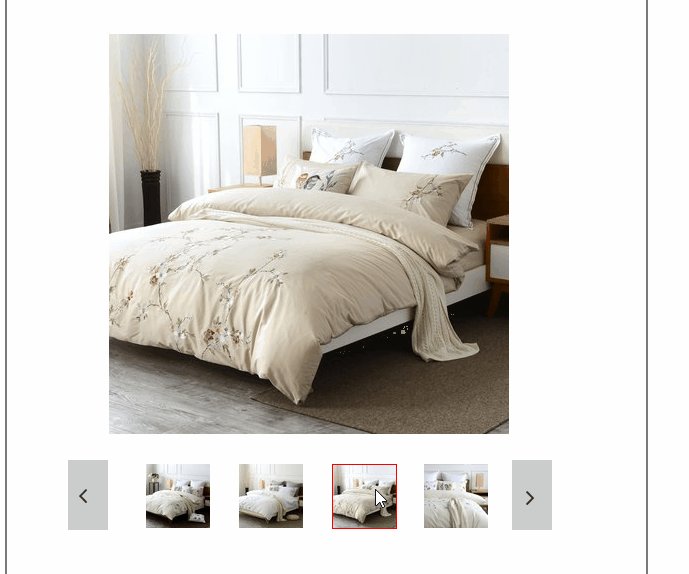
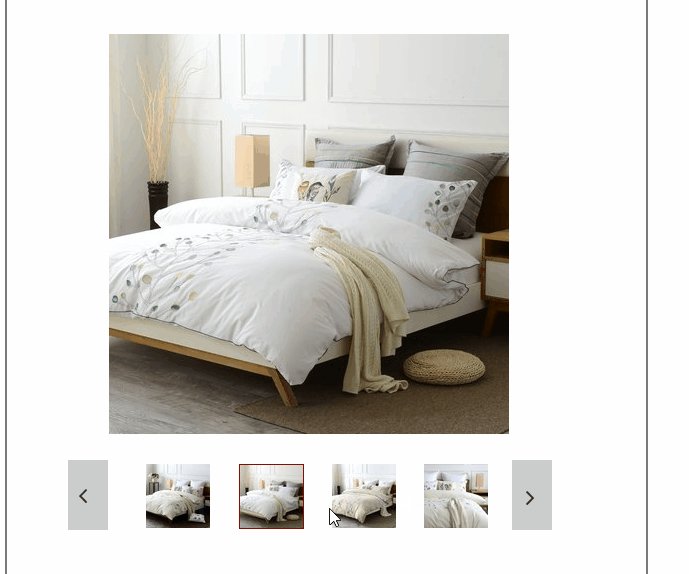
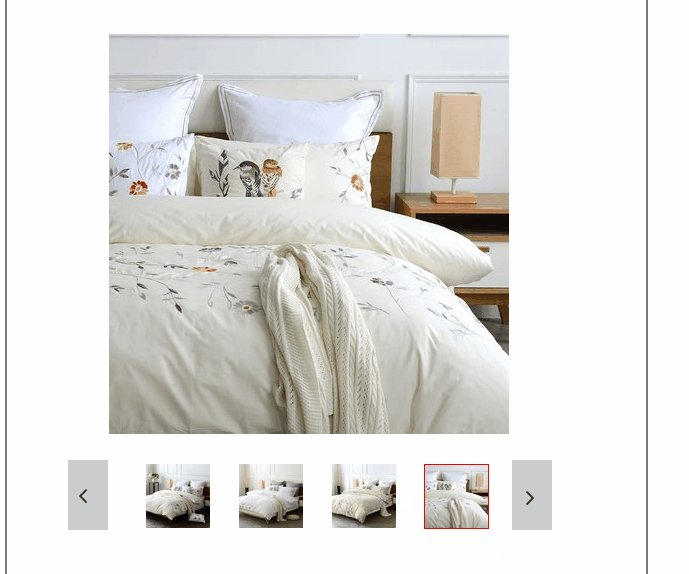
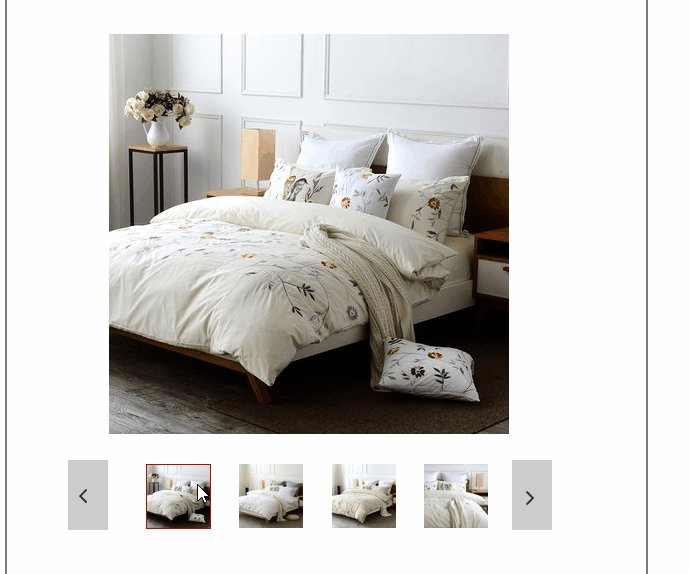
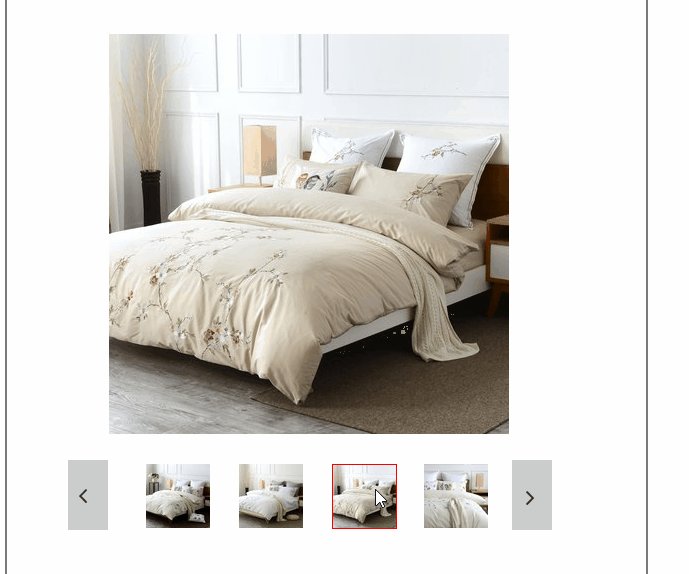
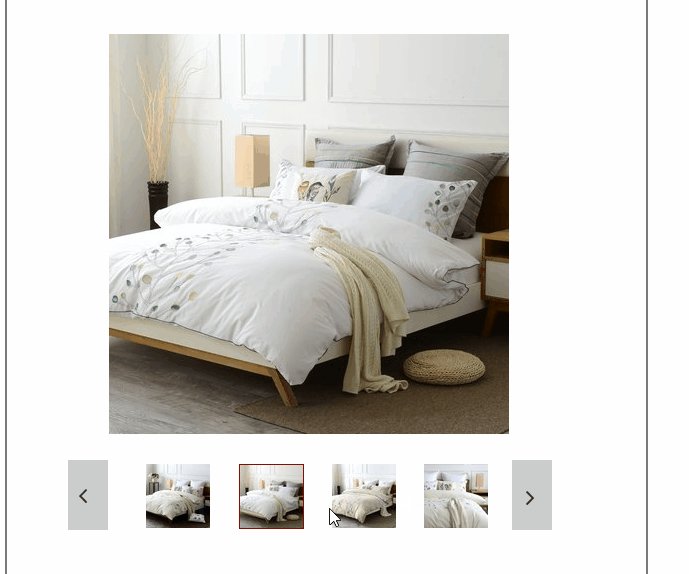
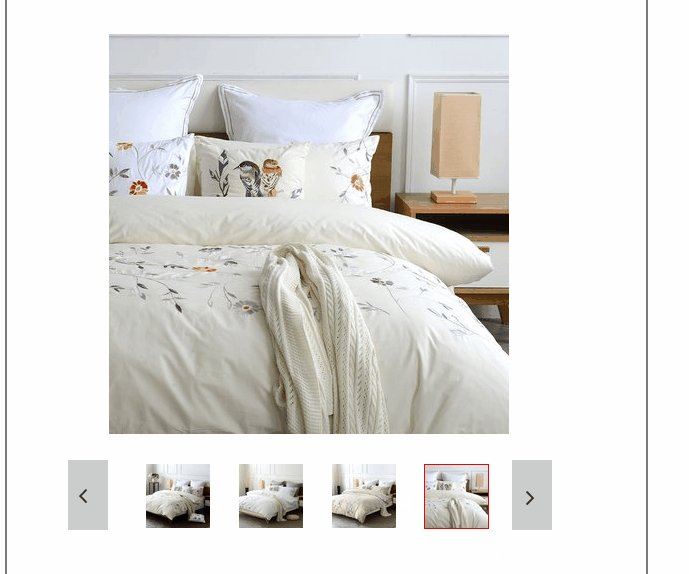
6、给五张小图分别命名:small_1、small_2、衡痕贤伎small_3、small_4、small_5,设置鼠标移入移出事件,当鼠标移入时,滤鲇魍童设置红色外框(命名为wk_red),移动到小图的坐标位置(x,y),这里用到函数[[LVAR1.x]]、[[LVAR1.y]],其中LVAR1代表的是元件小图,同时设置大图根据小图进行状态切换,效果如下图:

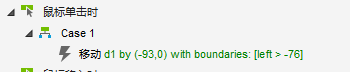
7、在小图两边画上左右箭头,点击左箭头,让d1向左移动一定距离,点击右箭头,让d1向右移动一定距离,向左距离为负值,向右移动为正值。具体参考下图:

8、效果预览