1、打开微信小程序开发工具,创建一个新项目或打开已建项目

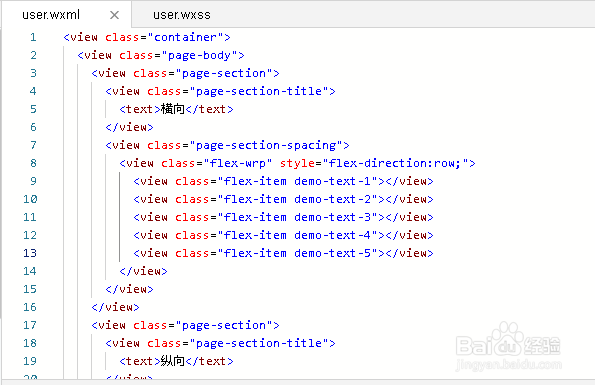
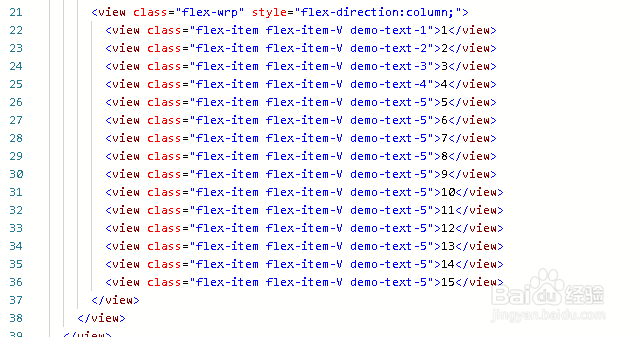
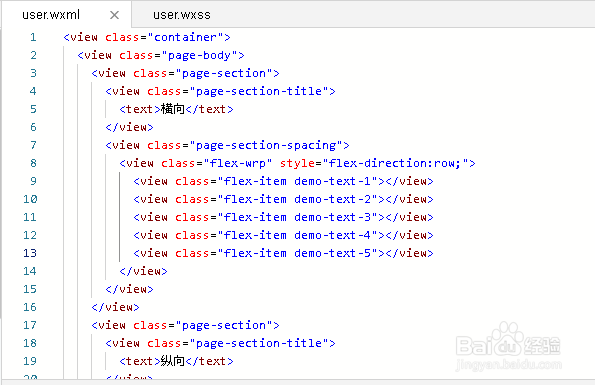
2、在user.wxml文件中,利用view标签和样式进行页面布局

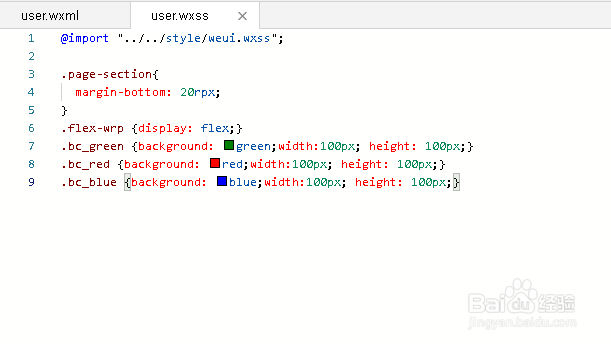
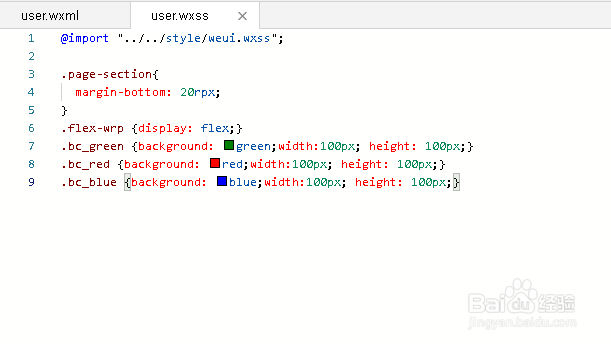
3、接着在user.wxss文件中,定义不同view元素的样式

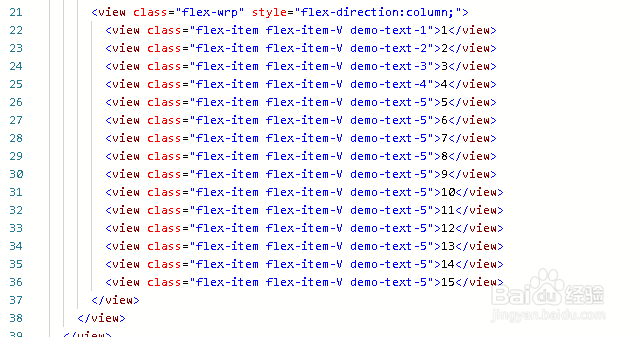
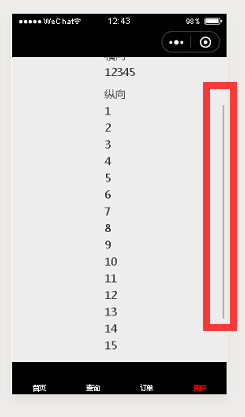
4、保存代码并查看,结果发现由于内容少,没有出现滚动条;在纵向展示,多加几条记录

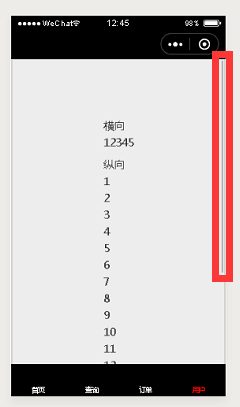
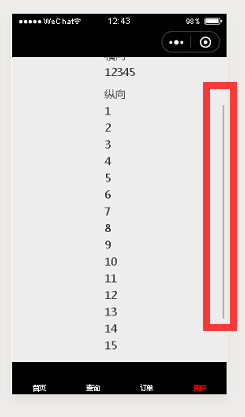
5、再次保存代码,查看左侧模拟器,出现了滚动条

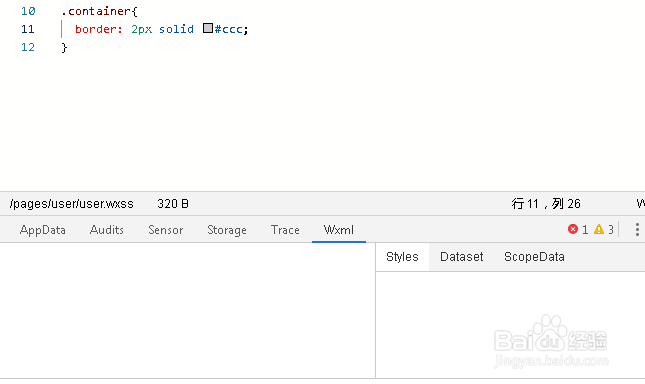
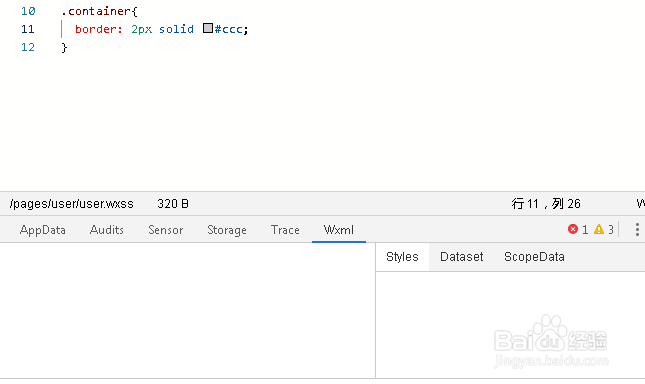
6、接着在样式文件中,给外层view添加边框属性

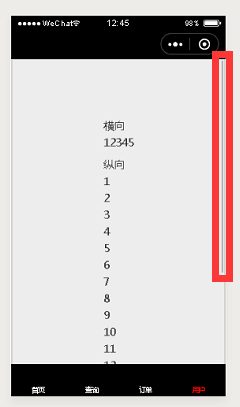
7、再次保存代码,可以看到滚动条宽度发生了改变

1、打开微信小程序开发工具,创建一个新项目或打开已建项目

2、在user.wxml文件中,利用view标签和样式进行页面布局

3、接着在user.wxss文件中,定义不同view元素的样式

4、保存代码并查看,结果发现由于内容少,没有出现滚动条;在纵向展示,多加几条记录

5、再次保存代码,查看左侧模拟器,出现了滚动条

6、接着在样式文件中,给外层view添加边框属性

7、再次保存代码,可以看到滚动条宽度发生了改变