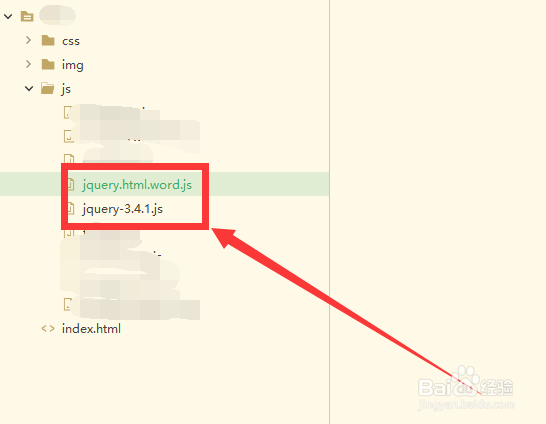
1、双击打开HBuilderX工具,新建一个Web项目,并将jquery-3.4.1.js和j孥恶膈茯query.html.word.js文件拷贝到js文件夹中

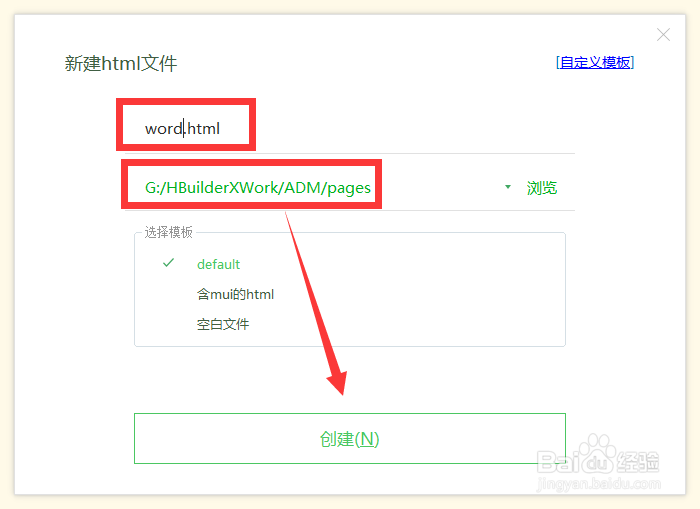
2、创建一个pages文件夹,并在pages新建一个静态页面word.html

3、打开已新建的页面,将jquery核心文件和导出word文件引入

4、在<body></body>标签中,插入一个label和table标签,外层加个div,设置id属性

5、在div标签上方添加一个按钮,并在jquery中添加点击事件

6、保存代码并运行项目,打开浏览器查看界面效果

7、点击导出按钮,查看是否有word文档导出,导出完成后打开文档查看
