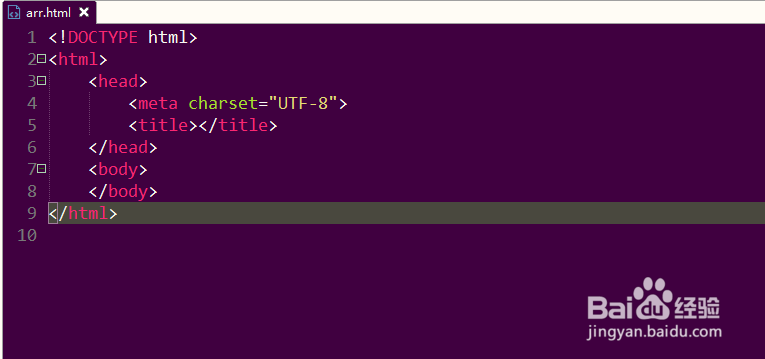
1、第一步,双击打开HBuilder编辑工具,新建静态页面arr.html,使用默认的HTML5模板,如下图所示:

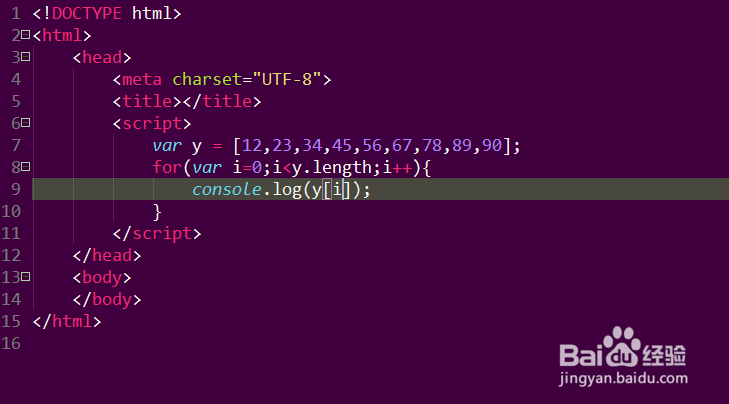
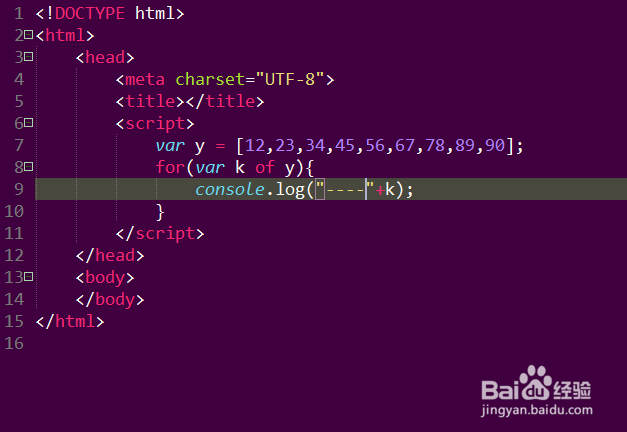
2、第二步,在初始化函数内,定义一个数组y并赋值,利用for循环语句遍历数组元素,如下图所示:

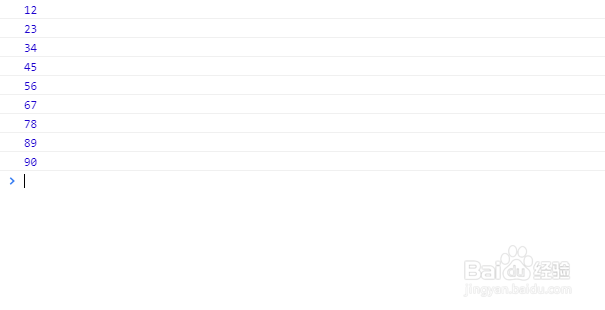
3、第三步,保存该静态页面,并在浏览器中查看打印结果,打开控制台,如下图所示:

4、第四步,将for循环语句改为for...of语句,并再次打印结果,为了区别for循环语句,添加一个字符串,如下图所示:

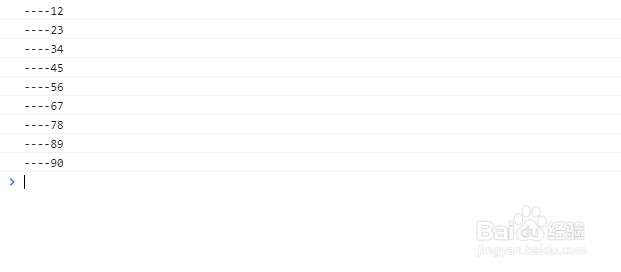
5、第五步,再次保存代码并在浏览器中查看打印结果,可以发现打印结果跟for语句打印一样,如下图所示:

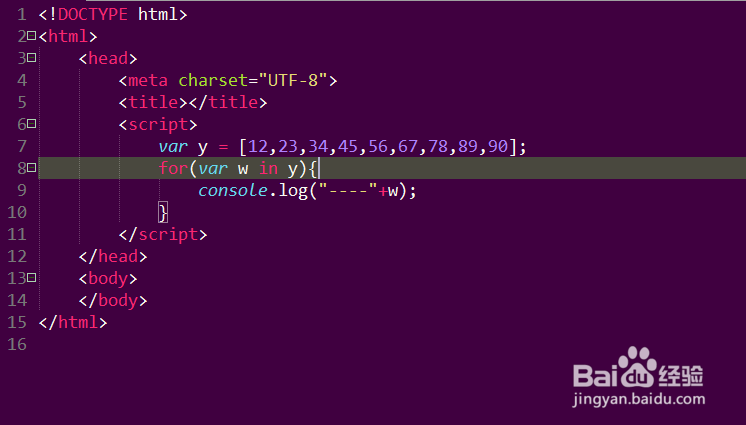
6、第六步,最后将for...of语句改为for...in语句,接着在浏览器查看打印结果,为数组索引,如下图所示: