1、首先我们打开软件,在元件库中下拉框中选择“icons”选项(如图)。

2、选择“icons”后在图标哭中找到“加载中”并拖入到画布中(如图)。

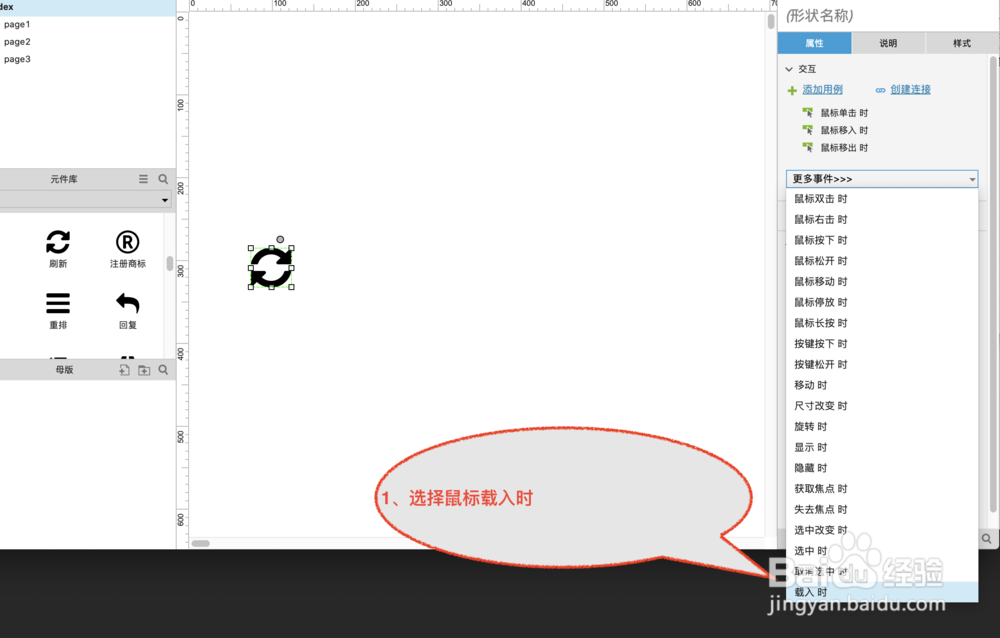
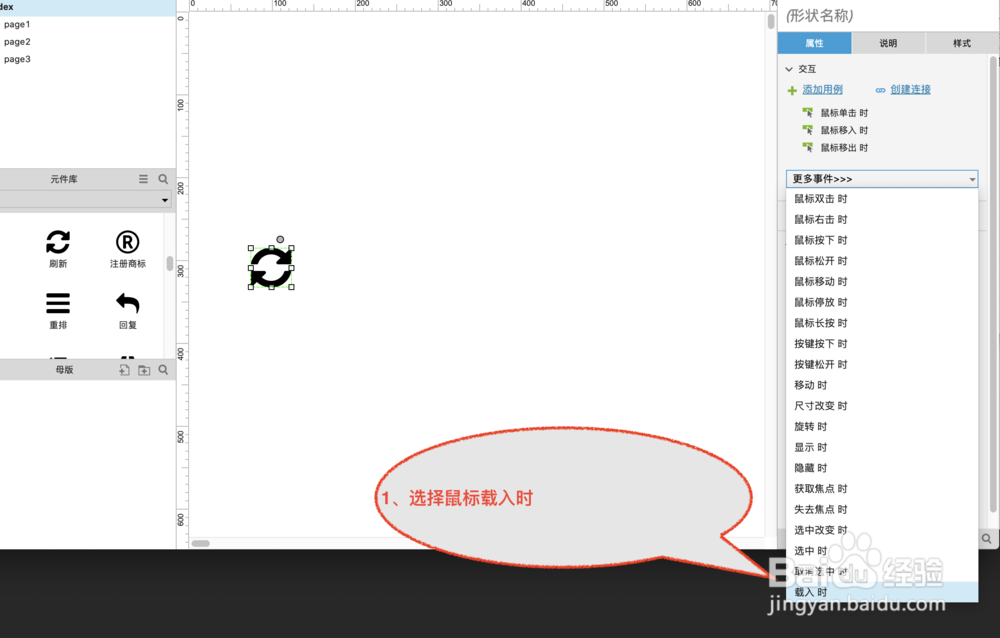
3、在右上角度找到“属性”并点击“载入时”(如图)。

4、在弹出的对话框中选择“旋转”,然后在选择刚才我们拖入的加载图标。旋转角度旋转“360”度,动画栏选择“线性动画”,最后点击确定。

5、保存并点击右上角“预览”验证动画效果。

6、总结1、选择图标专栏2、选择图标3、添加事件4、调整参数5、验证完成
1、首先我们打开软件,在元件库中下拉框中选择“icons”选项(如图)。

2、选择“icons”后在图标哭中找到“加载中”并拖入到画布中(如图)。

3、在右上角度找到“属性”并点击“载入时”(如图)。

4、在弹出的对话框中选择“旋转”,然后在选择刚才我们拖入的加载图标。旋转角度旋转“360”度,动画栏选择“线性动画”,最后点击确定。

5、保存并点击右上角“预览”验证动画效果。

6、总结1、选择图标专栏2、选择图标3、添加事件4、调整参数5、验证完成