1、新建一个溢出(overflow)的详解.html 文件,如图所示:

2、输入HTML5的结构代码,将title标签里面的内容修改成:溢出(overflow)的详解,如图所示:

3、overflow属性有四种取值:1)visible:代表溢出没有被剪裁,呈现在元素框之外,效果如图所示:

4、hidden:将溢出剪切,并隐藏其余内容,效果如图所示:

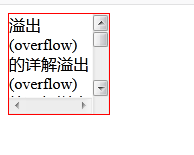
5、scroll:溢出剪辑,并且添加滚动条以查看其余内容,效果如图所示:

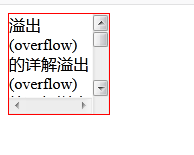
6、auto效果类似于scroll,但其只在必要时添加滚动条,如图所示:

1、新建一个溢出(overflow)的详解.html 文件,如图所示:

2、输入HTML5的结构代码,将title标签里面的内容修改成:溢出(overflow)的详解,如图所示:

3、overflow属性有四种取值:1)visible:代表溢出没有被剪裁,呈现在元素框之外,效果如图所示:

4、hidden:将溢出剪切,并隐藏其余内容,效果如图所示:

5、scroll:溢出剪辑,并且添加滚动条以查看其余内容,效果如图所示:

6、auto效果类似于scroll,但其只在必要时添加滚动条,如图所示:
