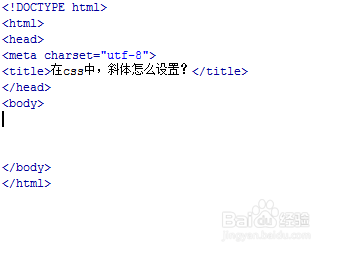
1、新建一个html文件,命名为test.html,用于讲解在css中,斜体怎么设置。

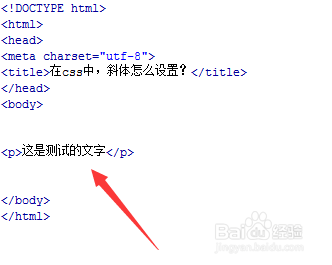
2、在test.html文件内,使用p标签创建一行文字,代码如下:

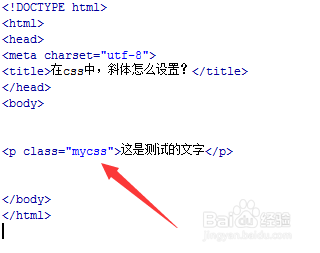
3、在test.html文件内,设置p标签的class属性为mycss,主要用于下面通过该class来设置css样式。

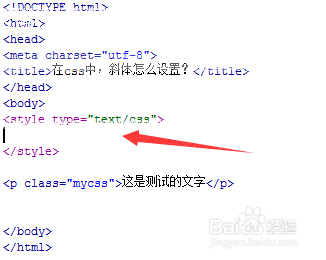
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

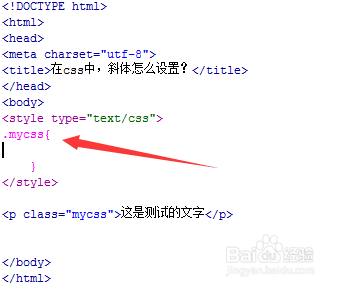
5、在css标签内,通过类名来设置css样式,例如,设置p标签的样式,通过它的类名mycss来设置。

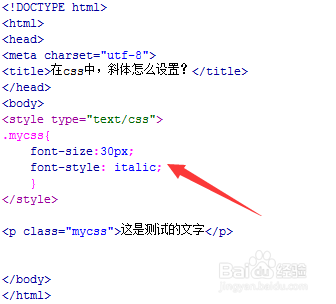
6、在css标签内,在p标签类名的花括号内,使用font-size属性设置文字的大小为30px,将font-style属性设置为italic,实现斜体文字。

7、在浏览器打开test.html文件,查看实现的效果。