1、新建一个html文件,命名为test.html,用于讲解CSS如何同时使用背景色和背景图。

2、在test.html文件内,使用div标签创建一个模块,用来添加背景。

3、在test.html文件内,设置div的class为test,主要用于下面通过该class来设置css样式。

4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在css标签内,通过类名test对div进行样式设置,使用width属性设置div的宽度为400px,使用height属性设置div的高度为200px。

6、在css标签内,再使用background属性设置div的背景颜色为红色,同时使用background-image属性设置div的背景图为images文件夹下面的ee.png图片。

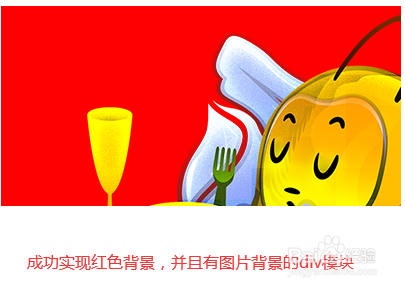
7、在浏览器打开test.html文件,查看实现的效果。