1、新建一个圆形形状层,大小200*200

2、添加投影效果,不透明度15 距离0 柔和度35

3、复制 圆 图层,命名为 “圆环”, 填充透明,描边颜色#ff5353,描边宽度2px

4、选择 “圆” 图层 复制一层,如下图:

5、ctrl+shift + c 预合成, 命名为:圆形动画,如下图

6、进入到“圆形动画”给圆 做 缩放、透明度动画。 缩放从100%到160% , 透明度从100到0

7、复制2层,将其拼接起来, 出点设置到如图所示位置,点击“将合成裁剪到工作区”,如下图

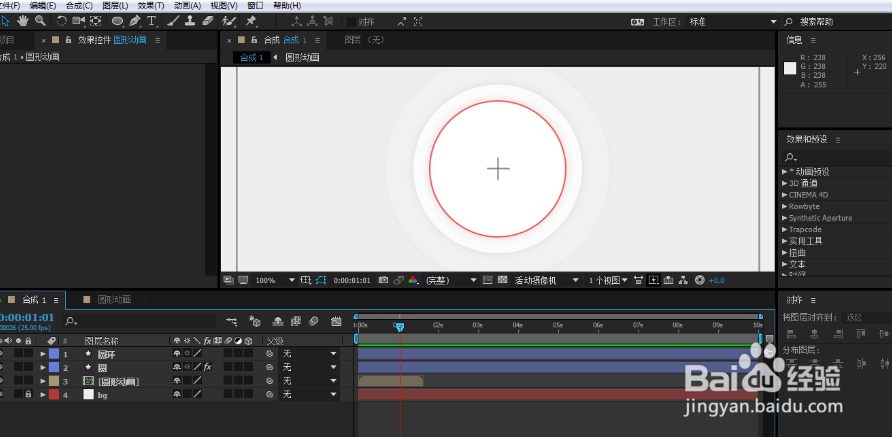
8、返回到“合成1”,可以看到 “圆形动画” 层只有1秒多,我们需要让他循环播放,如下图

9、选择 “圆形动画”,右键 “时间”、选择 “启用时间重映射”,通过关键帧来重新调整时间

10、选择 “启动时间重映射”,会自动添加2个关键帧,按住alt键单击码表,添加表达式,如下图:

11、这里我们将“圆形动画”拉长到跟合成1一样的10s, 给其添加循环表达式,如下图:

12、这个时候再预览,可以看到原先只有1秒多的动画,循环播放了,如下图:

13、接下来做圆环的动画,这个简单,给它添加一个修建路径、结束做0到100的关键帧动画即可,如下图:

14、做小圆点动画,新建一个形状层、命名为“小圆点”大小为10*10,如下图:

15、给其添加一个圆形蒙版,大小跟第一步的那个形状层保持一致:

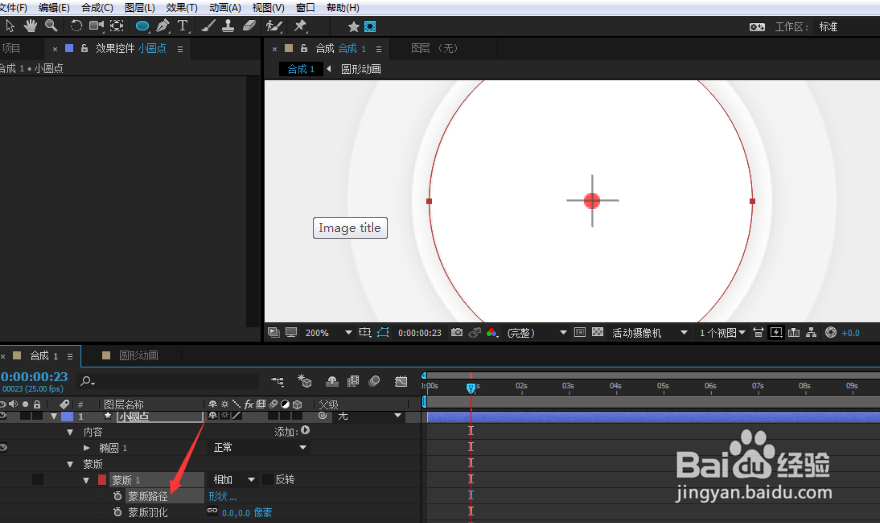
16、选择 蒙版路径 ctrl+c复制, 如下图:

17、选择 “小圆点” 图层 ,按P键,调出位置属性, ctrl+v粘贴刚才复制的路径,得到如下效果:

18、我们訇咀喃谆将后面的关键帧拖动到10s的位置,让 小圆点的运动时间跟 圆环的保持一致。这个时候预览,你会发现 小圆点的运动方向跟圆环的相反,选中2个关键帧,右键翻转关键帧,这样方向就一致了,如下图:

19、接下来做那个扫描的指针动画。新建一个矩形形状图层,大小400*400,如下图:

20、将中心点移动到左上角,位置如上图所示,给其添加圆形蒙版,如下图:

21、复制“扫描”图层 得到 “扫描2”, 给“扫描2”添加 “梯度渐变”效果:将渐变起点、渐变终点调成如下图所示,这个可以后面再做调整

22、选择 “扫描”图层,给他添加 亮度蒙版,选择“扫描2”,得到如下效果:

23、选择“扫描”“扫描2”图层 ctrl+shift+c预合成:

24、给 “扫描预合成”做旋转动画:我这里是-180到180度。角度 需要跟 小圆点的起止保持一致。

25、添加百分比。新建固态层,命名为百分比:

26、添加编号效果,如下图:

27、颜色设为:#ff5353, 小数位数0

28、给数值 做0到100的关键帧动画,如下图:

29、最终效果如下所示: