1、步骤一:相册布局分为三步:第一步:相册标题。第二步:相册图片。第三步:相册样式。

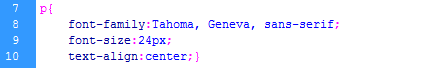
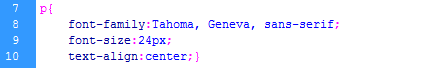
2、步骤二:body标签设置网页背景。P标签设置相册标题。P样式:设置字体、字体颜色、位置等。


3、步骤三:相册使用表格制造,分为二行,每行三张,图片下面是标题展示,所以需要设置一个四行三列的表格。

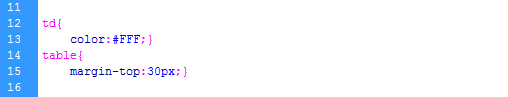
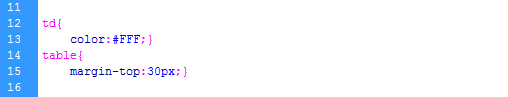
4、步骤四:设置表格样式,表格居中、标题背景为黑色、字体颜色为白色。

5、步骤五:网页效果图展示如下。

1、步骤一:相册布局分为三步:第一步:相册标题。第二步:相册图片。第三步:相册样式。

2、步骤二:body标签设置网页背景。P标签设置相册标题。P样式:设置字体、字体颜色、位置等。


3、步骤三:相册使用表格制造,分为二行,每行三张,图片下面是标题展示,所以需要设置一个四行三列的表格。

4、步骤四:设置表格样式,表格居中、标题背景为黑色、字体颜色为白色。

5、步骤五:网页效果图展示如下。
