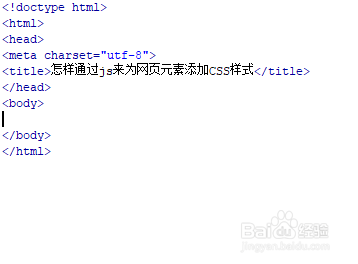
1、新建一个html文件,命名为test.html,用于怎样通过js来为网页元素添加CSS样式。

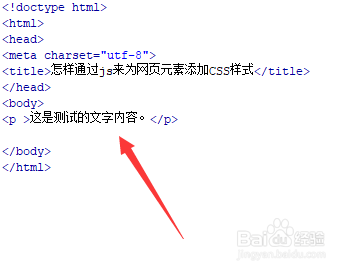
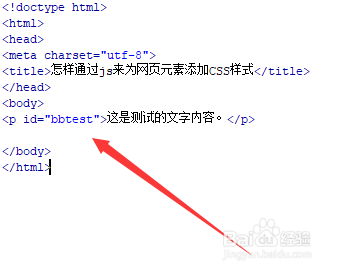
2、在test.html文件内,使用p标签创建一行文字,文字内容为“这是测试的文字内容。”。

3、在test.html文件内,设置p标签的id属性值为bbtest,主要用于下面通过该id获得p对象。

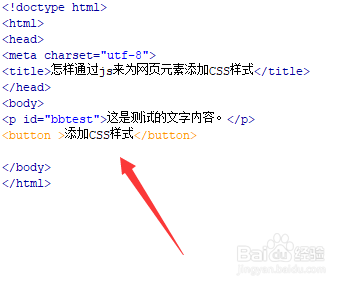
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“添加CSS样式”。

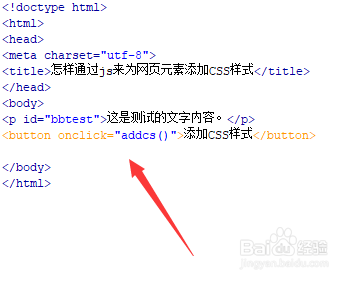
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addcs()函数。

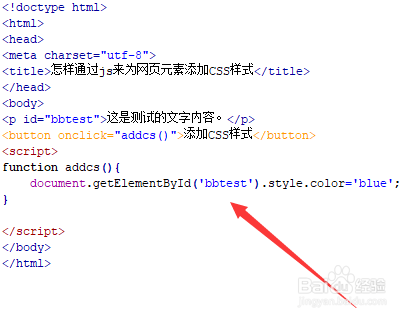
6、在js标签中,创建addcs()函数,在函数内,使用getElementById(犬匮渝扮)方法通过id(bbtest)获得p标签对象,通过设置style属性中的color属性,实现改变文字的颜色,例如,这里改变文字的颜色为蓝色blue。

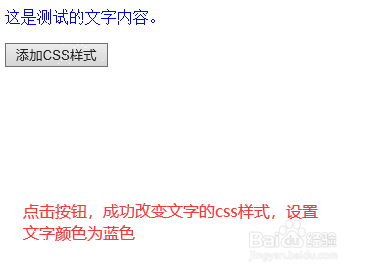
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。