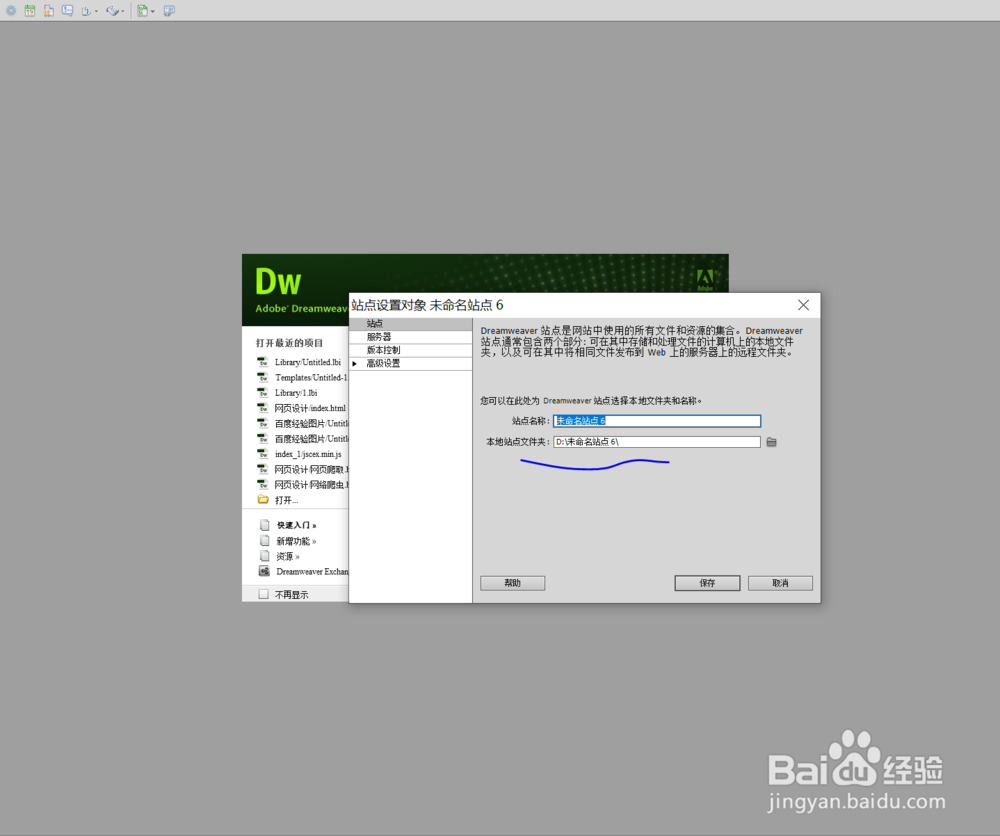
1、首先,先建立一个站点,建立完站点之后就可以新建网页了,这样可以方便你保存网页,并快速找到你制作的网页,同时还能实现站点内网页的链接。


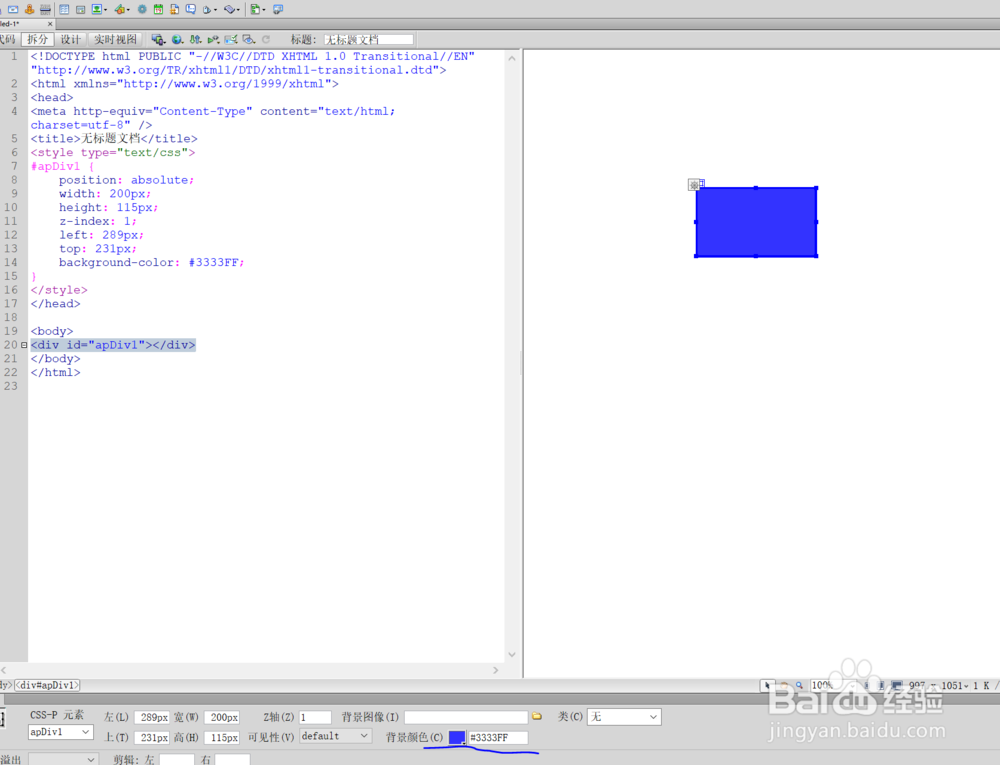
2、建立完网页之后,在设置功能区中,选择插入Ap div这一功能,这样你就会发现网页中出现了一个方框,这个方框就是你刚插入的Ap div。

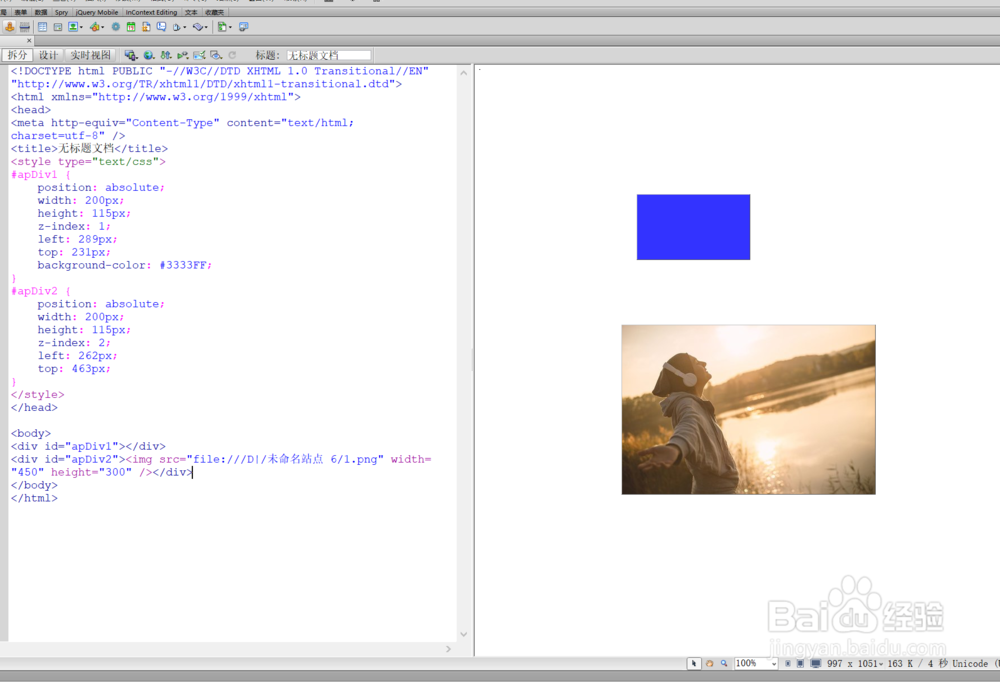
3、插入Ap div之后,它并没有绚丽多彩的效果,此时,你可以点击插入的Ap div在下方页面为Ap div添加不同的颜色,或者在里面插入一张图片。


4、看到这里,相信你并没有看出Ap div有多厉害,其实它还有许多用处,首先在页面中先插入一个表格,这个表格根据你的需求进行修改。

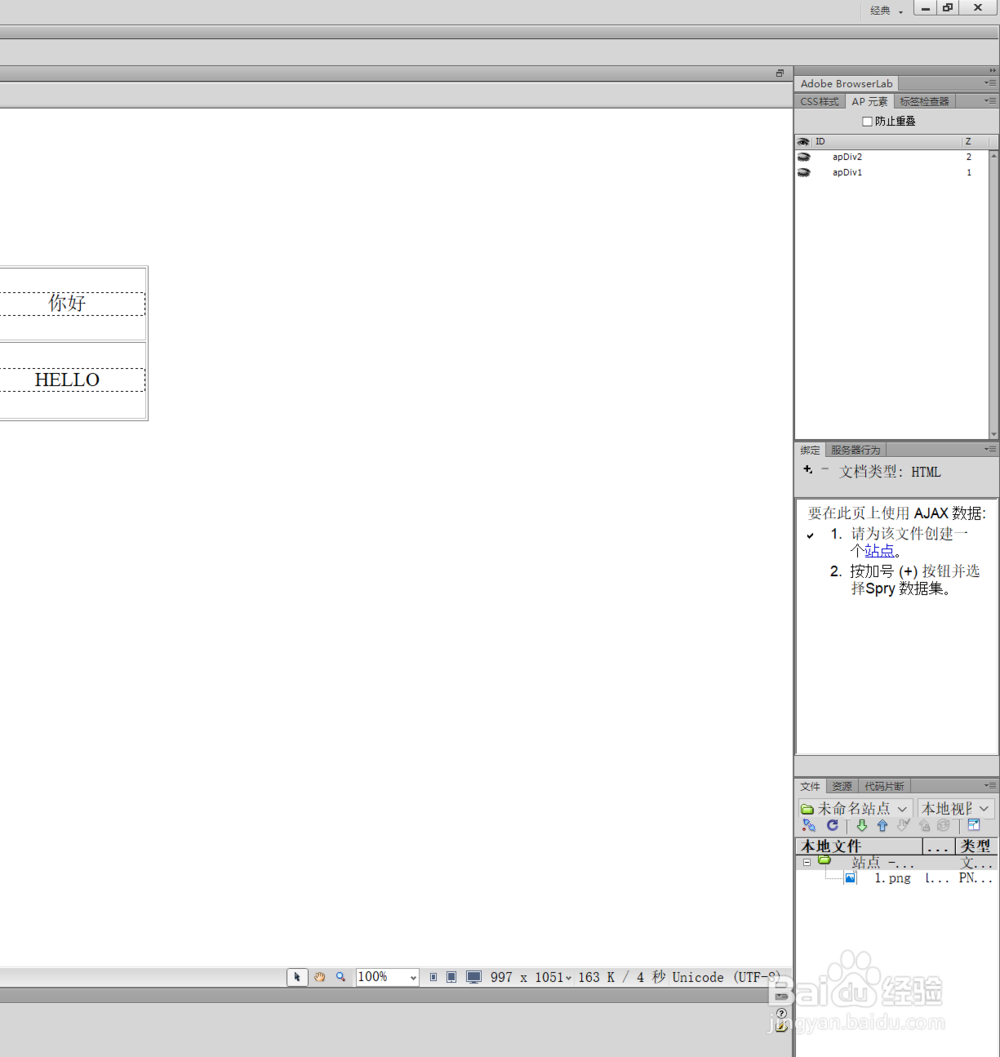
5、在已插入的表格中添加文字,在设置一个Ap div 然后在里面插入图像,将你所插入Ap div点击AP元素,然后设置为隐藏起来。

6、然后为不同的文字设立不同的效果,点击标签选择器点击行为按钮,为文字设置效果,当鼠标经过时就会显示你想显示的Ap div.

7、最后,保存一下,下面让我们来看一下效果图。
