1、首先打开“dw”应用软件(包含HTML系列,JavaScript,css等)。

2、在左上角点击“文件”进行HTML网页文件的创建。


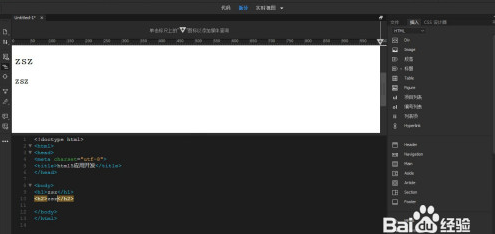
3、自己可以看书后随意写下一个代码后可以选择代码区右侧的“拆分”选项,这个可以清晰了解网页中代码,以便找到错误并修改。

4、对网页的代码的注释是必不可少的,这样可以清楚快速的明白代码的意思。

5、打开“实时视图”,可以看到代码是否错误,还可以增加相关的css样式,使网页更加优质。

6、在如图红色圆圈里,表示可以在网页代码中添加合适的JavaScript文件,进一步的优化网页。
