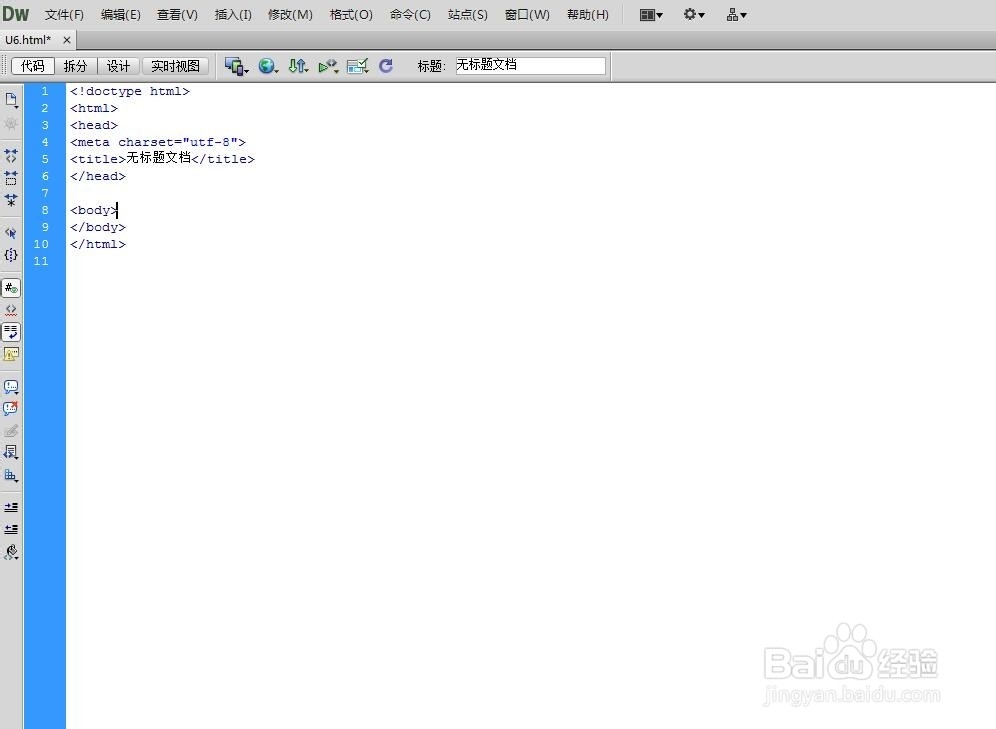
1、首先打开Dreamweaver CS6,当前其他版本也可以,然后新建一个html文档。

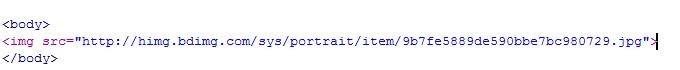
2、然后在body中加入一张图片,用img标签。按F12可以在浏览器中预览效果。


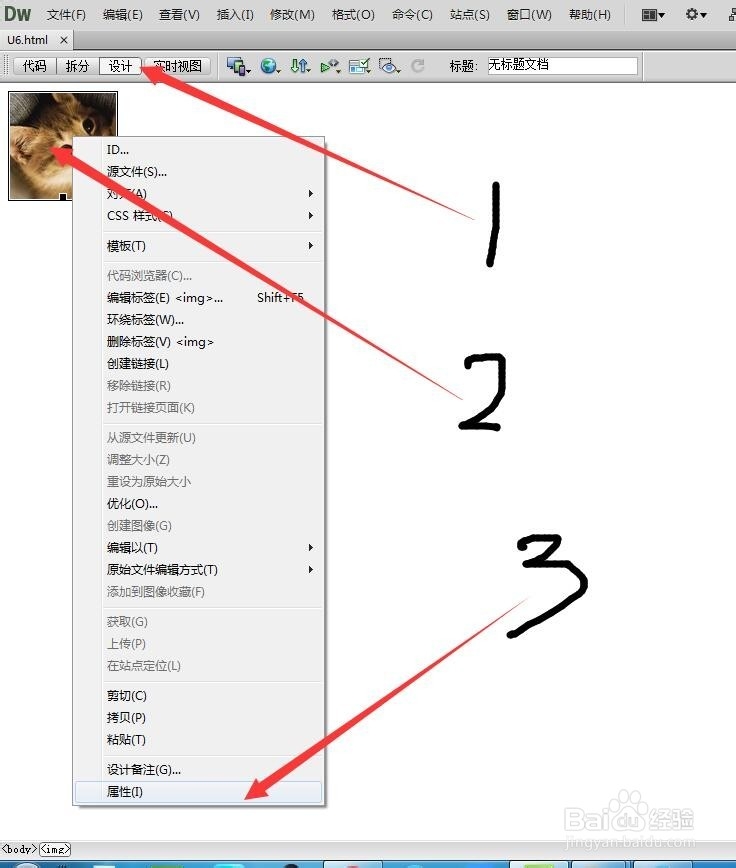
3、关键的步骤来了,将布局切换到设计视图,然后在图片上右击,在弹出的菜单中选择“属性”。

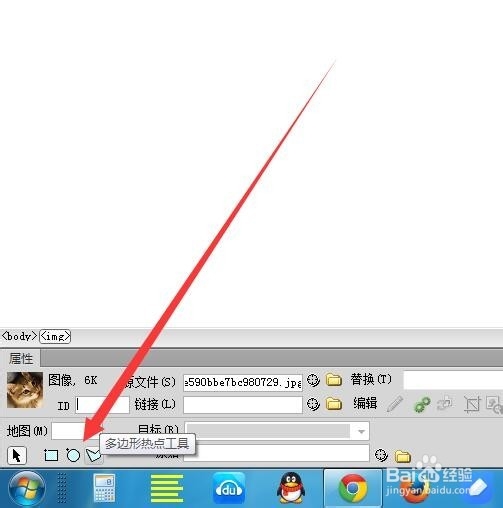
4、然后底部会弹出属性面板,选择“热点工具”,有正方形、圆形和多边形,选择自己需要的。

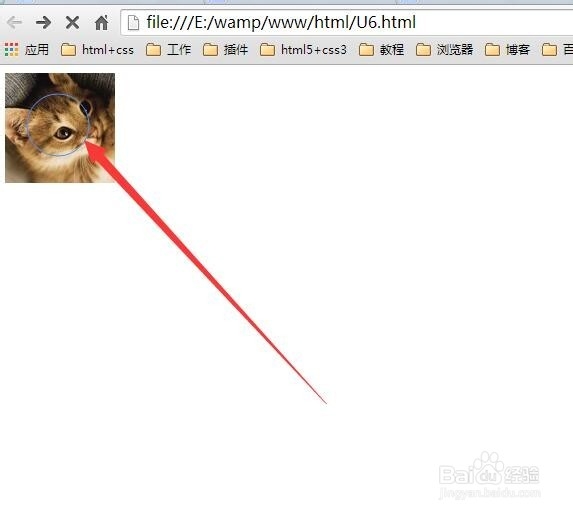
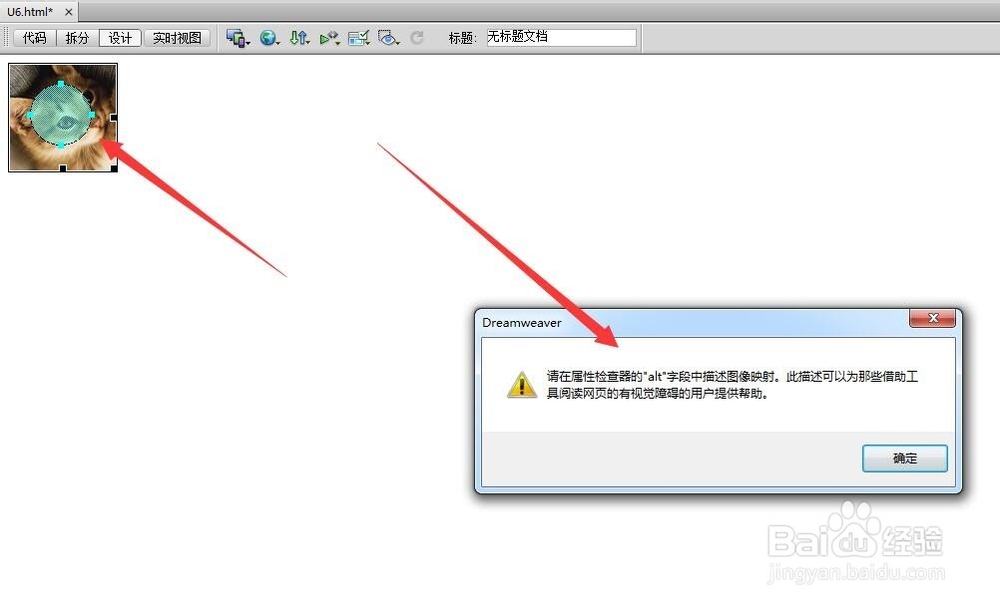
5、然后在图片上画出热点的区域即可,注意图片要写alt属性。

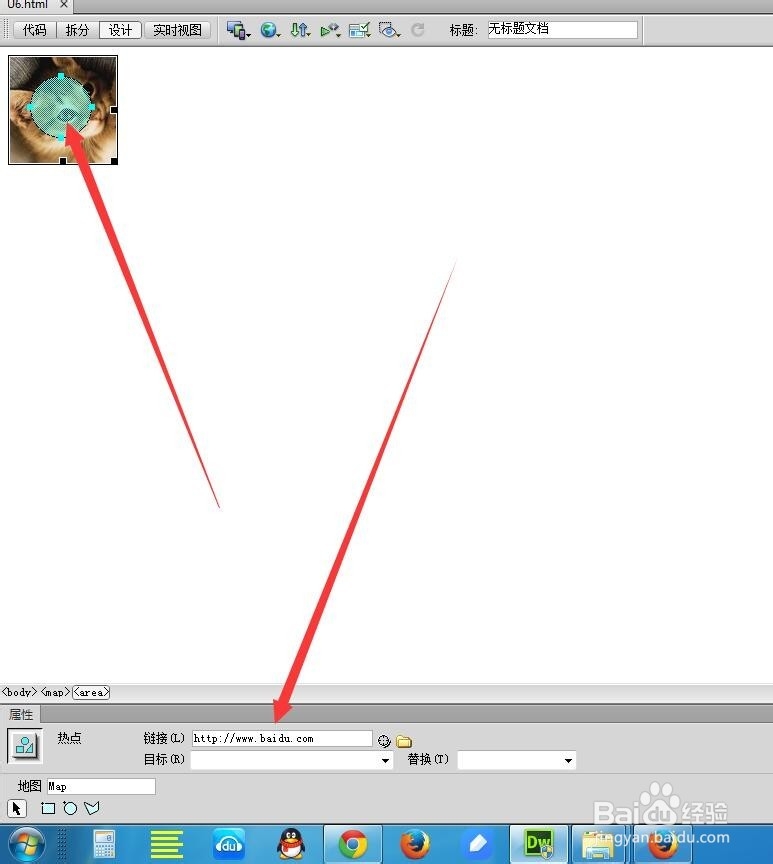
6、画好区域之后,在属性面板中输入要链接到的网址即可。

7、再按F12预览,点击热点区域就可以跳转到指定的链接了。