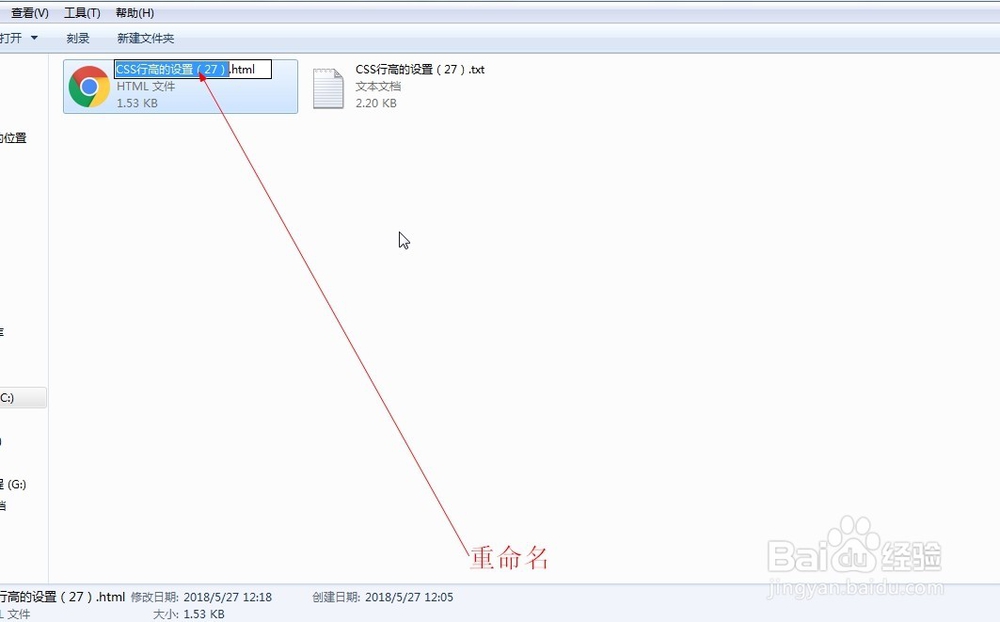
1、如图所示,我们新建一个记事本,并将记事本的名字改为“CSS行高的设置(27).html”,并回车键确定,以使文件转化为浏览器可以打开的html网页文件。

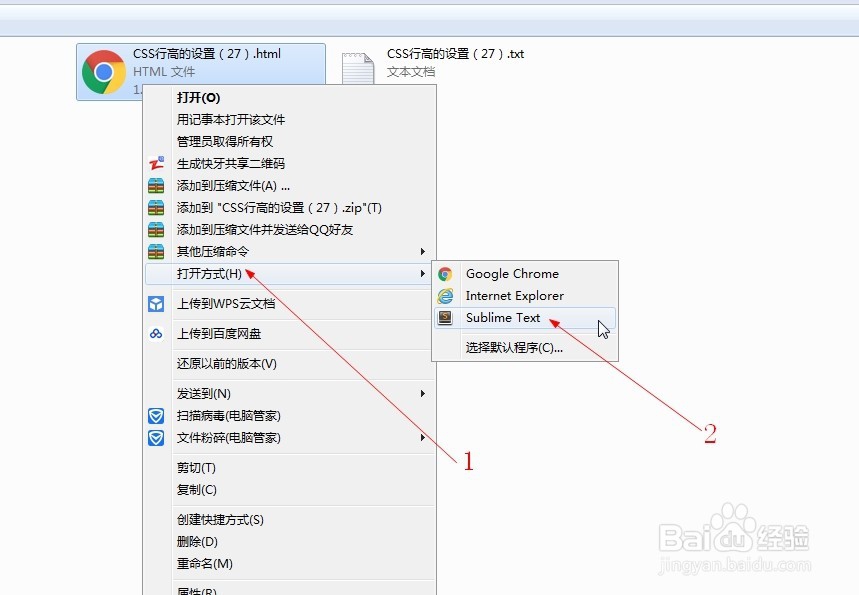
2、如图所示,我们在这个html文档的图标上右击,在弹出的下拉列表菜单中,我们依次选择“打开方式(H)”之后选择“Sublime Text”,这个文本编辑软件来编辑这个html文档。

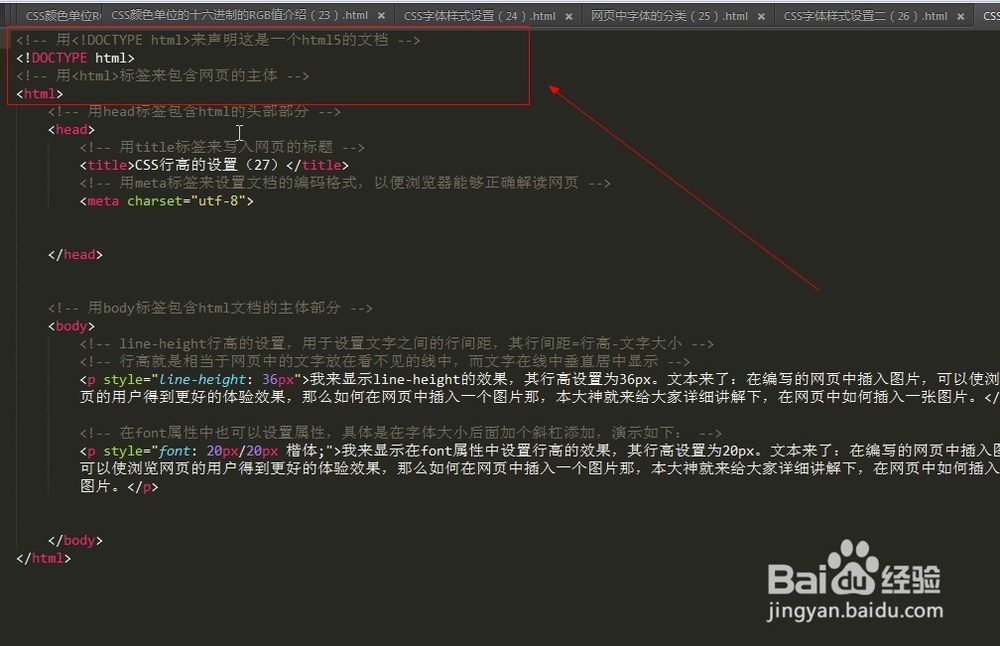
3、如图所示,我们写一个<!DOCTYPE html>标签用来声明这是一个html5的文档,在写一个,<html>标签用来包含html文档的主主体部分。

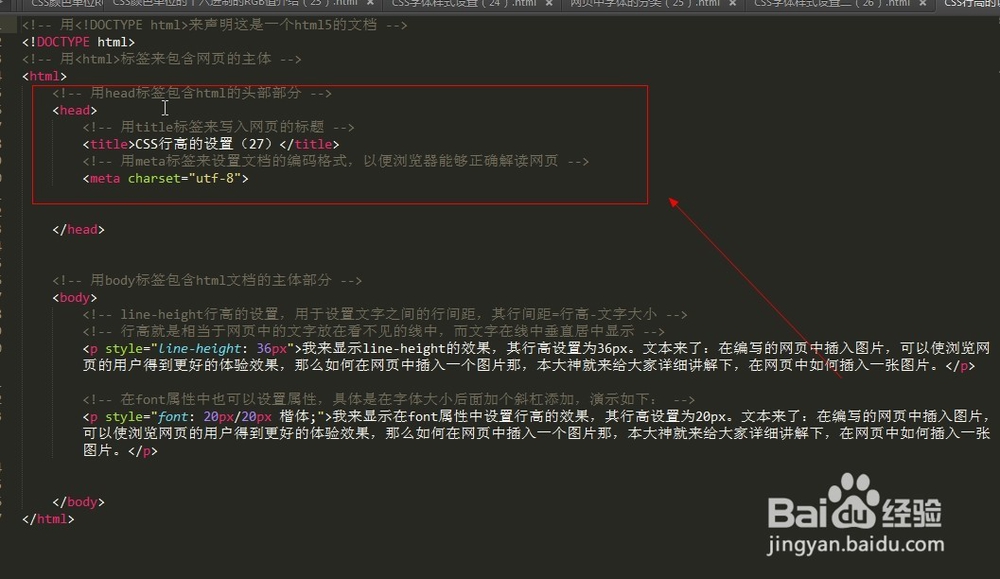
4、如图所莲镘拎扇示,我们写一个<head>标签用来包含html文档的头部部分,写上<title>标签用来包含页的标题,再写一个<稆糨孝汶;meta>标签来设置文字的编码方式为UTF-8,以次让浏览器更好的显示我们所编写的网页。

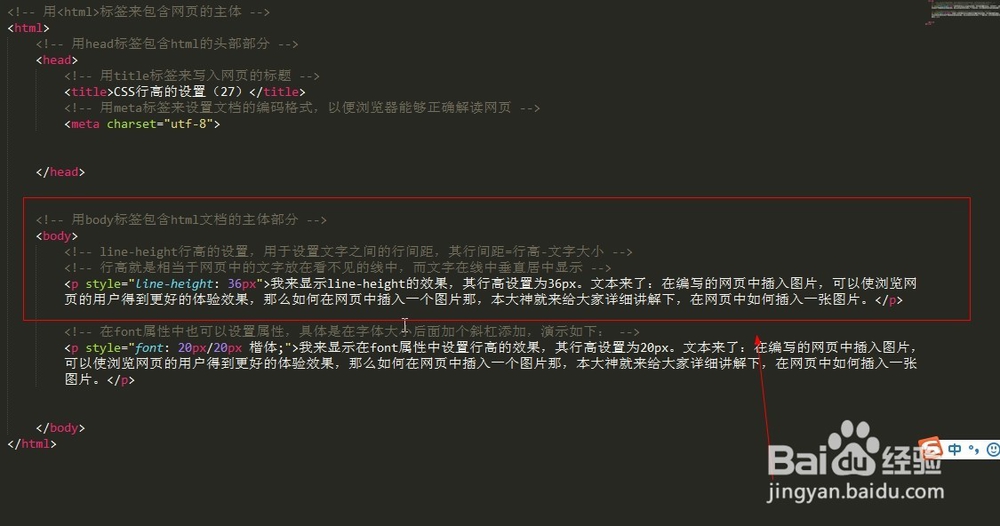
5、如图所示,我们写上<body>标签用来包含html的主体,我们写一个p标签,里面写上style属性用来包含滤鲇魍童设置的样式,我们设置其line-height属性的值为36px,这就是设置网页中文字之间的线的距离为36px,那其浏览器默认的字体大小为16px,那由于行间距也就是文字之间的垂直距离是行高减去文字大小的值,所以其行间距=36-16=20px,那么这段文字的行间距为20px。

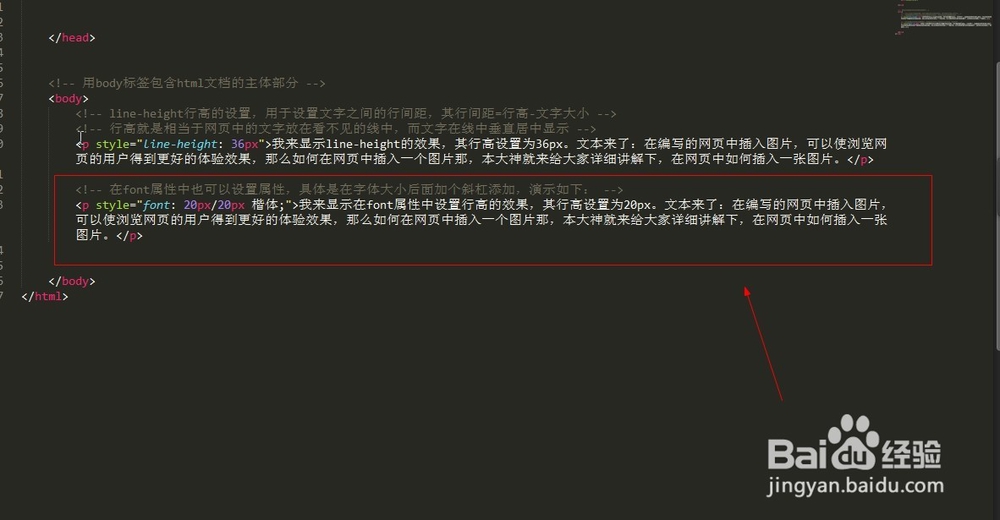
6、如图所示,我们再写一个p标签,里面写上style属性用来包含设置的样式,这里我们介绍另一种设置行高的写法,我们设置其font:20px/28px,这就相当于font:字体大小/行高,那么其行间距=28-20=8px。

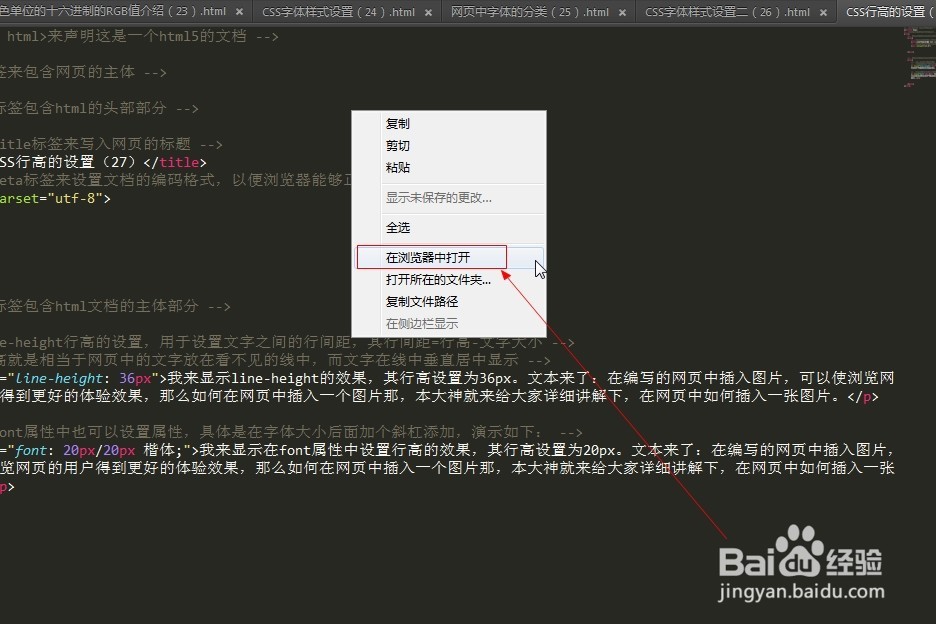
7、如图所示,我们鼠标右击,在弹出的下拉列表菜单中,我们选择“在浏览器中打开”这一项。

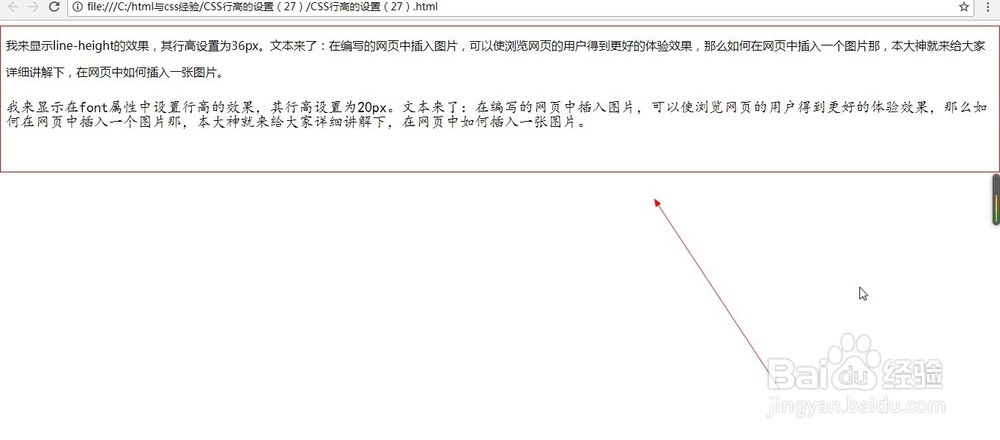
8、如图所示,我们看到设置的第一个行高为20px,明显其行间距比第二要宽很多,因为第二个行间距只有8px。

9、如图所示,这是本案例的源代码,大家可以直接复制粘贴代码到一个空白的txt文件,并保存这个文件之后,修改这个txt的文件后缀名为html,然后直接点击打开这个html文件,就可以看到本大神为大家编写的这个网页了!<!-- 用<!DOCTYPE html>来声明这是一个html5的文档 --><!DOCTYPE html><!-- 用<html>标签来包含网页的主体 --><html><!-- 用head标签包含html的头部部分 --><head><!-- 用title标签来写入网页的标题 --><title>CSS行高的设置(27)</title><!-- 用meta标签来设置文档的编码格式,以便浏览器能够正确解读网页 --><meta charset="utf-8"></head><!-- 用body标签包含html文档的主体部分 --><body><!-- line-height行高的设置,用于设置文字之间的行间距,其行间距=行高-文字大小 --><!-- 行高就是相当于网页中的文字放在看不见的线中,而文字在线中垂直居中显示 --><p style="line-height: 36px">我来显示line-height的效果,其行高设置为36px。文本来了:在编写的网页中插入图片,可以使浏览网页的用户得到更好的体验效果,那么如何在网页中插入一个图片那,本大神就来给大家详细讲解下,在网页中如何插入一张图片。</p><!-- 在font属性中也可以设置属性,具体是在字体大小后面加个斜杠添加,演示如下: --><p style="font: 20px/20px 楷体;">我来显示在font属性中设置行高的效果,其行高设置为20px。文本来了:在编写的网页中插入图片,可以使浏览网页的用户得到更好的体验效果,那么如何在网页中插入一个图片那,本大神就来给大家详细讲解下,在网页中如何插入一张图片。</p></body></html>