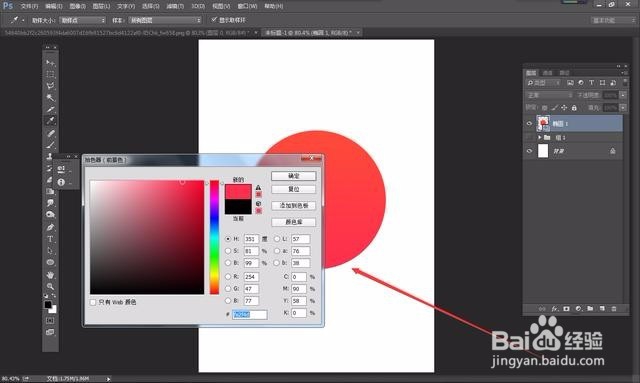
1、首先在平面软件Photoshop新建一个画布,大小为658*930,然后在里面找到形状工具画个圆

2、圆的颜色是拉了渐变的,有俩个颜色分别为


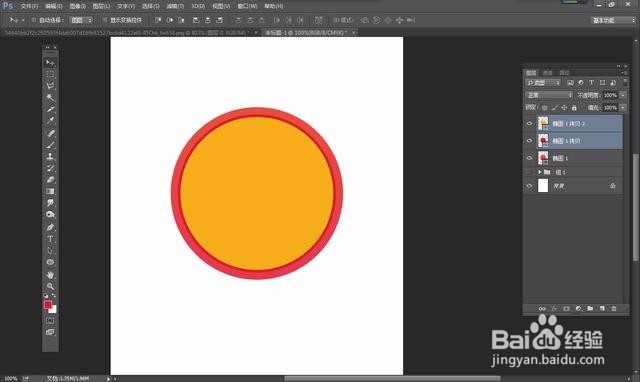
3、在平面软件Photoshop再新建个图层比原来的圆的大小稍微小一些,这是做阴影部分的

4、然后在平面软件Photoshop再新建一个图层,再比上一个小一些.吸取颜色为


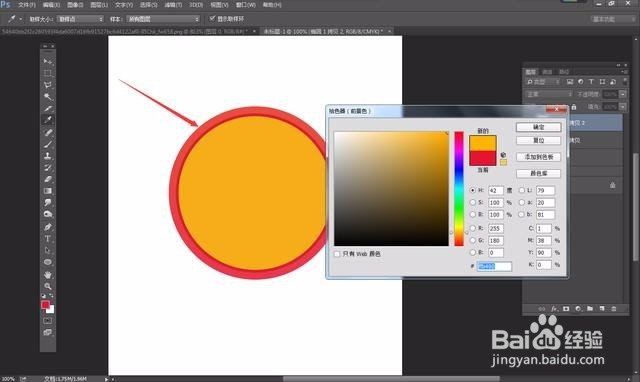
5、然后在平面软件Photoshop再新建一个一个圆,要拉渐变突显出圆质感



6、在平面软件Photoshop里面在新建一个圆,颜色填充为

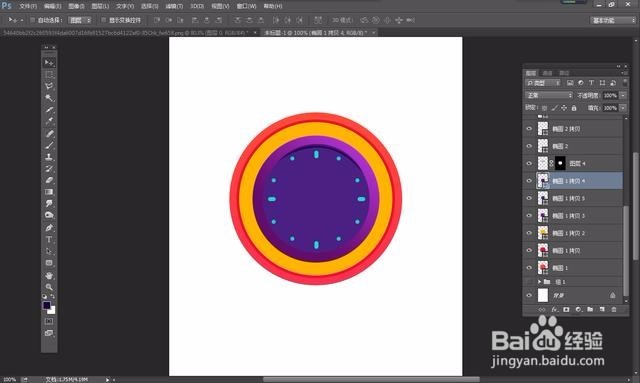
7、为了使圆向里面凹进去的效果,我们要加阴影关系

8、在平面软件Photoshop里面,圆的最里面画出指针指的东西


9、然后在平面软件Photoshop再画出指针

10、把指针里面的部分合成一个组,然后对组混合选项勾选投影


11、保存导出,最后效果
