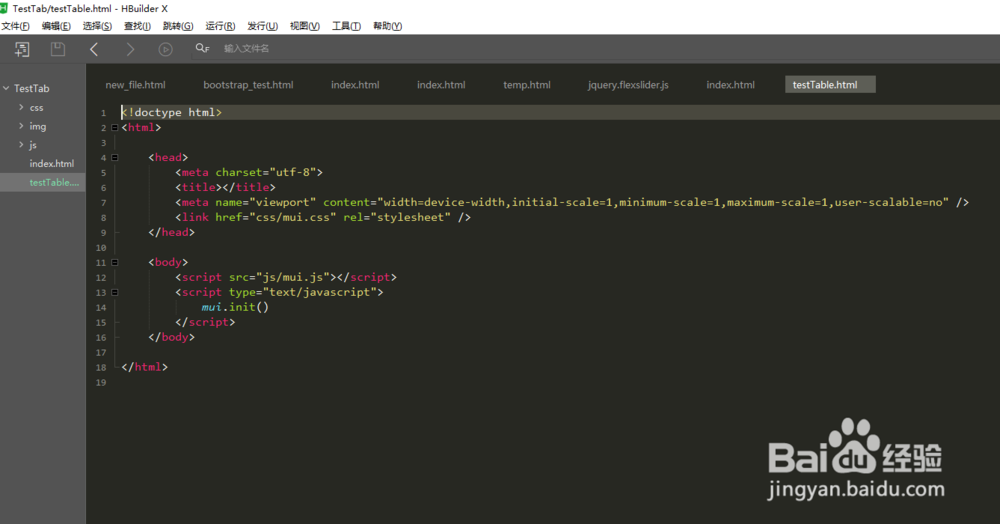
1、 参考经验如下创建一个html文件。HBuilder X如何创建html文件?启动运行教程

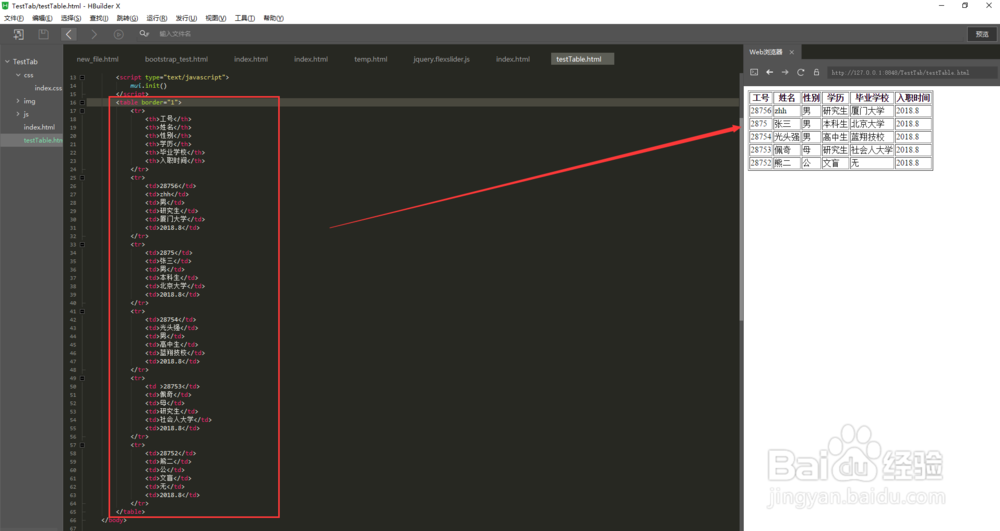
2、 在body块中,下入下图所示的代码,预览表格的样式如图所示

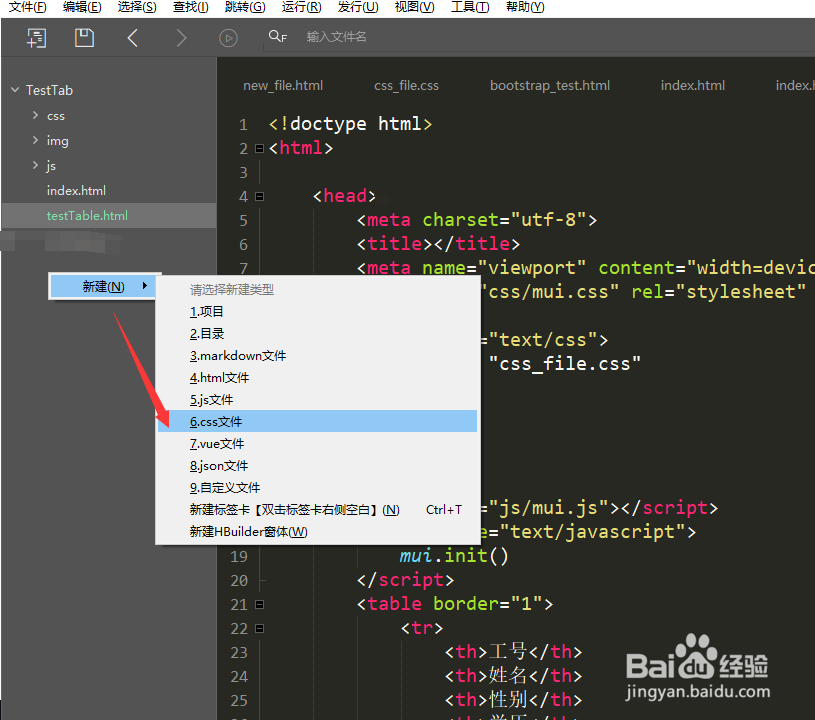
3、 在项目空白处右键,弹出的新建下拉菜单中找到cs文件,创建.css文件

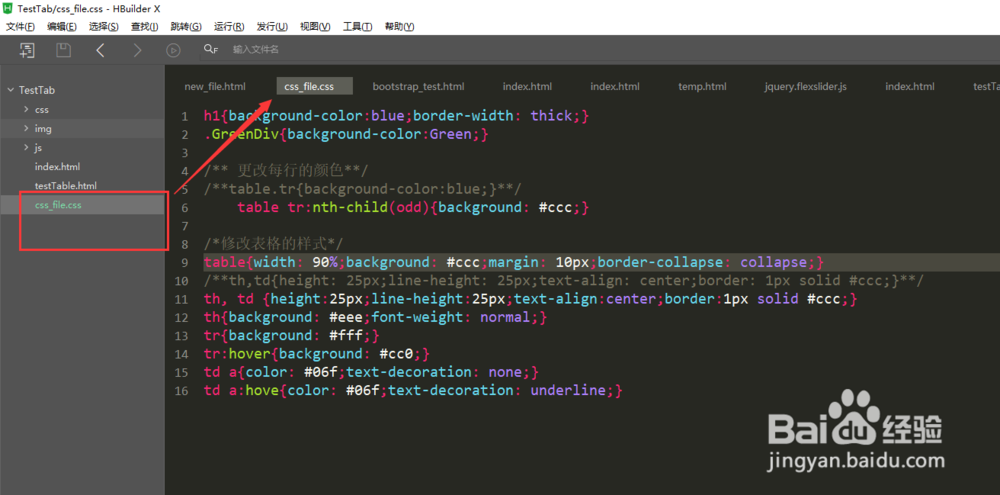
4、 打开.css文件,如图所示,输入代码并保存如下(和步骤1在同一路径下):h1{background-color:blue;border-width: thick;}.GreenDiv{芟鲠阻缒background-color:Green;}/** 更改每行的颜色**//**table.tr{background-color:blue;}**/ table tr:nth-child(odd){background: #ccc;}/*修改表格的样式*/table{width: 90%;background: #ccc;margin: 10px;border-collapse: collapse;}/**th,td{height: 25px;line-height: 25px;text-align: center;border: 1px solid #ccc;}**/th, td {height:25px;line-height:25px;text-align:center;border:1px solid #ccc;}th{background: #eee;font-weight: normal;}tr{background: #fff;}tr:hover{background: #cc0;}td a{color: #06f;text-decoration: none;}td a:hove{color: #06f;text-decoration: underline;}

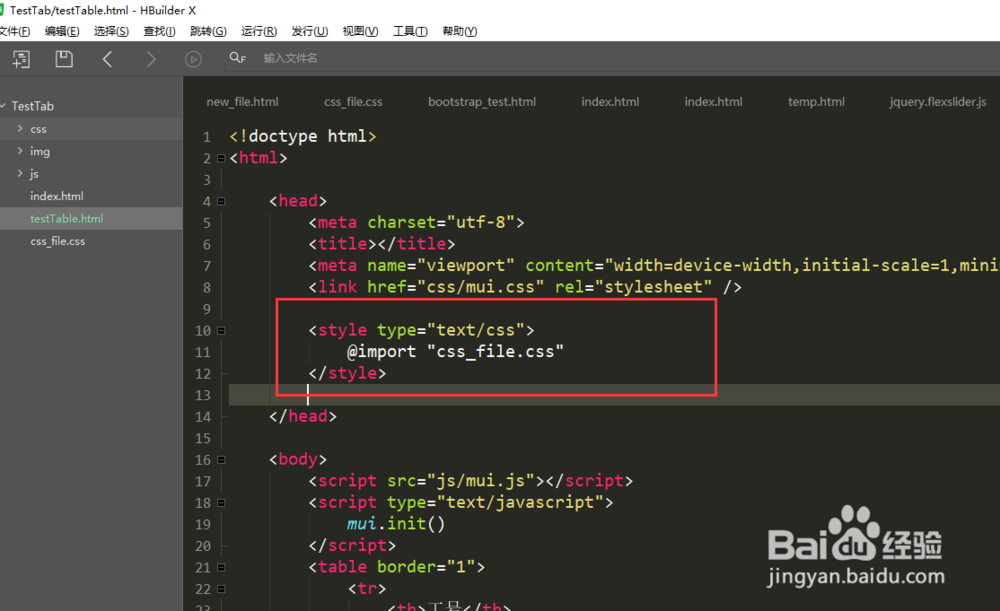
5、 在html文件的【head】区域块中引用css文件,代码如下 <style type="text/css"> @import "css_file.css" </style>

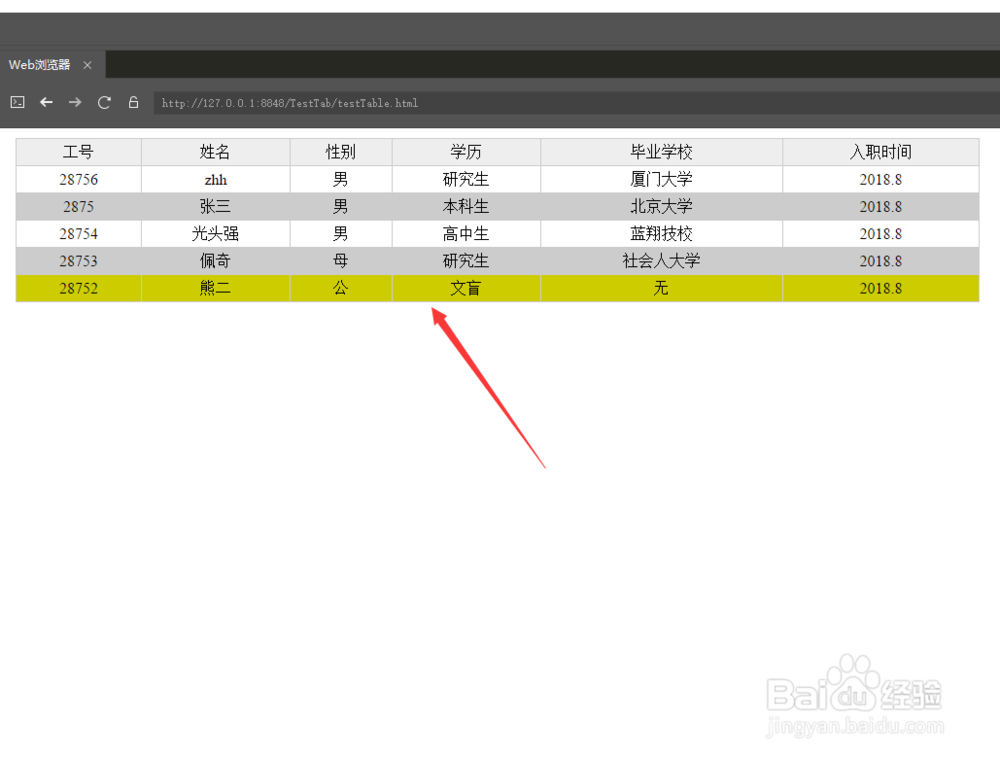
6、 表格显示效果如图所示。

7、如果您觉得有用,记得在下方点击投票、点赞、关注、留言,小编会定期奉上更多的惊喜哦,您的支持才是小编继续努力的动力,么么哒。