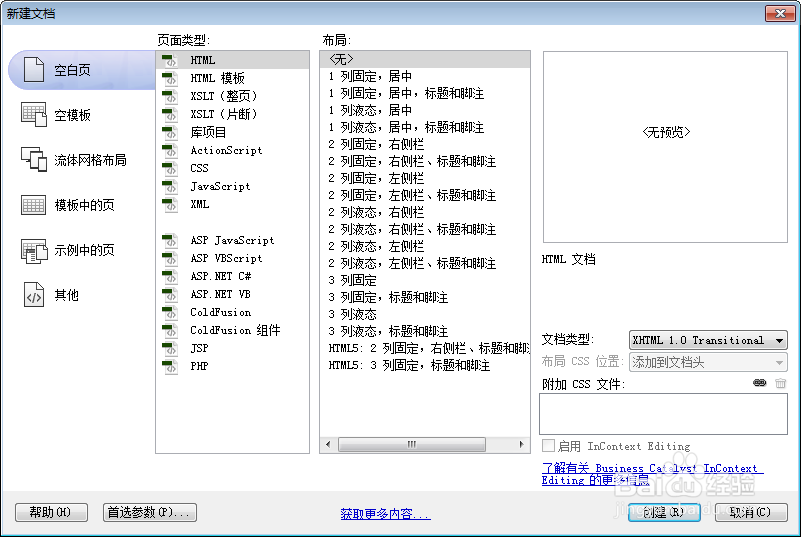
1、新建html文档。

2、书写hmtl代码。<div> <ul> <li class="div1"><a href="#">111111</a></li> <li class="div2"><a href="#">222222</a></li> <li class="div3"><a href="#">333333</a></li> <li class="div4"><a href="#">444444</a></li> <li class="div5"><a href="#">555555</a></li> <li class="div6"><a href="#">666666</a></li> <li class="div7"><a href="#">777777</a></li> </ul></div>

3、书写css代码。<style>body{ margin:0; padding:0; font-size:14px;}ul li{height: 10em;text-align: center; vertical-align: middle;line-height: 10em; font-size: 1.5em; margin: 2em 1em; }.div1{ background: #A3C6BE; color: #403F31;}.div2{ background: #87A18E; color: #000; }</style>

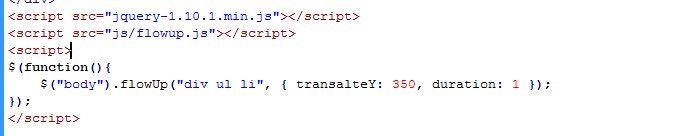
4、书写并添加js代码。<script src="jquery-1.10.1.min.js"></script><script src="js/flowup.js"></script><script>$(function(){ $("body").flowUp("div ul li", { transalteY: 350, duration: 1 });});</script>

5、代码整体结构。

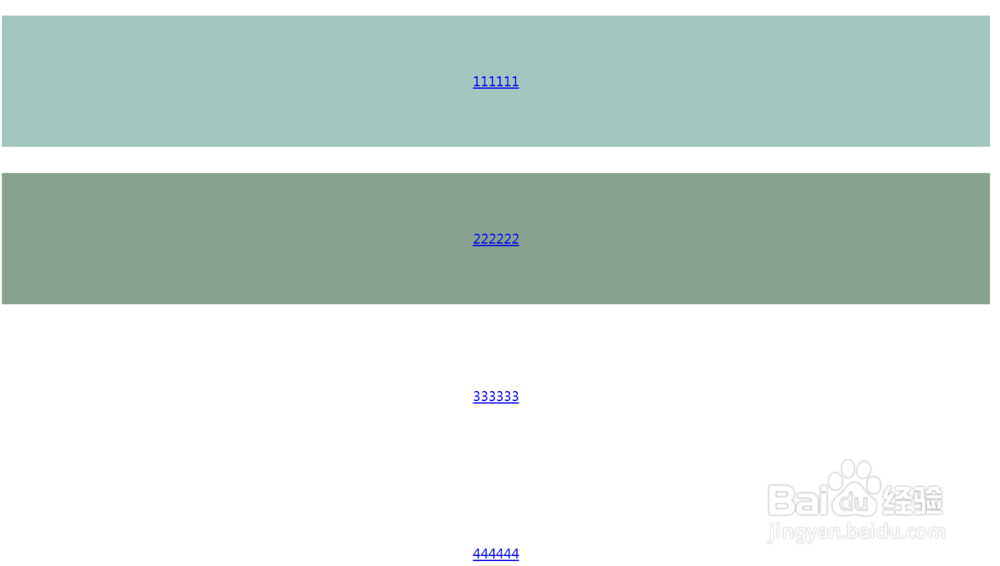
6、查看效果。