1、新建一个html文件,命名为test.html,用于讲解在CSS如何让div悬浮。

2、在test.html文件内,使用div标签创建一个div,同时设置其class属性为con,主要用于下面通过该类名进行样式的设置。

3、在test.html文件内,在div内使用p标签创建一段测试文字的显示。

4、在test.html文件内,在div内,再使用div标签创建一个类名为ff的div,用于作为悬浮的div。

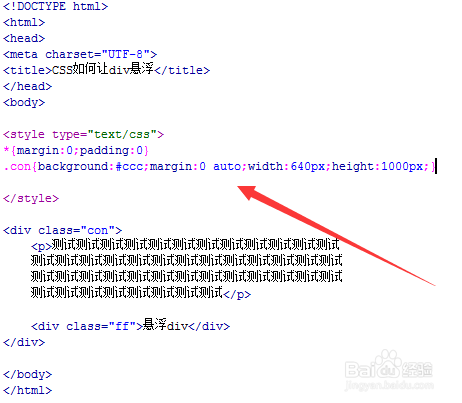
5、在test.html文件内,在css标签内,使用“*”初始化元素样式,设置外边距和粝简肯惧内边距都为0。同时,设置类名为con的div的样式,设置其背景颜色为灰色,居中对齐,宽度为鲂番黟谊640px,高度为1000px。

6、在css标签内,再设置类名为ff的样式,设置其高宽都为100px,背景颜色为红色,捂执涡扔使用position定位属性设置div在页面的绝对位置,距离页面顶部为20px,距离页面左边为0px,从而实现颊俄岿髭div悬浮在页面中。

7、在浏览器打开test.html文件,查看实现的效果。
