1、新增H5页面 1)打开VSCode编辑器,新建一个文件,将文件保存为“H5List.html” 2)在文件中输入一个感叹号,再连续按下两次tab键,就可以快速创建H5页面的DOM结构 3)如果不使用VSCode,在文本文件中书写dom结构,然后保存为html格式也是可以的

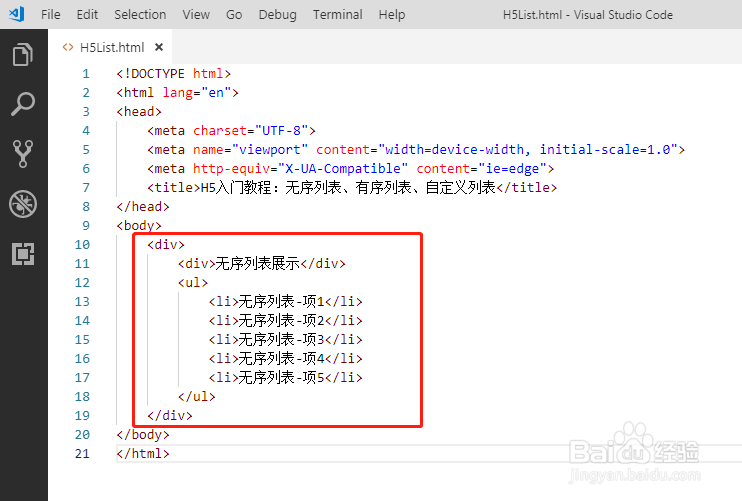
2、无序列表 1)无序列表是unorder list的简写UL标签 2)内容项是list item的简写LI标签 3)在页面中使用UL与LI标签,添加无序列表的代码如图所示

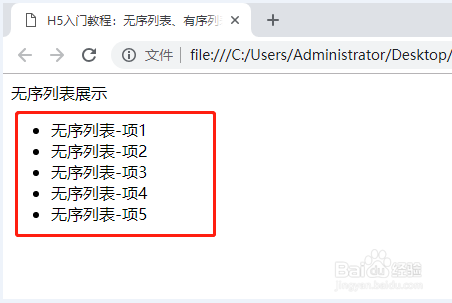
3、无序列表,运行效果 在浏览器中打开“H5List.html”即可运行页面

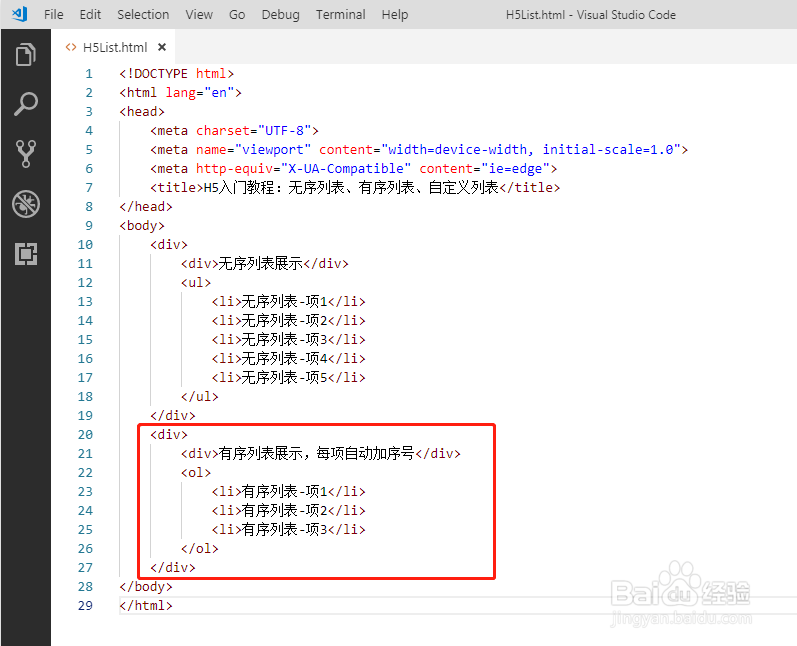
4、有序列表 1)有序列表是order list的简写OL标签 2)内容项是list item的简写LI标签 3)在页面中使用OL与LI标签,添加有序列表的代码如图所示

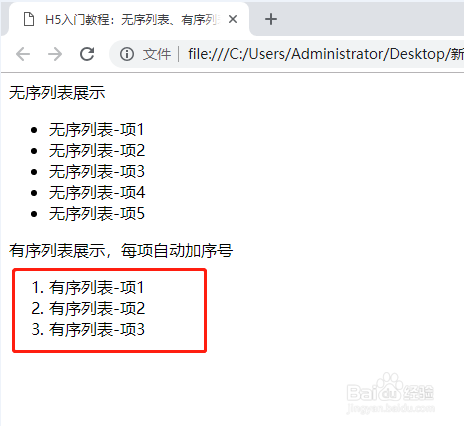
5、有序列表,运行效果 在浏览器中打开“H5List.html”即可运行页面

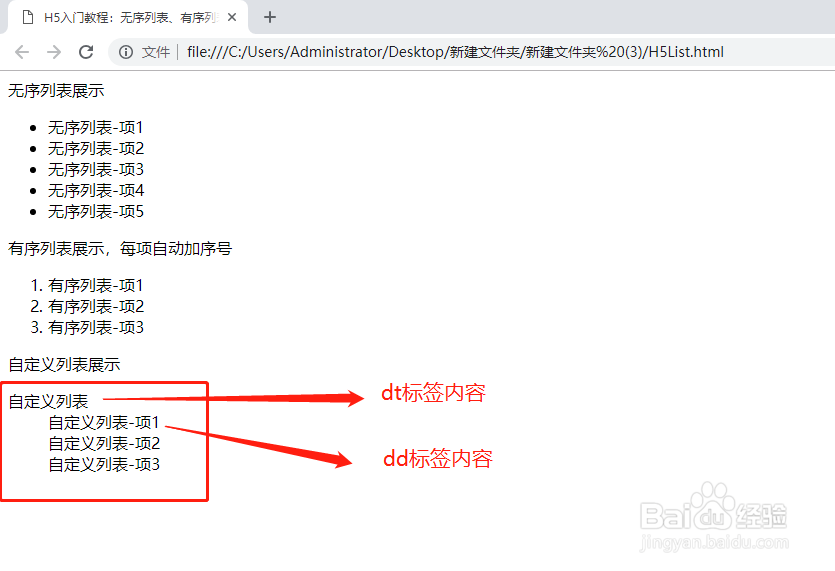
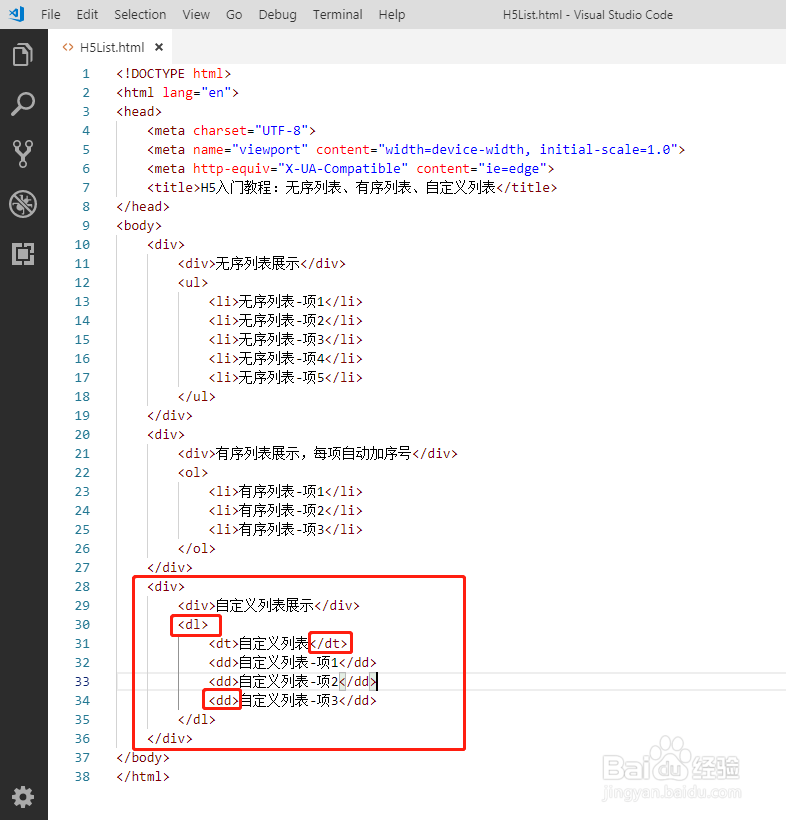
6、自定义列表 1)自定义列表使用DL、DT、DD标签 3)在页面中添加自定义列表代码如图所示

7、自定义列表,运行效果 在浏览器中打开“H5List.html”即可运行页面