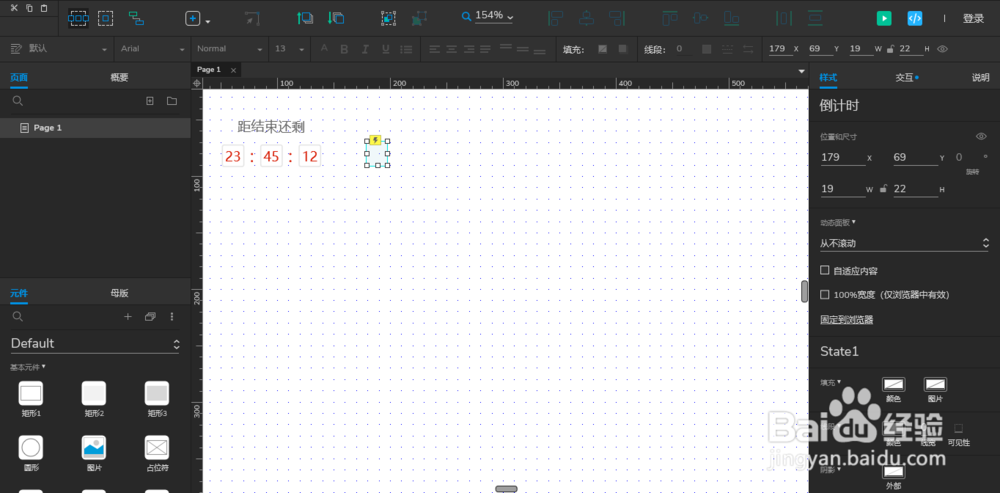
1、拖拽3个矩形,3个文本标签,1个动态面板其中,3个矩形分别命名为时、分、秒。如图

2、点击动态面板,添加交互事件:状态改变时

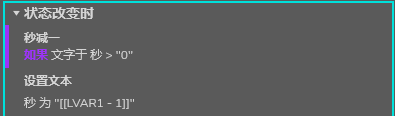
3、设置情形1:当秒>10时,减一备注:此处LVAR1是名字为“秒”的矩形

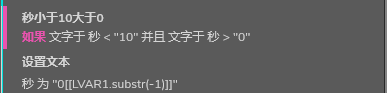
4、设置情形2:当秒<10 秤郓鹜媲且 > 0 时,拼接“0”这个字符,以此显示出“09”的效果备注:1、此处LVAR1是名字为“秒”的矩吾疣璨普形2、LVAR1.substr(-1),意思是取“09”的最后一位,即“9”

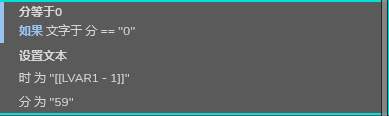
5、设置情形3:当秒=0时,设置秒为59,分减1备注:此处LVAR1是名字为“分”的矩形

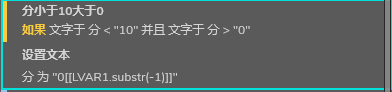
6、设置情形4:当分<10 秤郓鹜媲且 > 0 时,拼接“0”这个字符,以此显示出“09”的效果备注:1、此处LVAR1是名字为“分”的矩形

7、设置情形5:当分=0时,设置分为59,时减1备注:此处LVAR1是名字为“时”的矩形

8、设置完事件后,在动态面板增加一个状态,如图

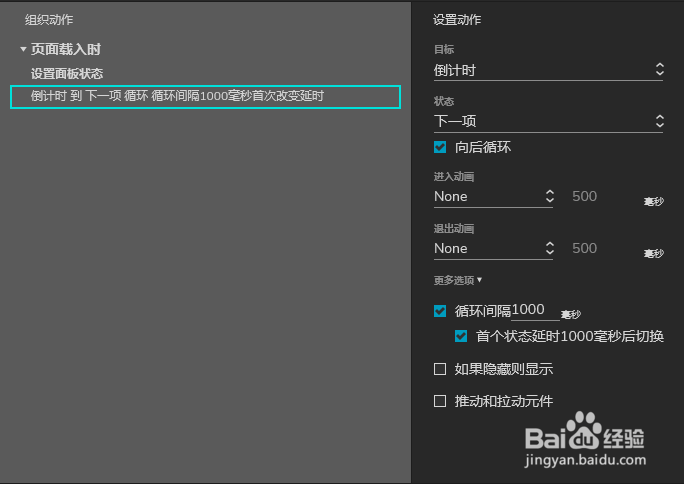
9、回到初始界面,设置“页面载入时”事件

10、关键一步:动态面板循环切换状态,间隔为1秒这一步是实现倒计时的核心。具体设置如图

11、按F5发布看一下吧。希望这个教程能帮到你