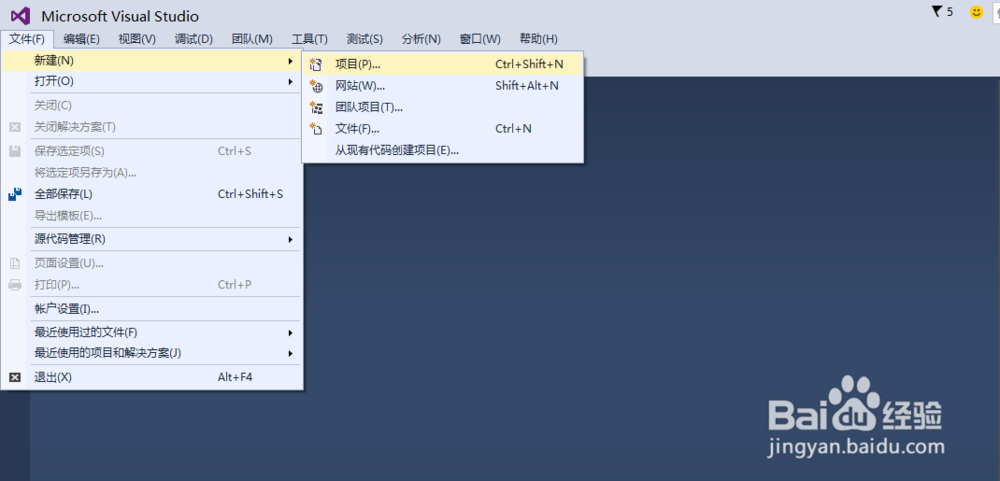
1、安装好了Visual Studio2015了以后我们点击进去。首先点击文件——新建——项目就可以到达我们要创建的项目类别处了。或者按键盘上的Ctrl+Shift+N也可以进入新建项目。

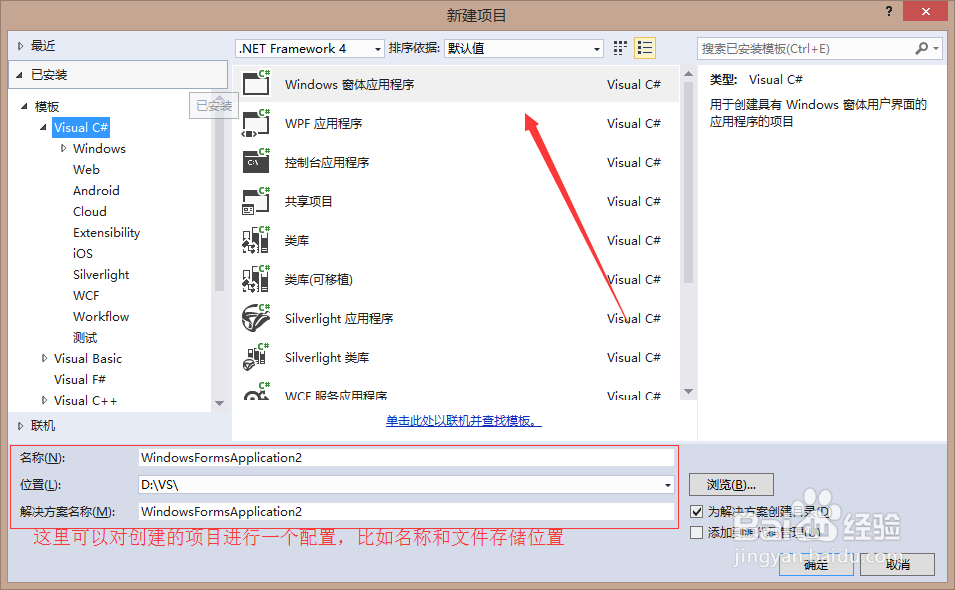
2、在这个页面我们可以进行模板的选择,我们要创建的第一个简单的windows窗体应用程序,单击确定就可以获得它的模板了。

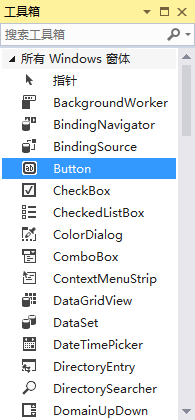
3、稍微等一下以后,我们获取了windows的模板,我们可以看到Visual Studio2015主界面,左边的是工具箱,工具箱可以在视图中调出,或者直接按键Ctrl+Alt+X。


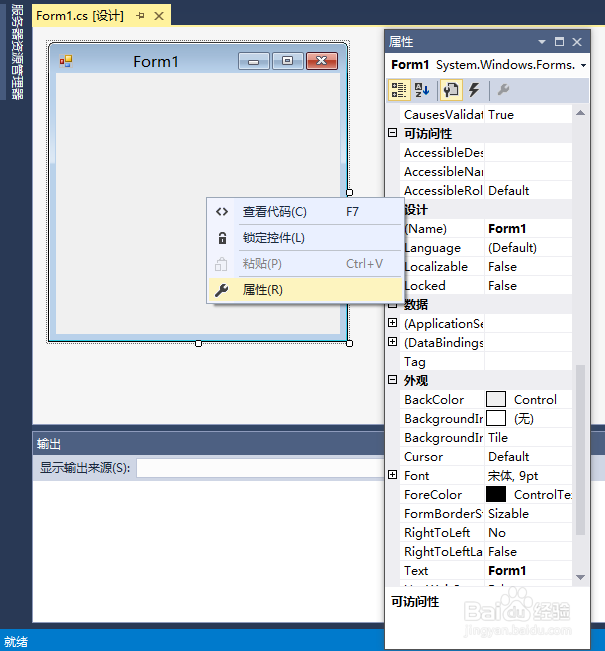
4、Visual Studio2015主界面右边就是我们的窗体,也是主要的编辑区域,我们可以对其进行编辑,只要右击窗体空白处调出属性界面可以对窗体进行属性编辑,可以对窗体的文字字体、外观进行编辑。很简单。

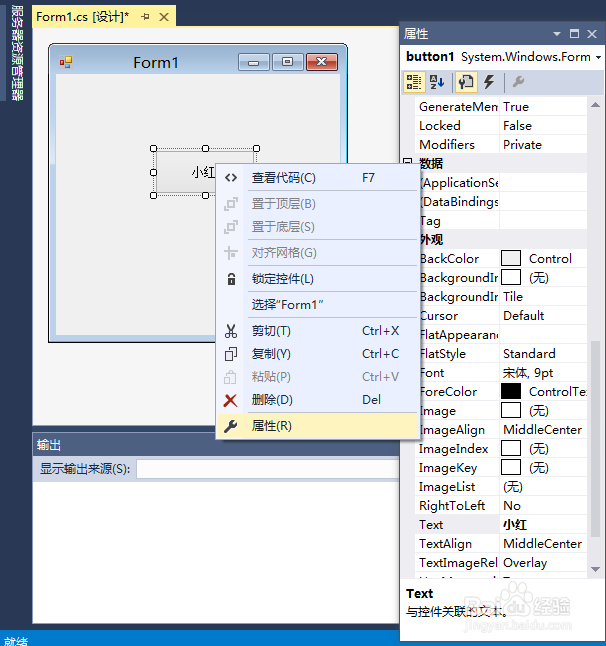
5、对窗体进行一个简单的修饰以后,我们开始编程的第一步,嚼但匙噻首先点击工具箱的Button在窗体创建好了以后,默认的名称是Button1,我们也同样的右击Button1可以调出Button1的属性,对其进行属性编辑。这里我将它名称改为了”小红“。



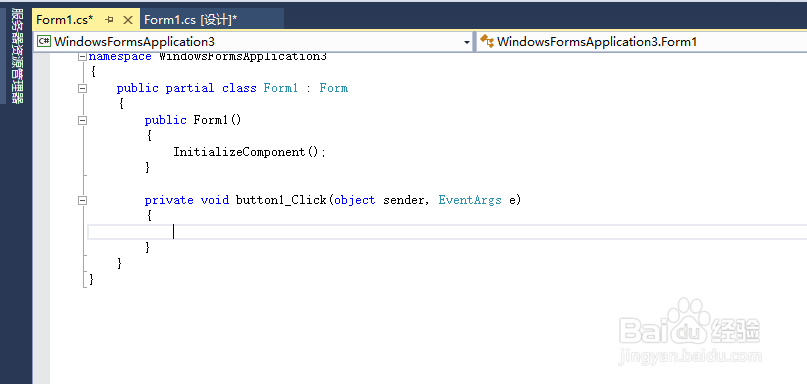
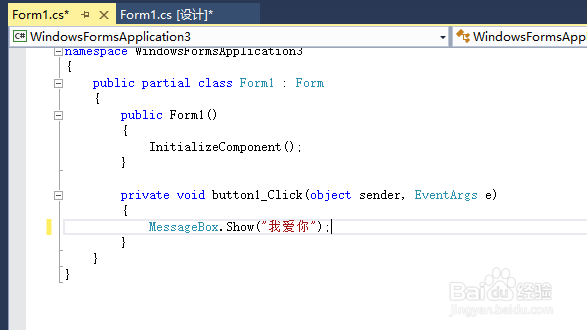
6、双击Button空间就可以进入代码编辑区域,这里我们将给Button弄一个代码配置,也就是消息框。在这里添加一个代洁船诼抨码。MessageBox.Show("我爱你"); 这个意思是弹出一个消息框显示“我爱你”的消息。


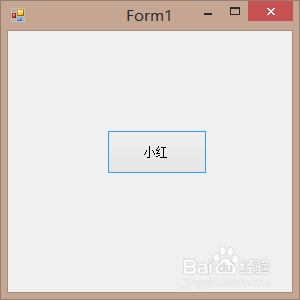
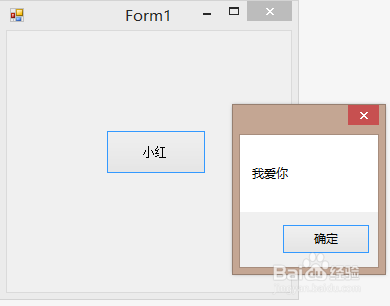
7、这样很简单的一个代码添加完成,接下来就是调试程序了。按键F5直接点击运行就可以调试了。


8、很简单的一个表白框。简单易上手。