1、打开前端开发工具,新建一个html代码页面
2、引入bootstrap.min.css、bootstrap.min.css、bootstrap.min.js这三个文件,然后创建点击弹出框时显示弹出框的标签。创建弹出框代码:<!-- 按钮触发模态框 --> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 点击显示弹出框 </button> <!-- 模态框(Modal) --> <div class="modal fade" id="myModal" aria-hidden="true" > <div class="modal-dialog" style="width: 400px;"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">× </button> <h4 class="modal-title" id="myModalLabel"> 模态框(Modal)标题 </h4> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭 </button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal -->

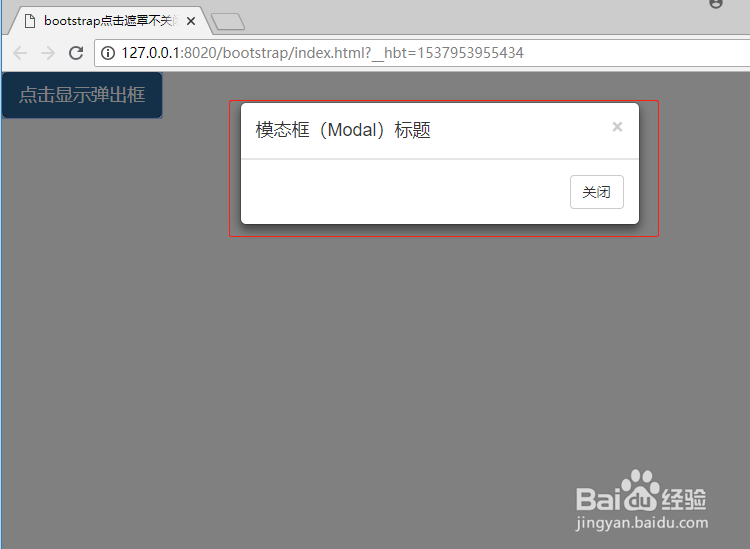
3、保存html代码后使用浏览器打开,点击按钮后显示弹出框,这个时候点击遮罩会发现弹出框被关闭